WeChat 애플릿 개발 튜토리얼 예제에 대한 자세한 설명
WeChat 애플리케이션에 열려 있는 서비스 및 구성 요소는 다음과 같습니다.
컨테이너 보기: 보기, 스크롤 보기, 스와이프
기본 콘텐츠: 아이콘, 텍스트, 진행률 표시줄
양식 구성 요소: 버튼, 양식 등
작업 피드백
탐색
미디어 구성 요소: 오디오, 그림, 비디오.
지도
캔버스
파일 작업 기능
네트워크: 업로드 및 다운로드 기능, WebSocket
데이터: 데이터 캐싱 기능
위치: 위치 가져오기, 위치 보기
기기: 네트워크 상태, 시스템 정보, 중력 센서, 나침반
인터페이스: 내비게이션 바, 내비게이션, 애니메이션, 그리기 등 설정
개방형 인터페이스: 로그인, 서명 암호화, 사용자 정보, WeChat 결제, 템플릿 메시지 포함
감사:
"WeChat Mini 프로그램 플랫폼 서비스 계약"에 따라 관련
2.4 WeChat 미니 프로그램 플랫폼, WeChat 공개 플랫폼, 기타 사용자 및 기타 당사자의 보안, 안정성 및 우수한 사용자 경험을 보장하기 위해 Tencent는 필요한 미니 프로그램을 검토합니다. 석방되다.
"출시 검토"란 사용자가 개시한 초기 개발이 완료된 미니 프로그램을 Tencent에 제출하는 것을 말하며, Tencent 자체 또는 제3자가 제3자에게 위탁하여 적법성, 합리성, 보안성, 미니 프로그램의 안정성, 개발 정보 검증, 보안 테스트, UI 테스트 등 성능, 운용성, 사용자 경험 등 다양한 측면에서 검토, 심사, 테스트 및 평가 과정이 수행됩니다. 무작위 테스트, 동적 테스트, 보안 테스트 등 게시 감사 결과에는 승인됨과 실패함의 두 가지 유형이 있습니다. 심사에 실패할 경우 미니프로그램은 출시되지 않습니다.
향후 미니 프로그램의 심사는 앱스토어와 유사한 전략을 채택할 가능성이 높지만, 다른 위챗 플랫폼의 심사에 비해 더 엄격하고 복잡합니다.
튜토리얼:
WeChat 애플리케이션 계정(미니 프로그램, "애플리케이션 계정"의 새로운 이름)이 드디어 출시되었습니다! 아직은 내부 테스트 단계이며 위챗은 비공개 베타 테스트에 참여하도록 일부 회사만 초대했습니다. 신청계좌의 최종 형태가 어떻게 될지 다들 고민이시죠? "서비스 계정"을 "미니 프로그램"으로 변환하는 방법은 무엇입니까? 간단한 타사 도구를 예로 들어 개발 프로세스를 임시로 보여드리겠습니다.
좋아요. 모두가 이 튜토리얼을 최대한 빨리 볼 수 있도록 Mr. Boca는 밤을 새워야 할 운명이에요! 오늘 밤부터 업데이트를 시작할 예정이고, 내일 아침 일찍 첫 번째 튜토리얼을 게시하고 싶습니다! 녹음이 시작됩니다! 변환을 완료하는 데 며칠이 걸리는지 살펴보겠습니다!
서문
애플리케이션 계정 개발을 시작하기 전에 공식 "미니 프로그램" 튜토리얼을 살펴보세요! (다음 내용은 위챗에서 공식 발표한 '미니 프로그램' 개발 가이드에서 발췌)
이 문서는 위챗 미니 프로그램을 만드는 과정을 단계별로 안내하며, 미니 프로그램의 실제 효과를 체험해 볼 수 있는 내용입니다. 휴대전화에서. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다.
