단어 분리 작업 줄 바꿈의 차이점 소개
word-break: [Word Break]
정의: 자동 줄 바꿈 처리 방법을 지정합니다. 참고: word-break를 사용하면 브라우저를 만들 수 있습니다. 언제든지 라인을 변경할 수 있습니다. 위치 랩.
문법: 단어 구분: 일반|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
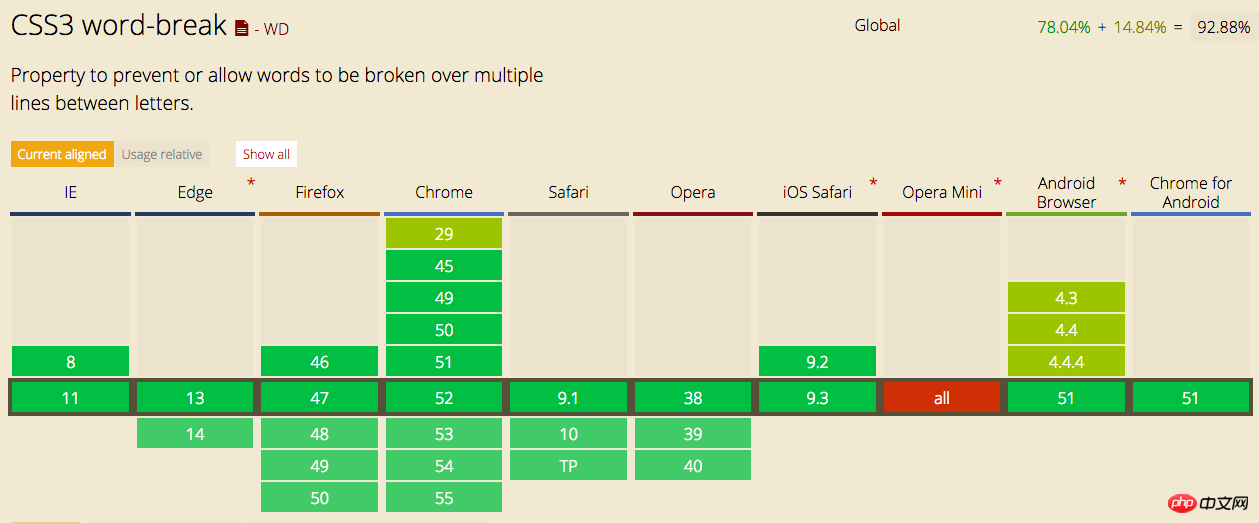
호환성:

예:
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}
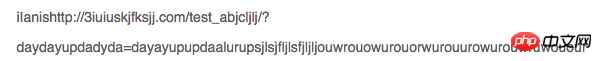
단어 분리가 설정되지 않음:

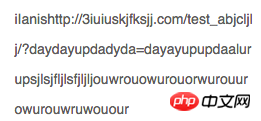
단어 분리가 설정됨: break-all;

word-break:keep-all; 또는 word-break:normal;

