WeChat 공개 플랫폼 개발의 기본 개념 소개
1: 시작 방법
1: 공개 계정이 없으면 먼저 테스트 계정을 신청할 수 있습니다: http://mp.weixin.qq .com/debug/cgi-bin /sandbox?t=sandbox/login
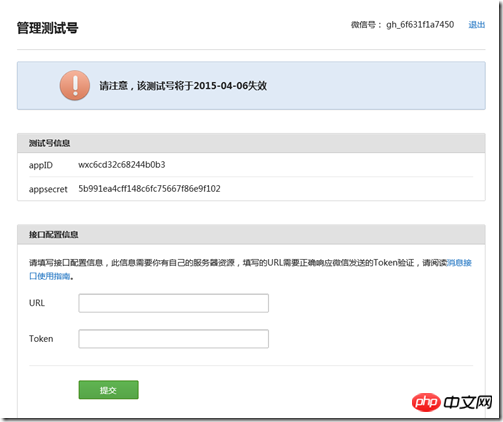
2: 로그인 후 인터페이스는 다음과 같습니다.

3 : 다음으로 나만의 웹사이트를 준비하고 나만의 URL을 게시해야 합니다. 그래서 ASP.NET을 사용하여 WeixinTest.ashx를 작성했는데 코드는 다음과 같습니다.
public void ProcessRequest(HttpContext context)
{
string echoStr = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoStr))
{
HttpContext.Current.Response.Write(echoStr);
HttpContext.Current.Response.End();
}
}이 웹사이트를 자체 서버에 게시한 후 주소와 TOKEN을 입력했습니다(제 테스트 코드는 그렇지 않습니다. 이 토큰은 확인되지 않았습니다.) 그런 다음 위 그림에서 제출을 클릭하면 다음 인터페이스가 나타납니다.

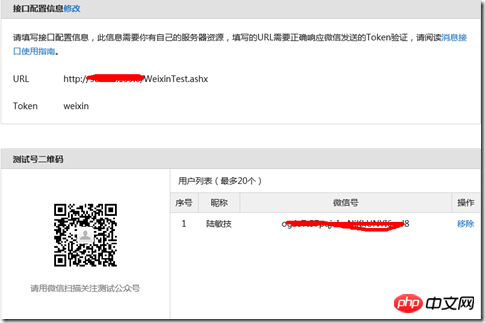
위 인터페이스가 나타나는 것은 제출이 성공했음을 의미합니다.
4: 방금 휴대폰에서 위챗으로 QR 코드를 스캔한 후 무슨 일이 일어났나요?
위에서는 이번 테스트 공개 계정의 관리측 성능을 언급했는데, 따라해 보면 자신의 위챗에 어떤 변화가 생겼는지 알 수 있다. 예, 구독에 표시됩니다. 그런데 처음에는 이 테스트 계정이 서비스 계정이 아니기 때문에 일부 고급 기능을 즐길 수 없을 것이라고 생각했습니다. 다만, 아닙니다. 테스트 번호이기 때문에 테스트할 때 뿌듯할 테니, 메뉴 생성 방법을 살펴보겠습니다. 하지만 먼저 우리의 생각을 명확히 하고 WeChat 공개 계정의 데이터 흐름이 무엇인지 살펴보겠습니다. 이걸 모르면 나처럼 하루 종일 머리를 긁적일 것이다.
2: 데이터 전송 정보
1: 테스트 계정 등록
테스트 계정 등록은 WeChat 웹사이트에서 수행됩니다. url과 토큰은 우리가 이 공식 계정을 생성했음을 나타냅니다.
2: 귀하의 공식 계정을 팔로우하는 다른 사람들이 귀하와 상호 작용하는 방식
누군가가 이 공식 계정을 팔로우하면 해당 공식 계정이 생성될 때 먼저 이 계정에 액세스합니다. 예, URL이 중요합니다. 등록할 때 WeChat 웹사이트를 방문하여 합법적인지 확인합니다. 등록이 성공적으로 완료되면 이 URL은 다른 사람들이 휴대폰에서 WeChat을 사용하여 귀하와 상호작용할 수 있는 유일한 주소가 됩니다.
3: 콘텐츠를 다른 사람에게 푸시하는 방법
두 부분으로 나누어집니다.
첫 번째 시나리오: WeChat 웹사이트에서 정보를 구성하거나 WeChat 인터페이스를 호출하여, 우리는 공식 계정에 맞춤 메뉴와 같은 일부 정보를 연결하도록 허용합니다. 이런 식으로 다른 사람들이 공식 계정을 팔로우하면 맞춤형 메뉴 및 기타 정보를 볼 수 있습니다.
두 번째 시나리오: 첫 번째 시나리오는 구성 단계로 이해하고 두 번째 시나리오는 실제 개발 단계입니다. 이 단계에서 우리는 사용자의 메시지(문자, 클릭, 보기 등)를 받은 다음 사용자의 메시지를 사용자의 텍스트, 이미지, 웹사이트 페이지(귀하의 URL과 동일한 웹사이트일 수도 있고, 제3자) 웹사이트).
이 정보를 다른 사람에게 푸시할 수 있습니다. 맞춤 메뉴
3: 예 - 맞춤 메뉴 생성 방법
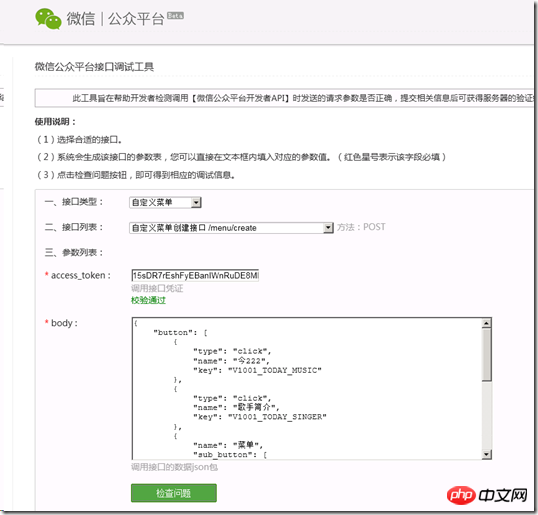
위에서 언급한 첫 번째 상황입니다. 실제로 실제 WeChat 개발과 관련이 거의 없거나 독립적으로 코드 조각을 작성하여 통화 인터페이스를 완성하고 정보를 구성할 수 있으므로 WeChat 자체에서 제공하는 프로그램을 사용하겠습니다.