1. WeChat 애플릿의 AppID를 받으세요
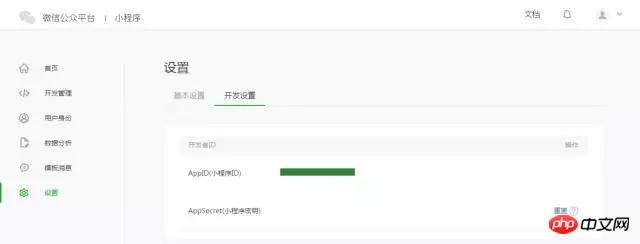
우선 계정이 있어야 합니다. 이 문서를 볼 수 있다면 귀하를 초대하고 계정을 만들어야 합니다. 서비스 계정이나 구독 계정의 AppID는 직접 사용할 수 없다는 점에 유의하세요. 제공된 계정을 사용하여 https://mp.weixin.qq.com에 로그인하면 웹사이트의 "설정" - "개발자 설정"에서 WeChat 애플릿의 AppID를 확인할 수 있습니다.

참고: 등록 시 바인딩된 관리자 WeChat ID를 사용하지 않는 경우 휴대폰에서 이 미니 프로그램을 사용해 보세요. 그런 다음 "Bind Developer"를 작동해야 합니다. 즉, "User Identity-Developer" 모듈에서 미니 프로그램을 경험하는 데 필요한 WeChat ID를 바인딩합니다. 기본적으로 이 튜토리얼에서는 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
2. 프로젝트 만들기
미니 프로그램 생성과 코드 편집을 완료하려면 개발자 도구를 사용해야 합니다.
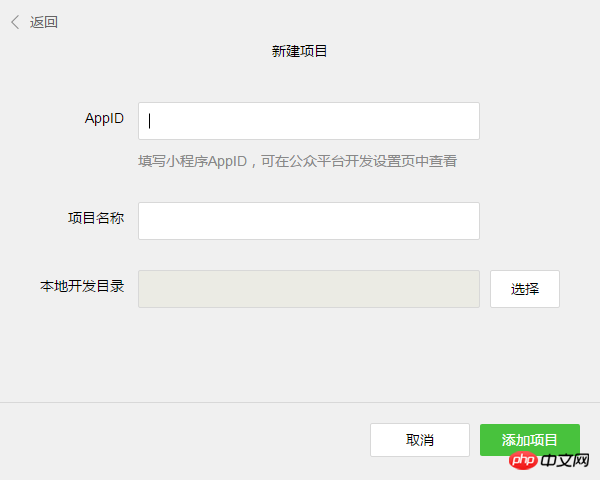
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름이 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구에서 빠른 시작 프로젝트를 생성해야 하는지 묻는 메시지가 표시됩니다. . "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

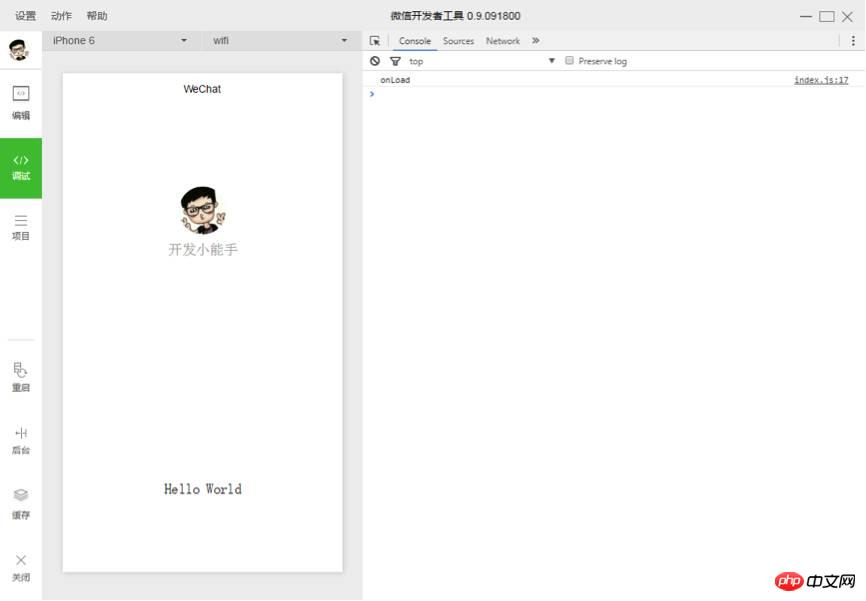
프로젝트가 성공적으로 생성된 후 프로젝트를 클릭하여 전체 개발자 도구 인터페이스를 볼 수 있습니다. 왼쪽 탐색을 클릭하면 "편집" 및 "디버그"에서 코드를 보고 편집할 수 있습니다. WeChat 클라이언트에서 미니 프로그램의 효과를 시뮬레이션합니다. "프로젝트"에서 이를 휴대폰으로 보내 실제 효과를 미리 볼 수 있습니다.
