WeChat Mini 프로그램 개발 튜토리얼-App() 및 Page() 기능 개요
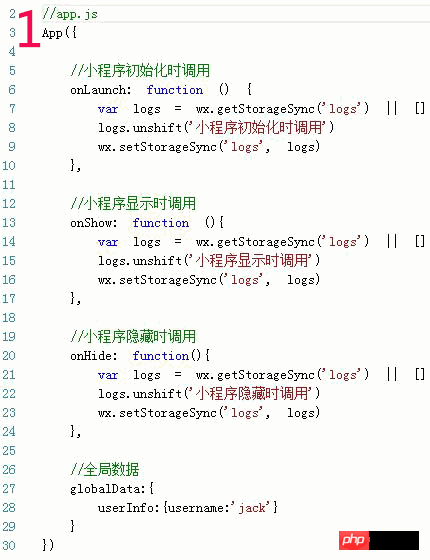
1. App()
은 작은 프로그램을 등록하는 데 사용됩니다. 애플릿이 시작될 때 호출되고, 소멸될 때까지 애플릿을 생성합니다. 이는 미니 프로그램의 전체 수명주기 동안 존재합니다. 분명히 그것은 싱글톤이고 글로벌입니다. 따라서
1) app.js에는 한 번만 등록할 수 있습니다.
2) 코드의 어느 곳에서나 getApp()을 통해 이 고유한 작은 프로그램 싱글톤을 얻을 수 있습니다.
예: var appInstance = getApp ();
App()의 매개변수는 애플릿의 선언주기 기능을 지정하는 객체 유형 {}입니다.
onLaunch 기능
은 애플릿 초기화를 모니터링합니다.
미니 프로그램 초기화가 완료되면 onLaunch가 실행됩니다(전역적으로 한 번만 실행됨).
onShow 기능
은 미니 프로그램 표시를 모니터링합니다.
미니 프로그램이 시작되거나 배경에서 전경으로 표시될 때 실행됩니다.
onHide 기능
듣기 애플릿이 숨겨져 있습니다.
미니 프로그램이 전경에서 배경으로 들어갈 때 트리거됩니다.
소위 프론트 엔드와 백엔드의 정의는 휴대폰의 앱과 유사합니다. 예를 들어 위챗을 사용하지 않을 때 백엔드에 들어갑니다.
globalData 객체
글로벌 데이터입니다.
다음 애니메이션에 표시된 코드 및 로그 참조:

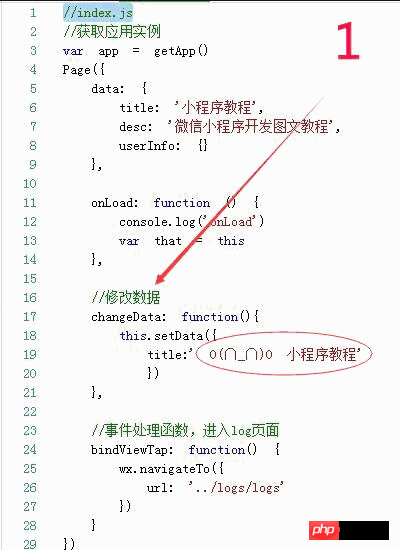
2. Page() 함수
App()을 통해 미니 프로그램을 등록한 후 프레임워크가 시작됩니다. 페이지를 등록합니다. 따라서 페이지가 아직 등록되지 않았으므로 App()의 onLaunch에서 getCurrentPage() 메서드를 호출하지 마세요.
같은 Page()에도 생명주기가 있습니다. 페이지 등록이 완료된 후 page.js 파일의 getCurrentPage() 메서드를 호출하여 현재 페이지 개체를 가져올 수 있습니다.
2.1 Page()의 매개변수도 Object 유형입니다.
onLoad
페이지 로딩 수신
페이지가 처음 로드되기 시작할 때 트리거됩니다. 한 번만 호출됩니다.
onReady
페이지 초기 렌더링 완료 듣기
비슷함 html의 onReady. 한 번만 호출됩니다.
onShow
페이지 표시 수신
다음과 같이 페이지가 표시될 때 트리거됩니다. 페이지 전환
onHide
듣기 페이지 숨기기
는 onShow
onUnload 페이지 언로드 수신
redirectTo 또는 NavigateBack 중에 호출됨
onPullDownRefresh 사용자 풀다운 듣기
1) 구성의 창 옵션에서 EnablePullDownRefresh를 켜야 합니다.
2) 데이터 새로 고침을 처리한 후 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.
onReachBottom
페이지 풀다운 이벤트 처리 기능
데이터
페이지 초기 데이터
2.2, Page.prototype.setData()
페이지의 setData() 함수는 페이지의 초기 데이터를 수정하는 데 사용됩니다. 데이터가 뷰 레이어 wxml에 바인딩되어 표시되면 뷰 레이어는 새로 고침 없이 수정 사항을 반영합니다.
데이터 수정은 setData()만 가능하며, this.data를 통해 직접 수정할 수는 없습니다. 데이터 크기는 1024kb로 제한됩니다.
2.3, getCurrentPages()
, 스택 순서대로 배열 형식으로 제공되는 현재 페이지 스택의 인스턴스를 가져옵니다. 첫 번째 요소는 홈페이지이고, 마지막 요소는 현재 페이지입니다.
2.4, 케이스 애니메이션

