WeChat Pay, 배송 주소 공유 인터페이스 개발
이 글에서는 위챗 결제에서의 배송 주소 공유 인터페이스 개발 과정을 소개합니다.
1. 소개
WeChat 배송 주소 공유는 사용자가 WeChat 브라우저에서 웹페이지를 열고 주소를 입력하는 것을 의미하며 빠른 선택을 지원하기 위해 후속 입력이 필요하지 않습니다. 또한 추가 및 편집할 수 있습니다. 이 주소는 사용자 속성이며 다양한 판매자의 웹페이지에서 공유될 수 있습니다. 주소를 입력하는 기본 컨트롤을 지원하며 주소 데이터가 판매자에게 전달됩니다.
주소 공유는 WeChat JavaScript API를 기반으로 하며 WeChat 내장 브라우저에서만 사용할 수 있으며 다른 브라우저에서의 호출은 유효하지 않습니다. 동시에 이를 지원하려면 WeChat 버전 5.0이 필요합니다. 주소 인터페이스를 호출하기 전에 사용자 에이전트를 사용하여 사용자의 현재 버전 번호를 확인하는 것이 좋습니다. iPhone 버전을 예로 들면, useragent를 통해 다음 WeChat 버전 샘플 정보를 얻을 수 있습니다: "Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS) 사용자가 설치한 WeChat 버전 번호에 대해 판매자는 여부를 결정할 수 있습니다. 버전 번호가 5.0 이상입니다.
주소 형식
WeChat 주소 공유에 사용되는 데이터 필드는 다음과 같습니다.
수취인 이름
지역, 주 및 지자체 3급
상세 주소
우편번호
연락처
그 중 지역은 "광동성-광저우시-천하구" 등 국가 표준 3단계 지역번호에 해당하며 해당 우편번호는 510630입니다. 자세한 내용은 참고 링크: http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
2. 🎜 >배송 주소를 받기 전에 로그인 인증 인터페이스를 호출하여 OAuth2.0 액세스 토큰을 받아야 합니다. 따라서 인증은 한 번만 수행해야 하며, 해당 인증에 대해서는 확인 상자가 나타나지 않습니다.
핵심은 사용자가http://www.fangbei.org/wxpay/js_api_call.php
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.php.cn/
자세한 구현 과정은 WeChat 공개 플랫폼 개발 OAuth2.0 웹 인증

필드 이름의 ASCII 코드에 따라 서명할 모든 매개변수를 작은 것부터 큰 것(사전식)으로 정렬한 후 순서), URL 키-값 쌍 형식(예: key1=value1&key2=value2...)을 사용하여 문자열 string1로 연결됩니다.
여기서 서명 프로세스 중 모든 매개변수 이름은 소문자라는 점에 유의해야 합니다. 예를 들어 정렬 후 appId 문자열은 appid입니다.string1의 서명 알고리즘의 경우 필드 이름과 필드 값입니다. 원래 값을 사용하고 URL 이스케이프를 진행하지 마세요. 구체적인 서명 알고리즘은 addrSign = SHA1(string1)입니다. addrSign 생성의 구체적인 예는 다음과 같습니다.