3. 코드 작성
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되었으며 몇 가지 간단한 코드 파일이 포함되어 있는 것을 볼 수 있습니다. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss 접미사는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.
수정을 용이하게 하고 자신만의 WeChat 애플릿을 처음부터 개발할 수 있도록 이 세 파일의 기능을 간략하게 이해해 보겠습니다.
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 동기 저장, 로컬 데이터 동기 읽기 등 MINA가 제공하는 풍부한 API를 호출합니다.
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json은 전체 애플릿의 전역 구성입니다. 이 파일에서는 미니 프로그램이 구성되는 페이지를 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 모음 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다.
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss는 전체 애플릿에 대한 공통 스타일 시트입니다. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
4. 페이지 만들기
이 튜토리얼에는 인덱스 페이지와 로그 페이지, 즉 환영 페이지와 미니 프로그램 시작 로그 표시 페이지가 있습니다. 둘 다 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.
각 미니 프로그램 페이지는 index.js, index.wxml, index.wxss, index.json과 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일이며, .wxss 접미사가 있는 파일은 스타일 시트 파일이고, .wxml 접미사가 있는 파일은 페이지 구조 파일입니다.
index.wxml은 페이지의 구조 파일입니다.
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>이 예에서 , , 는 페이지 구조를 구축하고 데이터를 바인딩하며 대화형 처리 기능을 수행하는 데 사용됩니다.
index.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답하고, 등.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}페이지의 스타일 시트는 선택 사항입니다. 페이지 스타일 시트가 있는 경우 페이지 스타일 시트의 스타일 규칙은 app.wxss의 스타일 규칙 위에 적용됩니다. 페이지의 스타일 시트를 지정하지 않으면 페이지 구조 파일의 app.wxss에 지정된 스타일 규칙을 직접 사용할 수도 있습니다.
index.json은 페이지의 구성 파일입니다.
페이지의 구성 파일은 필요하지 않습니다. 페이지 구성 파일이 있으면 페이지의 구성 항목이 app.json 창의 동일한 구성 항목을 덮어씁니다. 지정된 페이지 구성 파일이 없으면 app.json의 기본 구성이 페이지에서 직접 사용됩니다.
로그의 페이지 구조
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>로그 페이지는 제어 태그를 사용하여 코드를 구성하고, wx:for-items를 사용하여 로그 데이터를 바인딩하고, 로그 데이터를 루프하여 노드를 확장합니다.
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})실행 결과는 다음과 같습니다.