3. 페이지 스택
프레임워크는 현재 모든 페이지를 스택 형태로 유지합니다. 라우팅 전환이 발생하면 페이지 스택은 다음과 같이 동작합니다.
|
페이지 스택 성능 td> |
||||||||||||
| 초기화 | 새로 추가 페이지를 스택으로 푸시 |
||||||||||||
| 새 페이지 열기 | 스택에 새 페이지 푸시 |
||||||||||||
| 페이지 리디렉션 | 현재 페이지가 스택에서 팝되고, 새 페이지가 스택으로 푸시됩니다 |
||||||||||||
| 페이지가 돌아옵니다 | 대상이 Page를 반환할 때까지 페이지가 스택에서 계속해서 튀어나옵니다. 새 페이지가 스택에 푸시됩니다 |
||||||||||||
| 탭 스위치 | 현재 페이지가 스택에서 팝됩니다. 새 페이지가 스택으로 푸시됩니다 |
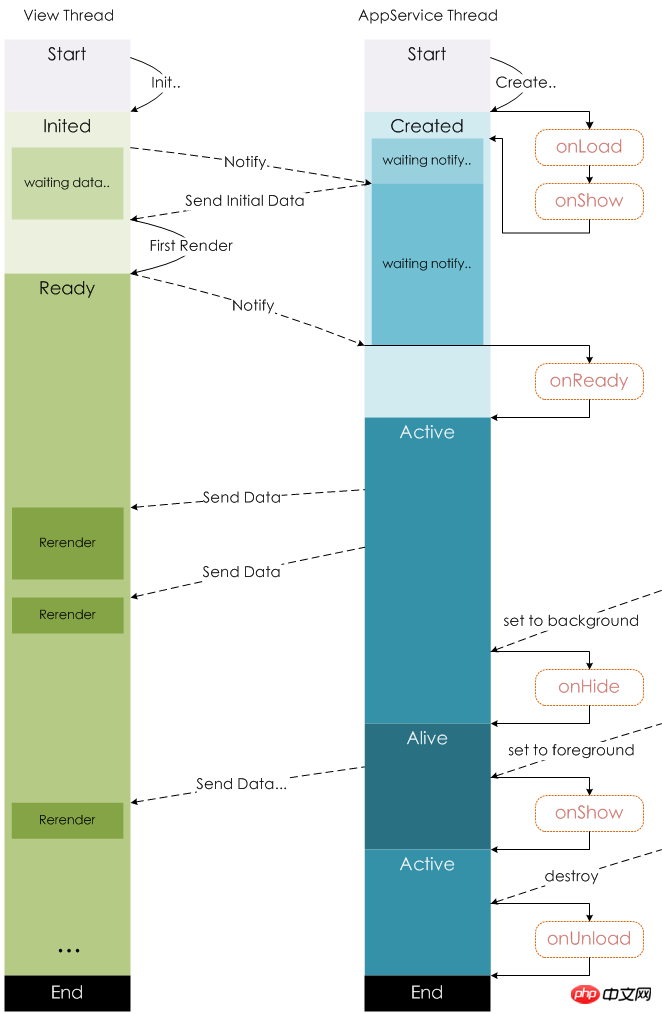
4. Life Cycle
다음 그림은 Page 인스턴스의 Life Cycle을 보여줍니다.

다섯, 페이지 라우팅
| 라우팅 방법 |
라우팅 후 페이지
|
라우팅 전 페이지 | ||||||||||||||||||
| 초기화 | onLoad, onShow |
|||||||||||||||||||
| 새 페이지 열기 | onLoad, onShow |
onHide |
||||||||||||||||||
| 페이지 리디렉션 | onLoad, onShow |
onUnload |
||||||||||||||||||
| 페이지 반환 | onShow |
onUnload(다층 페이지 반환 각 페이지는 onUnload 순서대로 트리거) |
||||||||||||||||||
| 탭 스위치 | 처음으로 열기onLoad, onshow 그렇지 않으면 onShow |
onHide |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