word-wrap:【Line Wrap】
정의: 긴 단어나 URL 주소가 다음 줄로 넘어가도록 허용합니다.
구문: word-wrap: Normal|break-word;
| 기본값: | normal | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 상속: | yes | ||||||||
| 버전: | CSS3 | ||||||||
| 자바스크립트 구문: |
|
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
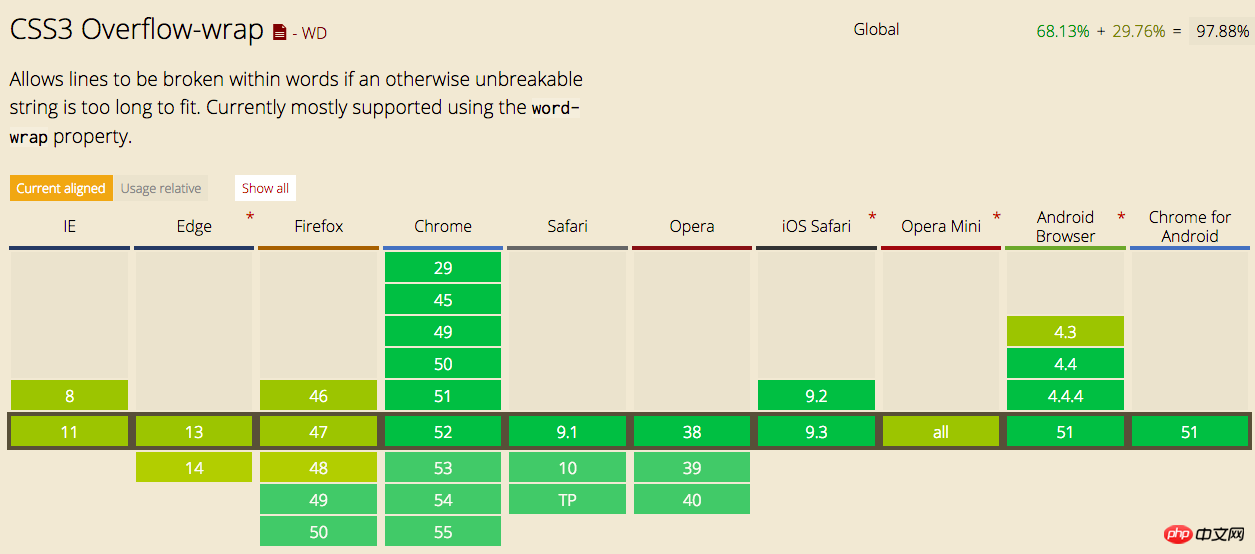
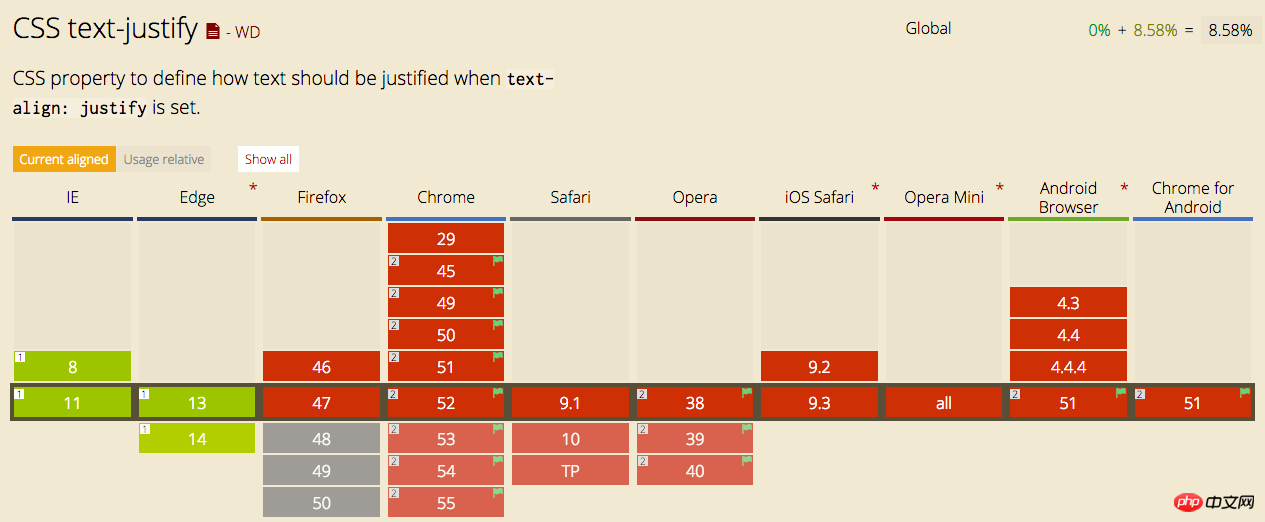
호환성:

예: [위와 동일]
word-wrap이 설정되지 않음:

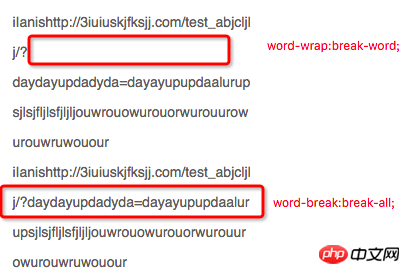
word-wrap이 설정됨: Normal;

Set word-wrap:break-word;

위 밤 설정 비교 word -break:break-all;과 word-wrap:break-word

요약:
단어 나누기: 줄 끝에 단어를 넣을 수 없는 경우 줄 안에 단어를 넣을 방법을 결정합니다. => 단어가 줄 끝에 올 수 없을 때 단어를 새 줄로 나눌지 여부를 결정합니다. 문장 끝에 배치
break-all: 강제적으로 배치합니다. 나머지 항목을 압착할 수 없는 경우 다음 줄에 표시됩니다.
keep-all: 맞지 않으면 다른 줄에 표시하고, 그래도 맞지 않으면 Overflow를 표시합니다.
word-wrap: 줄 끝이 맞지 않는 경우 단어 내에서 줄 바꿈 허용 여부 결정 => 단어 내에서 단어 줄 바꿈 방법 결정
Normal: 단어는 너무 길면 단어가 새 줄로 줄바꿈됩니다. 두 줄 이상이면 오버플로가 표시됩니다.
break-word: 단어가 너무 길면 먼저 줄 바꿈을 시도하세요. 줄 바꿈 후에도 여전히 너무 길면 단어 내에서 줄을 바꿀 수도 있습니다.
추가 사항: 양쪽 끝에서 텍스트 정렬
속성: text-align:justify;
호환성: 매우 나쁨

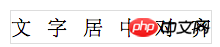
텍스트 정렬:센터;

텍스트 정렬:정렬;

위의 word-break work-wrap 차이점에 대한 간략한 분석은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트에 많은 지원 부탁드립니다.
word-break work-wrap과 관련 기사의 차이점에 대한 더 많은 예를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