5. 모바일 미리보기
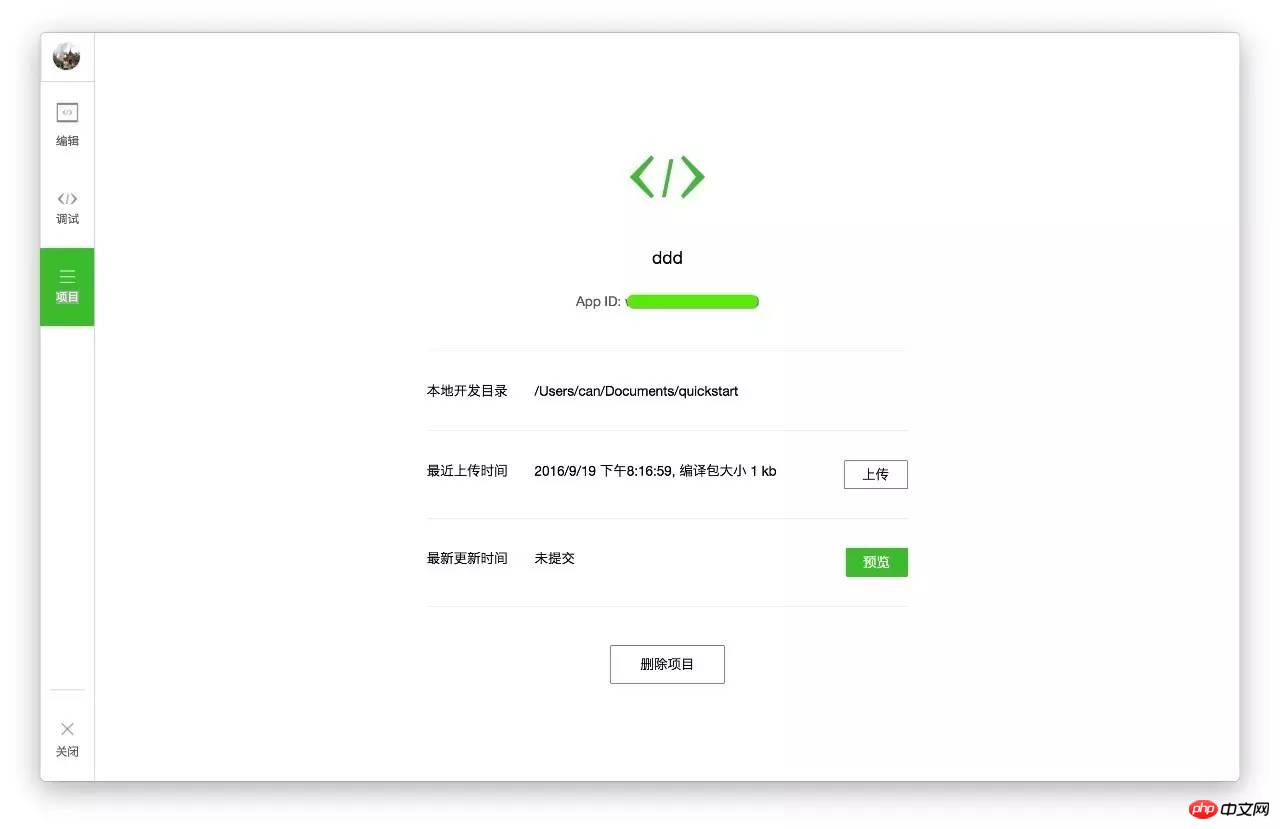
왼쪽 메뉴바에서 '프로젝트'를 선택하세요. 개발자 도구에서 "미리보기"를 클릭하고 스캔하세요. 코딩 후 위챗 클라이언트에서 체험해 보실 수 있습니다.

현재 미리보기 및 업로드 기능은 아직 사용할 수 없으며 위챗의 다음 공식 업데이트를 기다려야 합니다.
보시다시피 WeChat에서 제공하는 공식 개발 가이드는 여전히 매우 간단합니다. 많은 세부 사항, 코드 및 기능이 명확하게 표시되지 않으므로 이제 Bokajun이 자신의 강점을 보여줄 때입니다! 개발 튜토리얼이 공식적으로 시작됩니다!
1장: 준비
준비하는 것이 중요합니다. 위챗 애플리케이션 계정을 개발하려면 위챗 공식 홈페이지(weixin.qq.com)에서 개발자 도구를 미리 다운로드해야 합니다.
