CSS3 미디어 반응형 레이아웃 도입 예
반응형 레이아웃은 다양한 단말기의 사용자에게 보다 편안한 인터페이스와 더 나은 사용자 경험을 제공할 수 있습니다. 현재 대형 화면 모바일 장치가 인기를 누리고 있는 상황에서 이를 "대세"라고 해도 과언이 아닙니다. 점점 더 많은 디자이너가 이 기술을 채택함에 따라 많은 혁신뿐만 아니라 일부 확립된 패턴도 볼 수 있습니다. 기술이 발전함에 따라 CSS3의 특성도 널리 사용되었습니다. CSS3의 반응형 레이아웃과 마찬가지로 CSS3의 새로운 태그 중 상당수도 매우 발전되었습니다. 원래는 PC에서만 표시됩니다. 이제 @media를 추가하여 반응형 웹페이지를 만들 수 있습니다. PC나 모바일에서 사용할 수 있으며 확장성이 매우 뛰어납니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>코드 효과

@media는 단일 조건 또는 이중 조건에 사용할 수 있습니다. 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>이 코드는 200px보다 작거나 500px보다 크면 효과가 표시되지 않습니다.
간단한 @media로 반응형 페이지를 구현하는 것이 참 쉽죠? ?
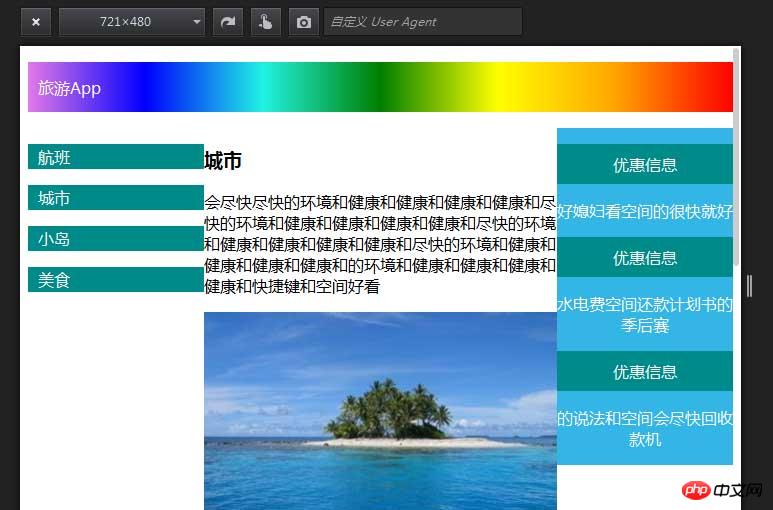
직접 할 수 있습니다. 450px 이상의 페이지 효과입니다

450px 이하의 페이지 효과입니다

일반적인 접근 방식 즉, 각 p가 응답적으로 450px 미만으로 줄어들면 각 p의 너비는 100%
이고 높이는 자동으로 작은 것을 발견했습니다. 이 웹 페이지를 작성할 때 문제가 발생했습니다. 하단 탐색이 날아 갔을 때 하단에 평화롭게 떨어지지 않고 여기서 약간의 지식을 공유하겠습니다. 이것이 저의 최종 해결책입니다. 하단의 p에만 스타일을 지정하면 됩니다. 둘 다 하단에 안전하게 고정됩니다. 또한 미디어의 가로 및 세로 화면에 대한 응답도 있습니다. 세로 화면은 @media(orientation:portrait)입니다.
세로 화면은 @media(orientation:landscape)입니다. 이런 식으로 가로 및 세로 화면에 적용할 수 있습니다. 예를 들어 자체 이력서를 만들 때 반응형 레이아웃을 사용할 수 있습니다. HR에서도 활용할 수 있습니다. 휴대폰으로 이력서를 보면 기회가 조용히 찾아올 수도 있습니다
위의 CSS3 미디어 반응형 레이아웃의 간단한 예는 제가 편집자가 공유한 내용입니다. 이것이 당신에게 참고가 되기를 바라며, PHP 중국어 웹사이트를 지원해주기를 바랍니다.
CSS3 미디어 반응형 레이아웃의 더 많은 예와 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