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
i: a 프로세스를 통해 키-값 쌍을 정렬한 후 string1은 획득:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb

매개변수 목록:
调用方法如下

参数返回:
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 详细收货地址信息 |
| nationalCode | 收货地址国家码 |
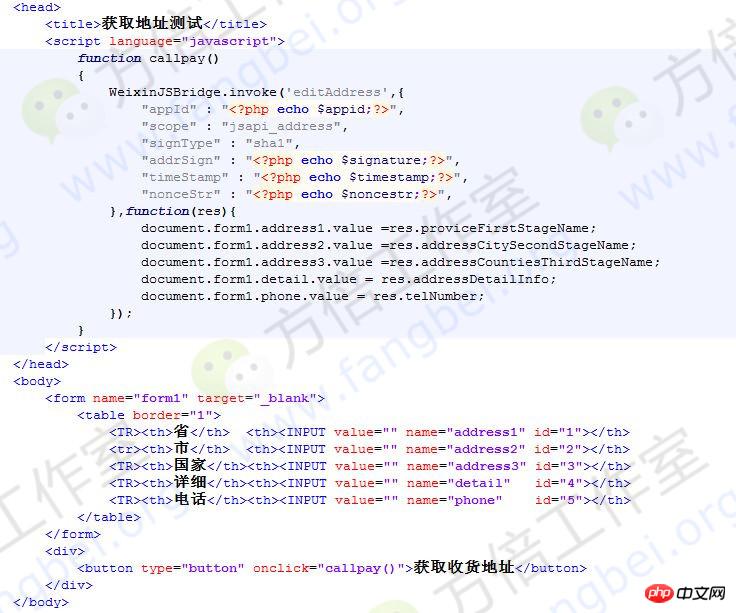
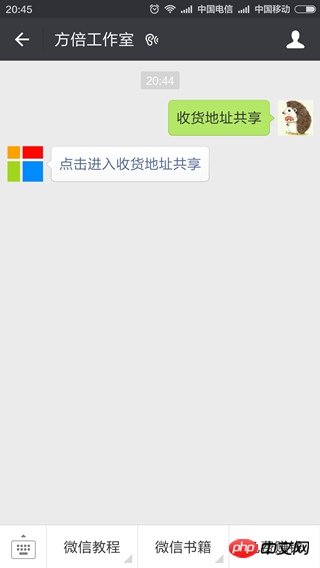
五、示例





六、完整代码
<?php
/*
方倍工作室 http://www.fangbei.org/
CopyRight 2014 All Rights Reserved
*/
define('APPID', "wx—b7559b828e3c13e");
define('APPSECRET', "2b21b42d0c497de9a691a6bb5048a601");
class class_weixin
{
var $appid = APPID;
var $appsecret = APPSECRET;
//构造函数,获取Access Token
public function __construct($appid = NULL, $appsecret = NULL)
{
if($appid && $appsecret){
$this->appid = $appid;
$this->appsecret = $appsecret;
}
}
//生成OAuth2的URL
public function oauth2_authorize($redirect_url, $scope, $state = NULL)
{
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri=".$redirect_url."&response_type=code&scope=".$scope."&state=".$state."#wechat_redirect";
return $url;
}
//生成OAuth2的Access Token
public function oauth2_access_token($code)
{
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code";
$res = $this->http_request($url);
return json_decode($res, true);
}
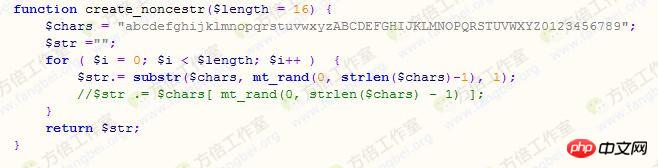
//生成随机字符串
function create_noncestr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++ ){
$str.= substr($chars, mt_rand(0, strlen($chars)-1), 1);
}
return $str;
}
//生成签名
function get_biz_sign($bizObj)
{
//参数小写
foreach ($bizObj as $k => $v){
$bizParameters[strtolower($k)] = $v;
}
//字典序排序
ksort($bizParameters);
//URL键值对拼成字符串
$buff = "";
foreach ($bizParameters as $k => $v){
$buff .= $k."=".$v."&";
}
//去掉最后一个多余的&
$buff2 = substr($buff, 0, strlen($buff) - 1);
//sha1签名
return sha1($buff2);
}
//HTTP请求(支持HTTP/HTTPS,支持GET/POST)
protected function http_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
}<?php
require_once('wxaddr.class.php');
$weixin = new class_weixin();
$url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
if (!isset($_GET["code"])){
$jumpurl = $weixin->oauth2_authorize($url, "snsapi_base", "fangbei");
Header("Location: $jumpurl");
}else{
$oauth2_access_token = $weixin->oauth2_access_token($_GET["code"]);
$access_token = $oauth2_access_token['access_token'];
}
$timestamp = strval(time());
$noncestr = $weixin->create_noncestr();
$obj['appId'] = $weixin->appid;
$obj['url'] = $url;
$obj['timeStamp'] = $timestamp;
$obj['noncestr'] = $noncestr;
$obj['accesstoken'] = $access_token;
$signature = $weixin->get_biz_sign($obj);
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取共享收货地址</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('editAddress',{
"appId" : "<?php echo $obj['appId'];?>",