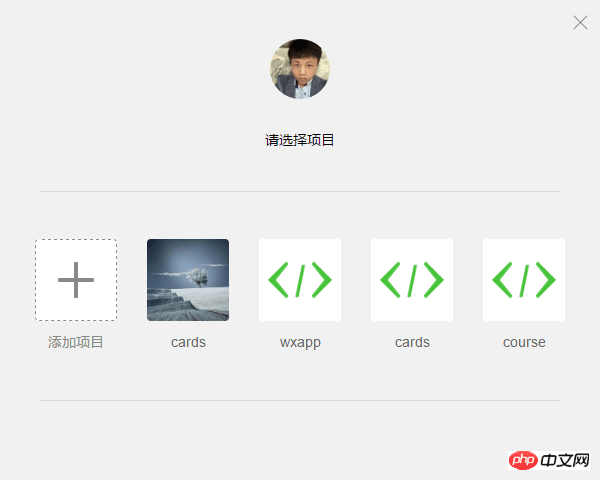
1. 최신 WeChat 개발자 도구를 다운로드하면 다음 인터페이스가 표시됩니다.

2. 그러면 다음 화면이 나타납니다:

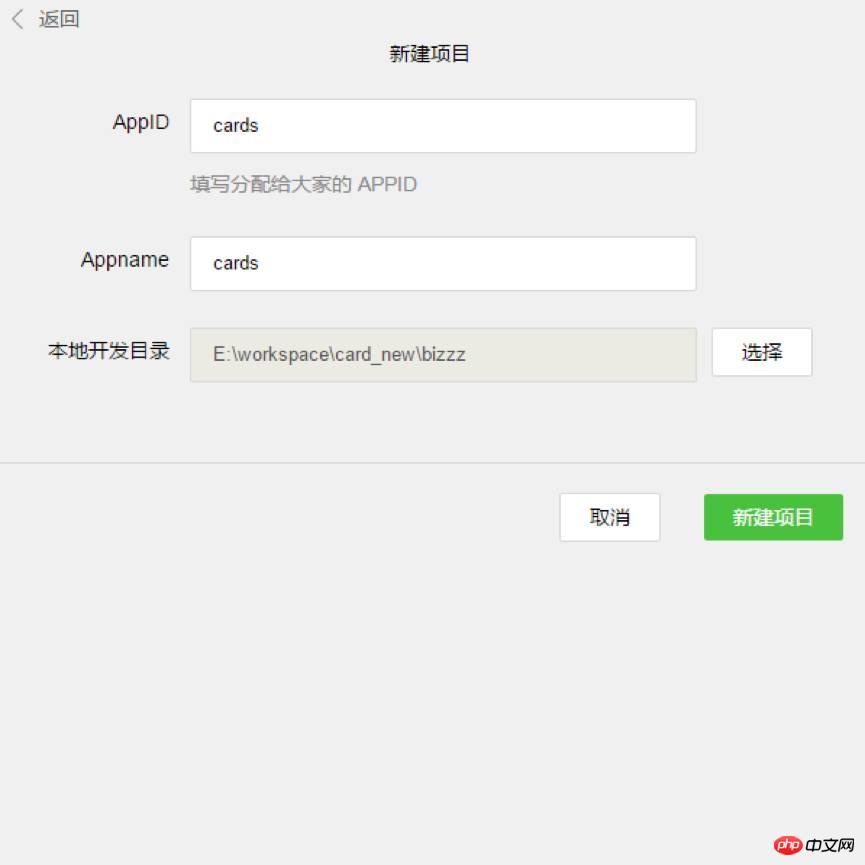
3. 이 페이지의 다양한 내용을 주목해주세요. -
AppID: 공식 설명에 따라 입력하세요.
앱 이름: 프로젝트의 가장 바깥쪽 폴더 이름입니다. "ABC"로 이름을 지정하면 이후의 모든 프로젝트 내용이 "/ABC/..." 디렉터리에 저장됩니다.
로컬 개발 디렉터리: 프로젝트가 로컬에 저장되는 디렉터리입니다.
참고: 다시 한 번 말하지만, 이 프로젝트를 팀원과 함께 개발하는 경우 공동 개발의 통일성을 보장하기 위해 동일한 디렉터리 이름과 로컬 디렉터리를 사용하는 것이 좋습니다. 이전에 프로젝트가 있었다면 가져오기 과정은 위와 유사하므로 다시 설명하지 않겠습니다.
