
어린 소녀도 이제 막 WeChat 애플릿을 사용하기 시작했습니다. WeChat 내부에 많은 구성 요소가 패키지로 포함되어 있지만 최근에 사용해야 하는 구성 요소가 없다는 사실을 발견했습니다. 모두가 함께 토론하고 배울 수 있도록 정리했습니다. 문제나 개선할 수 있는 부분이 있으면 누구나 의견을 말하고 불평할 수 있습니다.
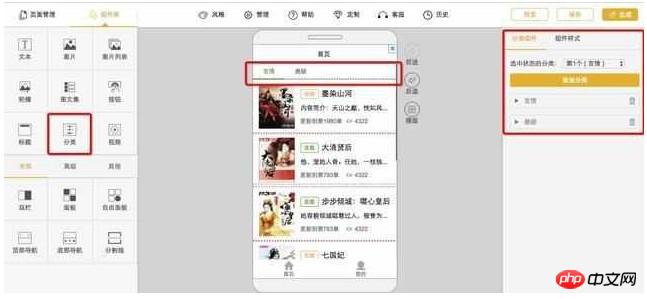
우선 탐색을 클릭할 때 두 개의 변수가 필요합니다. 하나는 현재 클릭 스타일 클래스를 저장하는 것이고, 다른 하나는 다른 탐색을 위한 기본 스타일 클래스입니다.
탭 콘텐츠 목록에는 두 개의 변수가 필요합니다. 하나는 현재 표시 블록을 저장하고 다른 하나는 다른 숨겨진 기본 블록을 저장합니다.
삼안 연산을 사용하여 클릭하여 탐색 색인을 얻고 추가 여부를 판단합니다. 인덱스를 기반으로 하는 현재 클래스 [참고, 여기서는 클릭 이벤트를 상위 탐색 모음에 바인딩하고 대상 개체를 통해 클릭하여 트리거되는 이벤트 개체 속성을 가져옵니다.]
다음 렌더링을 결합하세요.

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
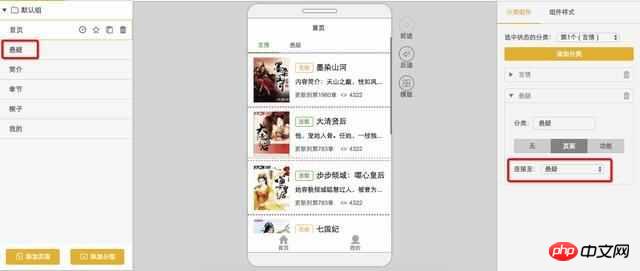
}최종 데모 효과는 다음과 같습니다.


요약: Kagami_Tiger의 원리는 탭을 선택하고 선택한 탭 콘텐츠를 호출하고 다른 탭의 콘텐츠를 숨기는 것입니다. 물론 각 탭을 다른 페이지로 분류할 수 있다면 각 탭이 하나씩 서로 다른 페이지에 대응되므로 더 좋을 것입니다. 나는 그런 식으로 개발하지 않았으며 모두가 공유하는 것을 환영합니다. 서로에게서 배워야만 함께 발전할 수 있습니다.
더 많은 WeChat 애플릿: 탭 효과 구현 방법에 대한 예를 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!
관련기사: