

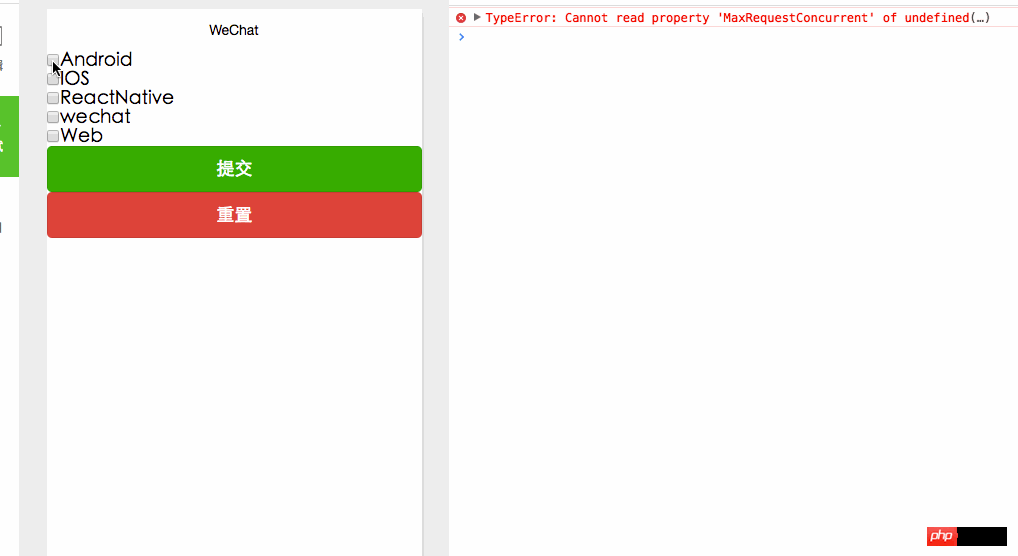
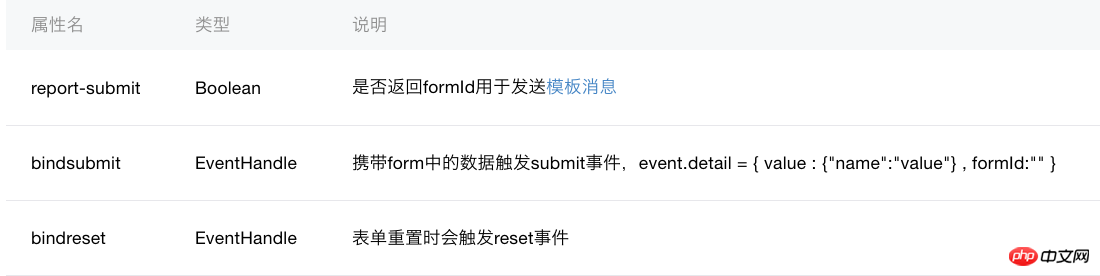
양식 구성 요소는 양식에서 선택한 모든 속성의 값을 제출하는 것입니다. 양식의 각 구성 요소에는 이름 속성이 지정되어 있어야 합니다. 버튼에서 두 개의 제출 및 재설정 속성은 각각
양식의 두 이벤트에 해당합니다.

wxml
rreeejs
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
<button formType="reset" type="warn">重置</button>
</form>WeChat 미니 프로그램 양식 구성요소에 대한 자세한 소개 및 관련 기사는 PHP 중국어 홈페이지를 주목해주세요!