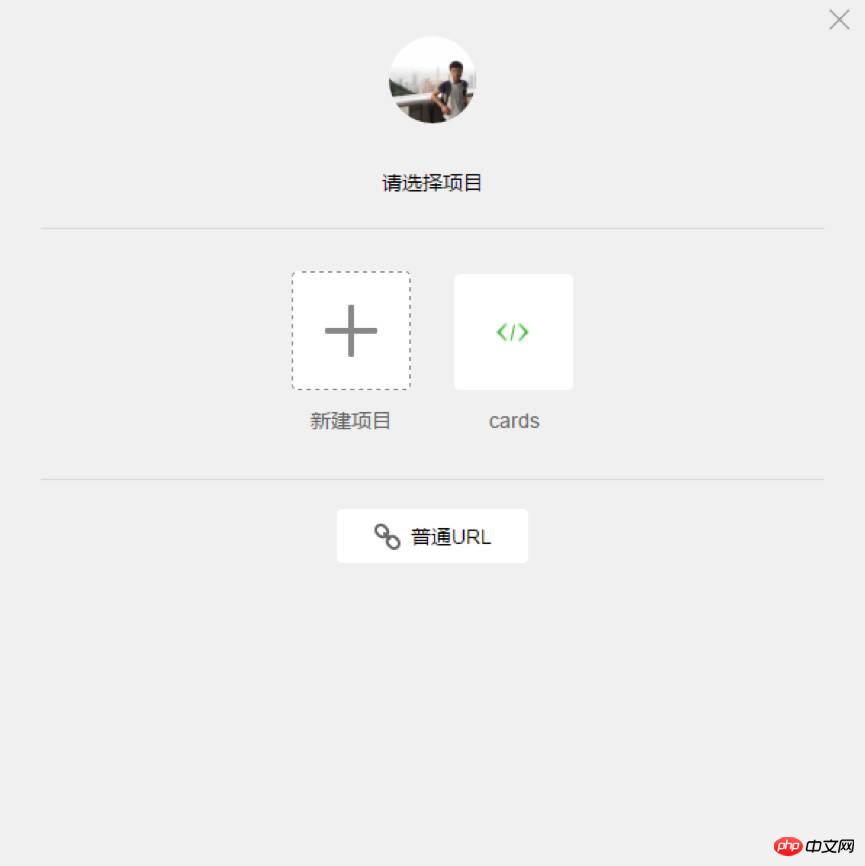
4. 모든 준비가 완료되면 '새 프로젝트' 버튼을 클릭하고 팝업창에서 '확인'을 클릭하세요.

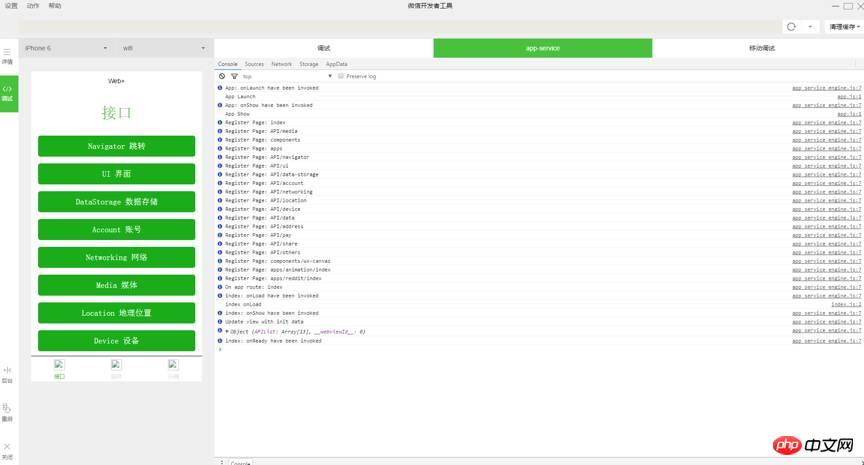
5. 위 그림과 같이 현재 WeChat 개발자 도구는 WeChat 애플리케이션 프로젝트가 포함된 초기 데모 프로젝트를 자동으로 구축했습니다. 기본 콘텐츠와 프레임워크 구조가 필요합니다. 프로젝트 이름(그림의 "카드")을 클릭하여 프로젝트에 들어가면 전체 프로젝트의 기본 구조를 볼 수 있습니다.