입력은 JSON 형식이어야 한다는 점을 기억하세요. 형식 요구 사항을 충족하려면 WeChat의 개발자 프로필을 참조하세요.
그러면 이전 팔로우를 취소하고 다시 공식계정을 팔로우하시면 새롭게 생성된 메뉴를 보실 수 있습니다. (지연이 있으니 참고하세요. 기다리기 싫으신 분들은 로 변경하셔도 됩니다.) 따라야 할 또 다른 WeChat ID가 나왔습니다. 휴대폰으로는 제 사진을 찍을 수 없기 때문에 여기서는 렌더링을 보여드리지 않겠습니다.
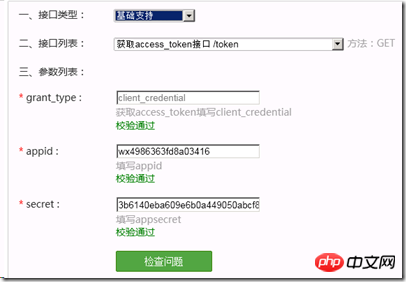
3.1 access_token 정보
여기서 access_token도 입력해야 하며 이 인터페이스 디버깅 도구를 사용하여 이 값을 얻을 수도 있습니다.

이 값에는 만료 날짜가 있다는 점에 유의해야 합니다.
4: 예 - 실제 URL 처리기
public void ProcessRequest(HttpContext param_context)
{
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
Handle(Encoding.UTF8.GetString(postBytes));
}
}
else
{
Auth();
}
}왜 POST인지 판단해야 합니까? 공개 계정을 신청할 때 WeChat 웹 사이트는 GET을 사용하여 URL을 확인하므로 Auth 방법을 사용할 수 있고 상호 작용은 POST를 사용하여 수행됩니다. 다음으로 본격적인 위챗 개발을 시작해보겠습니다 :)~~
참고:
1: 개발자 프로필, http://mp.weixin.qq.com/wiki/index.php?title=%E5%BC%80%E5%8F%91%E8%80%85 % E8%A7%84%E8%8C%83
위챗 퍼블릭 플랫폼 개발의 기본 개념 소개와 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.




