HTML 테이블의 각 셀에 서로 다른 색상과 너비를 설정하는 예
테이블에서 너비, 높이 등을 직접 설정하지 않는 것이 가장 좋습니다. 스타일에 설정을 추가하면 코드를 본문 중간에 직접 복사하여 사용할 수 있습니다. 아래에 예시가 있으니 참고하시면 됩니다.
테이블에서 너비, 높이 등을 직접 설정하지 않는 것이 좋습니다.
스타일에 설정을 추가하면 문제가 없습니다. 코드는 바로 복사되어 본문 중간에 사용 가능합니다.
코드는 다음과 같습니다:
<table cellspacing="0" style="color:#FFF; text-align:left; font-size:14px; font-weight:bold; margin-left:220px; width:980px; height:200px;text-align:center"> <tr > <td bgcolor="e91e6f"; style=" width:196px;">01</td> <td bgcolor="224071"; style=" width:196px;">02</td> <td bgcolor="f12339"; style=" width:196px;">03 </td> <td bgcolor="1ea27e"; style=" width:196px;">04</td> <td bgcolor="224071"; style=" width:196px;">05</td> </tr> <tr> <td bgcolor="1ea27e">06</td> <td bgcolor="e91e6f">07</td> <td bgcolor="224071">08</td> <td bgcolor="f12339">09 </td> <td bgcolor="1ea27e">10</td> </tr> <tr> <td bgcolor="e91e6f">11</td> <td bgcolor="224071">12</td> <td bgcolor="f12339">13</td> <td bgcolor="1ea27e">14 </td> <td bgcolor="224071">15</td> </tr> <tr> <td bgcolor="1ea27e">16</td> <td bgcolor="e91e6f">17</td> <td bgcolor="224071">18</td> <td bgcolor="f12339"></td> <td bgcolor="1ea27e"></td> </tr> </table>
로그인 후 복사
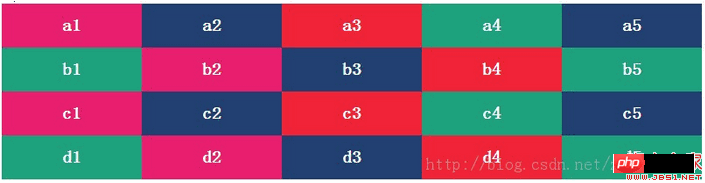
렌더링: 
HTML의 더 많은 테이블은 각 셀에 대해 서로 다른 색상과 너비를 설정합니다. 예를 들어 관련 기사는 PHP 중국어 웹사이트를 주목해주세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?
3 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7315
7315
 9
9
 7315
7315
 9
9
자바 튜토리얼
 1625
1625
 14
14
 1625
1625
 14
14
Cakephp 튜토리얼
 1348
1348
 46
46
 1348
1348
 46
46
라라벨 튜토리얼
 1260
1260
 25
25
 1260
1260
 25
25
PHP 튜토리얼
 1207
1207
 29
29
 1207
1207
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?







