
이 글은 위챗 애플릿의 스위치 구성 요소에 대한 자세한 소개에 대한 관련 정보를 주로 소개하고 있습니다. 필요한 친구는

switch 스위치 구성 요소 주요 속성 사용:

wxml
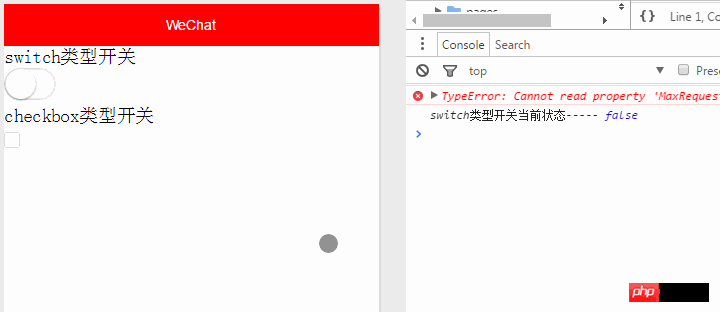
<!--switch类型开关--> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <!--checkbox类型开关--> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* switch开关监听
*/
listenerSwitch: function(e) {
console.log('switch类型开关当前状态-----', e.detail.value);
},
/**
* checkbox类型开关监听
*/
listenerCheckboxSwitch: function(e) {
console.log('checkbox类型开关当前状态-----', e.detail.value)
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})