
"소형 프로그램" 크랙 IDE + 데모: https://github.com/gavinkwoe/weapp-ide-crack.git
자료 요약: https://github.com/Aufree/awesome-wechat-weapp
공식 간단한 튜토리얼·MINA: http://wxopen.notedown.cn/
Hello applet-unofficial: http://www.helloxcx.com
WeChat 애플리케이션 계정 개발 튜토리얼: https:/ /my .oschina.net/wwnick/blog/750055
자료는 인터넷에서 제공되므로 아무런 감사 없이 가져가세요!
간단히 해냈어, 으르렁~:
js: 비즈니스 처리
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
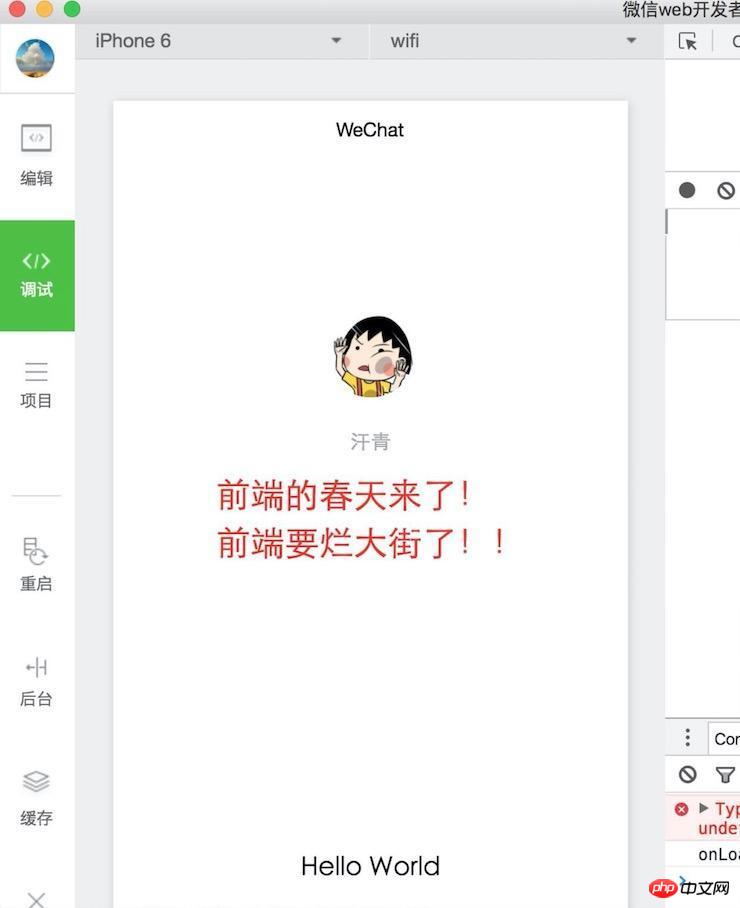
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml : 레이아웃 생성
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: 스타일 설정
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
}데모 스크린샷

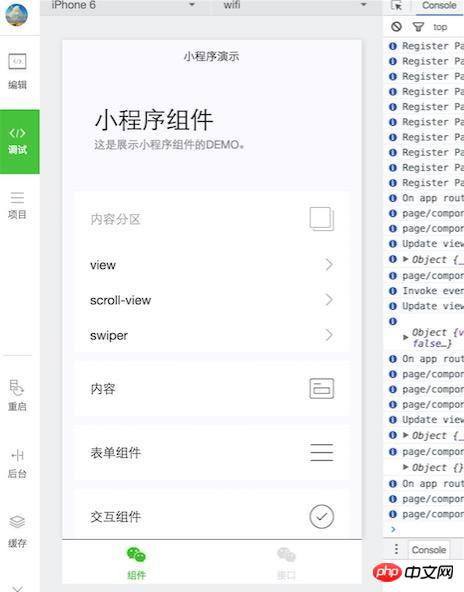
소형 프로그램 구성 요소 데모 스크린샷

위는 WeChat 애플릿의 간단한 예입니다. WeChat 개발을 배우기 시작하는 친구들에게 도움이 되기를 바랍니다.
WeChat 애플릿 개발 사례에 대한 더 자세한 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!