여기에서는 HTML 글꼴, CSS 텍스트 색상, CSS 하이퍼링크 글꼴 색상 등 세 가지 글꼴 색상 설정을 소개하고 PS를 사용하여 정확한 색상 값을 얻는 방법도 소개합니다. 일반적으로 글꼴 및 배경에 대한 색상 값 설정 사용을 유연하게 확장할 수 있습니다.
1. HTML 글꼴 색상 설정
HTML에서는 글꼴 태그를 사용합니다. 글꼴 내용 설정 색상을 설정합니다.
1. 글꼴 구문:
코드는 다음과 같습니다.
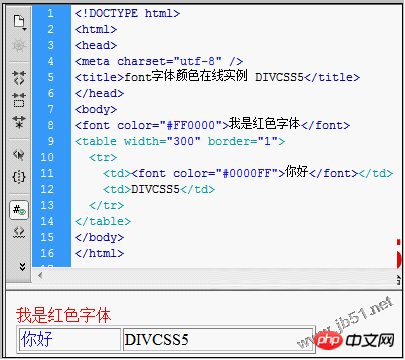
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
먼저 글꼴은 일반 태그 쌍으로, 태그에 글꼴 텍스트 내용을 넣습니다. , 글꼴 태그에서 색상 색상을 설정합니다. +해당 색상 값은 글꼴 태그 개체에서 글꼴 색상을 설정할 수 있습니다.
2.html 글꼴 색상 설정 예시
2-1.html 글꼴 색상 예시 전체 코드:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>위 예시는 각각 글꼴 색상을 개별적으로 설정하고 표에서 글꼴 색상을 설정합니다
2-2. 글꼴 색상 예시 스크린샷

html 글꼴 색상 설정 사례 스크린샷
2-3. 온라인 데모: 사례 보기
글꼴 색상을 변경하려면 색상 값만 변경하면 됩니다.
2. HTML p CSS 글꼴 색상 설정
html에서 CSS 스타일을 통해 글꼴 색상을 설정합니다.
CSS를 사용하여 HTML 글꼴 색상을 설정하는 방법에는 두 가지가 있습니다. 하나는 태그 내의 CSS이고 다른 하나는 외부 CSS입니다. < 스타일> 태그를 사용하여 CSS를 만듭니다. html 태그 내의 style 속성을 사용하여 CSS 색상을 설정할 수도 있습니다.
2. p+CSS 예제 시연
HTML 글꼴 색상 설정을 구현하는 방법에는 두 가지가 있습니다. 하나는 태그에 CSS를 사용하고 다른 하나는 스타일 태그를 사용하여 글꼴 색상을 설정하는 것입니다.
3. 예제의 전체 HTML 소스 코드
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>p 태그에