2장: 프로젝트 구조
WeChat은 현재 매우 큰 사용자 기반을 보유하고 있습니다. WeChat이 공식 계정을 출시한 후 모든 사람이 그 인기를 확인할 수 있었으며 이는 HTML 5의 급속한 발전에도 기여했습니다. 공식 계정 비즈니스에 대한 요구가 점점 더 많아지고 있습니다. 복잡한데, 이제 애플리케이션 계정도 나오네요. 역시 딱 맞습니다.
Boka Jun은 WeChat이 개발자에게 제공하는 방식도 포괄적인 변화를 겪고 있음을 발견했습니다. DOM 운영에서 데이터 운영까지 WeChat에서 제공하는 브리지 도구를 기반으로 공용 계정에서 많은 Html 5를 구현하기가 어렵습니다. 구현된 기능 하이브리드 개발과의 차이점은 WeChat의 개방형 인터페이스가 더 엄격하고 구조가 제공하는 구성 요소를 사용해야 한다는 점입니다. 여기서는 외부 프레임워크와 플러그인을 사용할 수 없으므로 개발자가 DOM 운영과 완전히 분리됩니다. , 개발 사고가 크게 바뀌 었습니다.
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 핵심 기능을 이해하고 먼저 전체 작동 프로세스를 이해하는 것이 매우 중요합니다.
라이프 사이클:
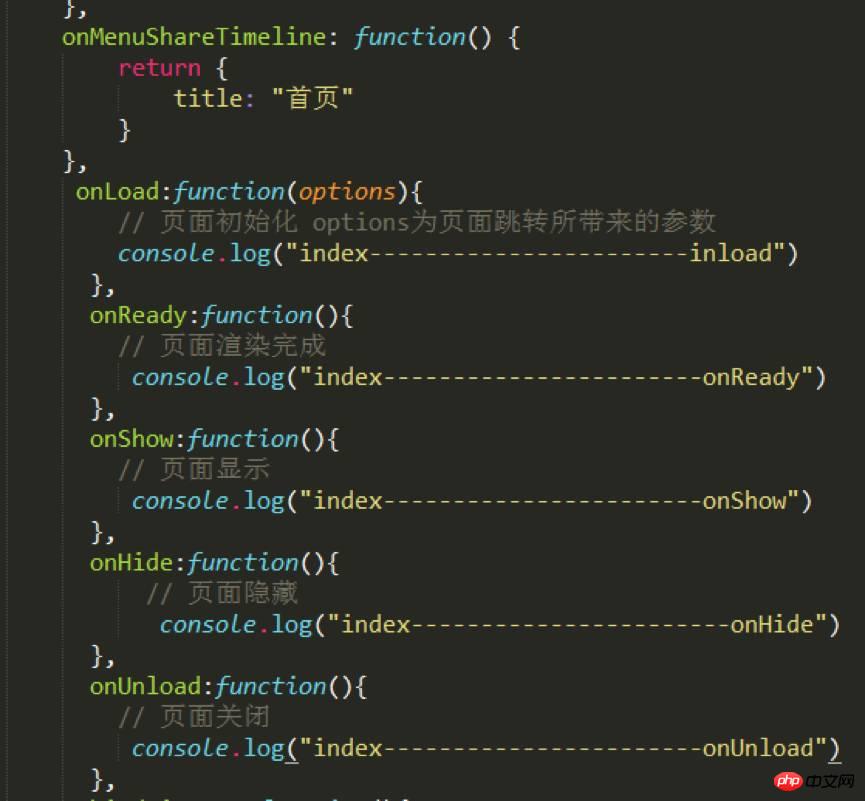
index.js에서:

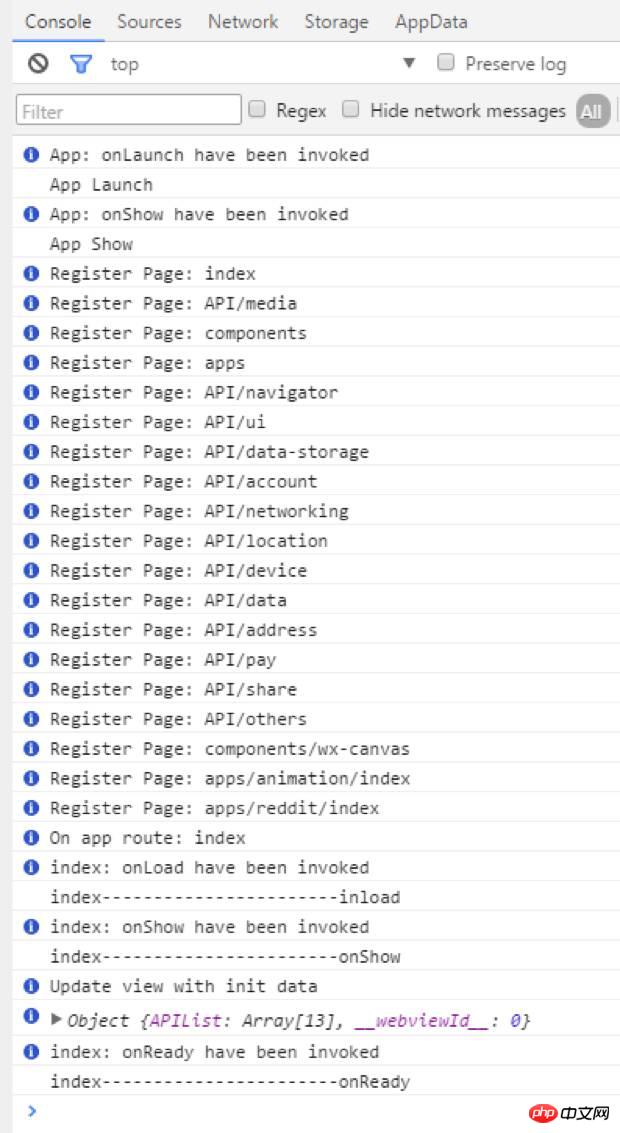
개발자 도구의 콘솔에서 확인할 수 있는 내용:

홈페이지 콘솔을 보면 순서가 App Launch–>App Show–>onLoad–>onShow–>onReady인 것을 확인할 수 있습니다.
첫 번째는 전체 앱의 시작 및 표시입니다. 앱의 시작은 app.js에서 구성할 수 있으며 그 다음에는 각 페이지의 로딩 및 표시 등으로 진행됩니다. 상상할 수 있듯이 여기에서는 상자 적재 등 많은 작업을 처리할 수 있습니다.
