iconfont 글꼴 아이콘 및 다양한 CSS 작은 아이콘에 대한 자세한 설명
서문: 저자가 공부한 후의 나름의 이해와 정리입니다. 오류나 궁금한 점이 있으면 바로잡아주시면 계속해서 업데이트하겠습니다!
1. iconfont 글꼴 아이콘
필요에 따라 Tmall 웹사이트에서와 같이 작은 그래픽이나 아이콘을 자주 볼 수 있습니다.


이러한 작은 그래픽을 그림으로 대체할 수 있습니다. 일반적으로 이러한 그래픽을 스프라이트 다이어그램(스프라이트 다이어그램이라고도 함)으로 자릅니다.
스프라이트 다이어그램의 원리: 여러 개의 작은 그림을 하나의 큰 그림으로 모읍니다. , 배경 이미지의 위치를 설정하여 그림을 표시합니다.
스프라이트의 장점: 서버 요청 수를 줄이고 서버 부담을 줄입니다.
스프라이트는 매우 좋은 스프라이트 생성입니다.
물론 위 그림의 Tmall에서 사용하는 글꼴 아이콘 iconfont와 같은 다른 방법도 있습니다. 이름에서 알 수 있듯이 글꼴과 마찬가지로 벡터 아이콘이라고도 합니다. 왜곡 없이 자유롭게 확대하거나 축소할 수 있습니다.
여기에는 글꼴 아이콘 라이브러리가 많이 있습니다. 아이콘폰트 사용법을 소개하겠습니다:
공식 홈페이지: http://www.iconfont.cn/
만드는 방법은 따로 말씀드리지 않겠습니다. 직접 써보자(ㅋㅋㅋ 사실 내가 그린 그림이 너무 못생겼음)
원래 사용법을 쓰려고 했는데 아이콘폰트가 또 업그레이드 된거같고 심볼쓰기도 추가되고 멀티도 지원되네요 -컬러 아이콘(SVG에 대한 지식 포함), 공식 웹사이트 도움말 문서의 GIF 이미지에도 적용 방법이 잘 설명되어 있습니다. 처음 사용할 때 겪었던 함정에 대해 쓰겠습니다. 🎜>
"코드 다운로드" 버튼을 누르면 바로 찾을 수 있기를 바랍니다. 글쎄, 잠시 검색했는데 기본적으로 색상과 크기를 설정하라는 메시지가 표시됩니다. 이는 프런트 엔드에 코드만 필요하고 실행 취소를 클릭한 다음...; 모르겠습니다. 제 컴퓨터(1366*768) 문제인가요, 아니면 다른 문제인가요? 이 "코드 다운로드" 버튼은 내 창 하단의 툴바에 의해 절반이 차단되어 있습니다. 글꼴 아이콘을 다운로드한 후 는 파일입니다. CSS에서 경로를 올바르게 설정하는 것을 잊지 마세요.
- 글꼴은 다중 색상을 지원하지 않습니다. 글꼴 색상을 사용하여 단일 색상을 설정합니다. 여러 색상의 아이콘을 사용하려면 기호를 사용하여 온라인 링크를 참조해야 합니다. 기호는 js 파일을 참조하고, 글꼴 클래스는 CSS 파일을 참조합니다.

2. CSS 작은 아이콘
석사들은 CSS를 사용하여 다양한 순수 CSS 그래픽을 만들었습니다. -
삼각형 , 이 기사를 읽어보세요. 테두리 삼각형 그림자 및 다중 테두리에 대한 요약입니다.
메뉴(세 줄)
, 테두리를 사용하여 테두리를 두 배로 만듭니다. 아래쪽 테두리의 선과 실선은 반전될 수도 있습니다:
코드는 다음과 같습니다:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.menu{
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
</style>
</head>
<body>
<p class="menu"></p>
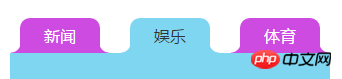
</body></html> 배경 이미지의 방사형 그라데이션을 설정할 수 있습니다: 원의 중심 위치, 그라디언트의 크기, 그라디언트의 모양, 원 중심의 색상 너비, ... , 끝의 색상 너비;
배경 이미지의 방사형 그라데이션을 설정할 수 있습니다: 원의 중심 위치, 그라디언트의 크기, 그라디언트의 모양, 원 중심의 색상 너비, ... , 끝의 색상 너비;


代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多iconfont 글꼴 아이콘 및 다양한 CSS 작은 아이콘에 대한 자세한 설명相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






