

scroll-view는 스크롤 뷰로 가로 스크롤과 세로 스크롤로 구분됩니다. 스크롤 뷰가 수직으로 스크롤될 때 높이를 설정해야 합니다. 그렇지 않으면 스크롤 뷰가 적용되지 않습니다. 스크롤 보기는 일반적으로 많은 항목 이 있는 인터페이스에서 사용됩니다. 예를 들어 내 모듈
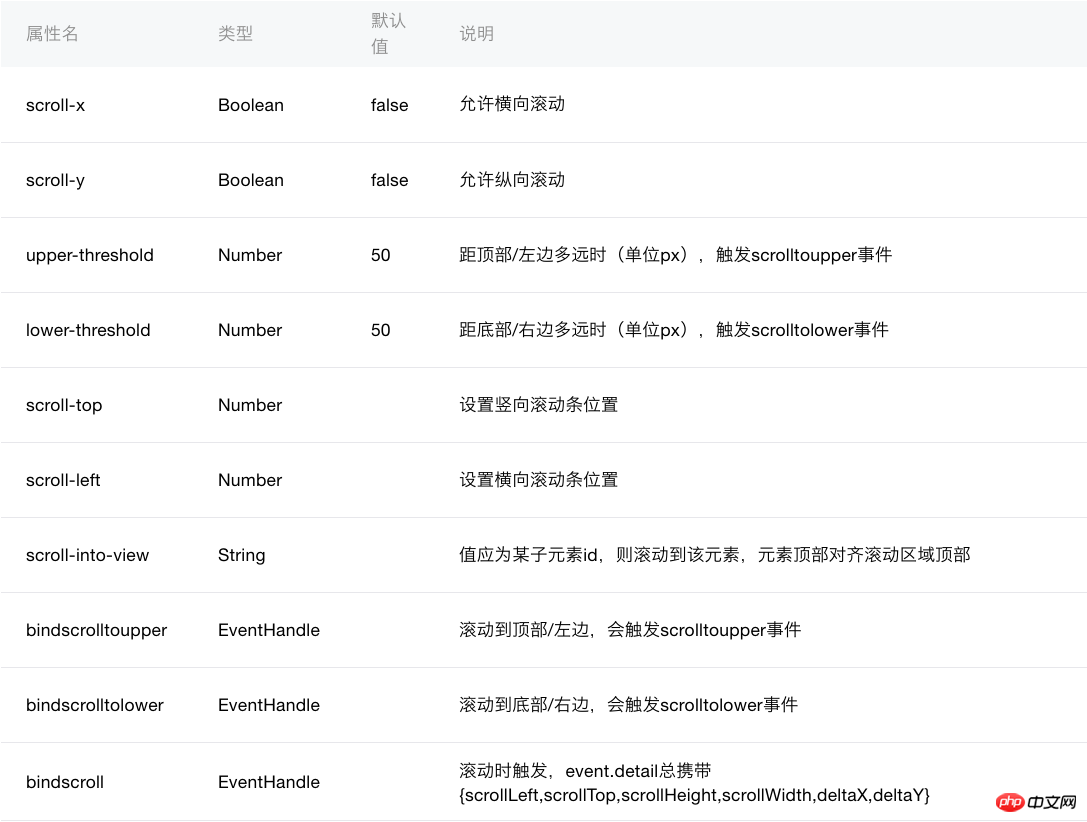
주요 속성:

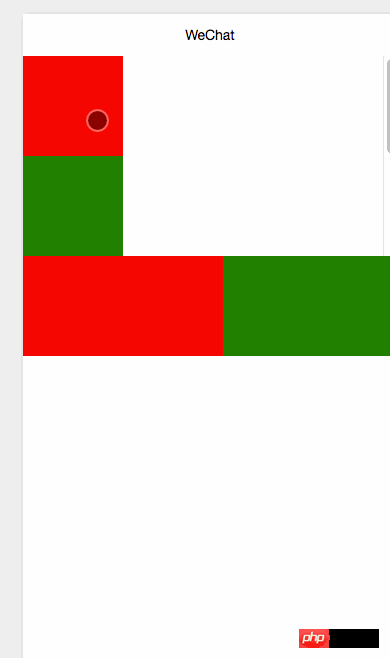
사용 데모:
wxml
<!--垂直滚动,这里必须设置高度--> <scroll-view scroll-y="true" style="height: 200px"> <view style="background: red; width: 100px; height: 100px" ></view> <view style="background: green; width: 100px; height: 100px"></view> <view style="background: blue; width: 100px; height: 100px"></view> <view style="background: yellow; width: 100px; height: 100px"></view> </scroll-view> <!-- white-space normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行) pre: 保持HTML源代码的空格与换行,等同与pre标签 nowrap: 强制文本在一行,除非遇到br换行标签 pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行 pre-line: 同pre属性,但是遇到连续空格会被看作一个空格 inherit: 继承 --> <!--水平滚动--> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" > <!-- display: inline-block--> <view style="background: red; width: 200px; height: 100px; display: inline-block" ></view> <view style="background: green; width: 200px; height: 100px; display: inline-block"></view> <view style="background: blue; width: 200px; height: 100px; display: inline-block"></view> <view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view> </scroll-view>
WeChat 애플릿의 스크롤 보기 구성 요소에 대한 자세한 소개 및 관련 기사를 보려면 다음을 참고하세요. PHP 중국어 웹사이트!