라우팅:
라우팅은 항상 프로젝트 개발의 핵심 포인트였습니다. 실제로 WeChat에는 라우팅에 대한 소개가 거의 없습니다. 세 가지 점프 방법을 제공합니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동합니다. 원래 페이지로 돌아가려면 wx.navigateBack을 사용합니다.
wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
기본적으로 이 세 가지로 충분합니다. WeChat은 라우팅 측면에서 잘 패키지되어 있습니다. 개발자는 라우팅 구성을 전혀 할 필요가 없습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이어서 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 매우 빠르기 때문에 이전에 여러 번 주의 깊게 살펴볼 수 있습니다. 개발 및 개발 효율성이 매우 좋을 것입니다.
기타:
기본적으로 어떤 외부 프레임워크나 플러그인도 사용이 불가능합니다. 네이티브 js 플러그인이라도 이전 js 플러그인은 기본적으로 모두 다음과 같은 형태로 존재하기 때문입니다. 단일 작업 dom. 이며, 이번에 WeChat 애플리케이션 계정의 아키텍처는 어떤 DOM 작업도 허용하지 않으며, 과거에 개발자가 익숙하게 사용했던 동적으로 설정된 rem.js도 지원하지 않습니다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공합니다.
WeChat 애플릿 개발 튜토리얼 예제에 대한 자세한 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