"scope" : "jsapi_address",
"signType" : "sha1",
"addrSign" : "<?php echo $signature;?>",
"timeStamp" : "<?php echo $timestamp;?>",
"nonceStr" : "<?php echo $noncestr;?>",
},function(res){
alert(JSON.stringify(res));
document.form1.address1.value = res.proviceFirstStageName;
document.form1.address2.value = res.addressCitySecondStageName;
document.form1.address3.value = res.addressCountiesThirdStageName;
document.form1.detail.value = res.addressDetailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.addressPostalCode;
document.form1.errmsg.value = res.err_msg;
});
}
</script>
</head>
<body>
<form name="form1" target="_blank">
<table border="1">
<colgroup><col width="20%"><col width="80%"></colgroup>
<TR><th>结果</th><th><INPUT value="" name="errmsg" id="9"></th>
<TR><th>国家码</th><th><INPUT value="" name="national" id="6"></th>
<TR><th>国家</th><th><INPUT value="" name="address3" id="3"></th>
<TR><th>省</th><th><INPUT value="" name="address1" id="1"></th>
<tr><th>市</th><th><INPUT value="" name="address2" id="2"></th>
<TR><th>详细</th><th><INPUT value="" name="detail" id="4"></th>
<TR><th>收货人</th><th><INPUT value="" name="user" id="7"></th>
<TR><th>电话</th><th><INPUT value="" name="phone" id="5"></th>
<TR><th>邮编</th><th><INPUT value="" name="postcode" id="8"></th>
</table>
</form>
<div>
<button type="button" onclick="callpay()">获取收货地址</button>
</div>
</body>
</html>更多微信支付开发收货地址共享接口 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP WeChat 개발: 메시지 암호화 및 암호 해독 구현 방법
May 13, 2023 am 11:40 AM
PHP는 웹 개발 및 서버 측 프로그래밍, 특히 WeChat 개발에 널리 사용되는 오픈 소스 스크립팅 언어입니다. 오늘날 점점 더 많은 회사와 개발자가 WeChat 개발에 PHP를 사용하기 시작하고 있습니다. PHP는 배우기 쉽고 사용하기 쉬운 개발 언어이기 때문입니다. WeChat 개발에서 메시지 암호화 및 복호화는 데이터 보안과 관련되어 있기 때문에 매우 중요한 문제입니다. 암호화 및 복호화 방법이 없는 메시지의 경우 해커가 쉽게 데이터를 획득할 수 있어 사용자에게 위협이 될 수 있습니다.
 PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
PHP를 사용하여 WeChat 대량 메시징 도구 개발
May 13, 2023 pm 05:00 PM
WeChat의 인기로 인해 점점 더 많은 기업이 WeChat을 마케팅 도구로 사용하기 시작했습니다. WeChat 그룹 메시징 기능은 기업이 WeChat 마케팅을 수행하는 중요한 수단 중 하나입니다. 그러나 수동 전송에만 의존한다면 마케팅 담당자에게는 매우 시간이 많이 걸리고 힘든 작업입니다. 따라서 WeChat 대량 메시징 도구를 개발하는 것이 특히 중요합니다. 이 기사에서는 PHP를 사용하여 WeChat 대량 메시징 도구를 개발하는 방법을 소개합니다. 1. 준비 작업 WeChat 대량 메시징 도구를 개발하려면 다음 기술 사항을 숙지해야 합니다. PHP WeChat 공개 플랫폼 개발에 대한 기본 지식 개발 도구: Sub
 PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 사용자 태그 관리 구현 방법
May 13, 2023 pm 04:31 PM
WeChat 공개 계정 개발에서 사용자 태그 관리는 개발자가 사용자를 더 잘 이해하고 관리할 수 있도록 하는 매우 중요한 기능입니다. 이 기사에서는 PHP를 사용하여 WeChat 사용자 태그 관리 기능을 구현하는 방법을 소개합니다. 1. WeChat 사용자의 openid를 획득합니다. WeChat 사용자 태그 관리 기능을 사용하기 전에 먼저 사용자의 openid를 획득해야 합니다. WeChat 공개 계정을 개발할 때 사용자 인증을 통해 openid를 얻는 것이 일반적인 관행입니다. 사용자 인증이 완료되면 다음 코드를 통해 사용자를 얻을 수 있습니다.
 PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
PHP WeChat 개발: 그룹 메시지 전송 기록을 구현하는 방법
May 13, 2023 pm 04:31 PM
WeChat이 사람들의 삶에서 점점 더 중요한 커뮤니케이션 도구가 되면서, WeChat의 민첩한 메시징 기능은 많은 기업과 개인의 선호를 빠르게 받고 있습니다. 기업의 경우 WeChat을 마케팅 플랫폼으로 개발하는 것이 하나의 추세가 되었으며 WeChat 개발의 중요성은 점차 더욱 부각되고 있습니다. 그 중 그룹 전송 기능이 더욱 널리 사용됩니다. 그렇다면 PHP 프로그래머로서 그룹 메시지 전송 기록을 어떻게 구현해야 할까요? 다음은 간략한 소개입니다. 1. WeChat 공개 계정과 관련된 개발 지식을 이해합니다. 그룹 메시지 전송 기록을 구현하는 방법을 이해합니다.
 PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
PHP WeChat 개발: 고객 서비스 채팅 창 관리 구현 방법
May 13, 2023 pm 05:51 PM
WeChat은 현재 세계에서 가장 큰 사용자 기반을 보유한 소셜 플랫폼 중 하나입니다. 모바일 인터넷의 인기로 인해 점점 더 많은 기업들이 WeChat 마케팅의 중요성을 깨닫기 시작했습니다. WeChat 마케팅을 수행할 때 고객 서비스는 중요한 부분입니다. 고객 서비스 채팅 창을 더 잘 관리하기 위해 WeChat 개발에 PHP 언어를 사용할 수 있습니다. 1. PHP 소개 WeChat 개발 PHP는 웹 개발 분야에서 널리 사용되는 오픈 소스 서버 측 스크립팅 언어입니다. WeChat 공개 플랫폼에서 제공하는 개발 인터페이스와 결합하여 PHP 언어를 사용하여 WeChat을 수행할 수 있습니다.
 PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
PHP WeChat 개발: 투표 기능 구현 방법
May 14, 2023 am 11:21 AM
WeChat 공개 계정을 개발할 때 투표 기능이 자주 사용됩니다. 투표 기능은 사용자들이 상호 작용에 빠르게 참여할 수 있는 좋은 방법이며, 이벤트 개최 및 의견 조사를 위한 중요한 도구이기도 합니다. 이 기사에서는 PHP를 사용하여 WeChat 투표 기능을 구현하는 방법을 소개합니다. WeChat 공식 계정 승인을 받으려면 먼저 WeChat 공식 계정 승인을 받아야 합니다. WeChat 공개 플랫폼에서는 WeChat 공개 계정, 공식 계정 및 공개 계정에 해당하는 토큰의 API 주소를 구성해야 합니다. PHP 언어를 사용하여 개발하는 과정에서 WeChat에서 공식적으로 제공하는 PH를 사용해야 합니다.
 PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
PHP WeChat 개발: 음성 인식 구현 방법
May 13, 2023 pm 09:31 PM
모바일 인터넷의 인기로 인해 점점 더 많은 사람들이 WeChat을 소셜 소프트웨어로 사용하고 있으며 WeChat 개방형 플랫폼은 개발자에게도 많은 기회를 제공합니다. 최근 인공지능 기술의 발전과 함께 음성인식 기술은 점차 모바일 단말기 개발에 있어서 대중적인 기술 중 하나로 자리잡고 있다. WeChat 개발에서 음성 인식을 구현하는 방법은 많은 개발자의 관심사가 되었습니다. 이 기사에서는 PHP를 사용하여 음성 인식 기능을 구현하는 WeChat 애플리케이션을 개발하는 방법을 소개합니다. 1. 음성인식의 원리 음성인식 구현 방법을 소개하기 전에 먼저 언어에 대한 이해를 해보자.
 WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
WeChat 개발에 PHP를 사용하는 방법은 무엇입니까?
May 21, 2023 am 08:37 AM
인터넷과 모바일 스마트 기기의 발전으로 WeChat은 소셜 및 마케팅 분야에서 없어서는 안될 부분이 되었습니다. 점점 더 디지털화되는 시대에 WeChat 개발에 PHP를 사용하는 방법은 많은 개발자의 초점이 되었습니다. 이 기사에서는 주로 WeChat 개발에 PHP를 사용하는 방법에 대한 관련 지식 포인트와 일부 팁 및 주의 사항을 소개합니다. 1. 개발 환경 준비 WeChat을 개발하기 전에 먼저 해당 개발 환경을 준비해야 합니다. 특히, PHP 운영 환경과 WeChat 공개 플랫폼을 설치해야 합니다.




