
우선 먼저 분명한 사실을 인식해야 합니다. 본질적으로 WeChat 애플리케이션 계정은 WebApp입니다. 그러면 일부 친구들은 WebApp이 무엇인지 묻습니다. 실제로 WebApp은 기존 모바일 앱과 다른 또 다른 형태의 App입니다. H5 기술을 기반으로 개발된 웹 기반 앱으로, 기존 모바일 앱과 거의 동일한 기능과 형태를 가질 수 있지만, 위챗 애플리케이션 계정이나 기타 애플리케이션에 쉽게 내장될 수도 있습니다. 과거 전통적인 모바일 앱은 많은 자본과 기술팀 투자가 필요했고, 개발 및 유지 관리 주기도 꽤 길어서 많은 사람들이 낙담했습니다.
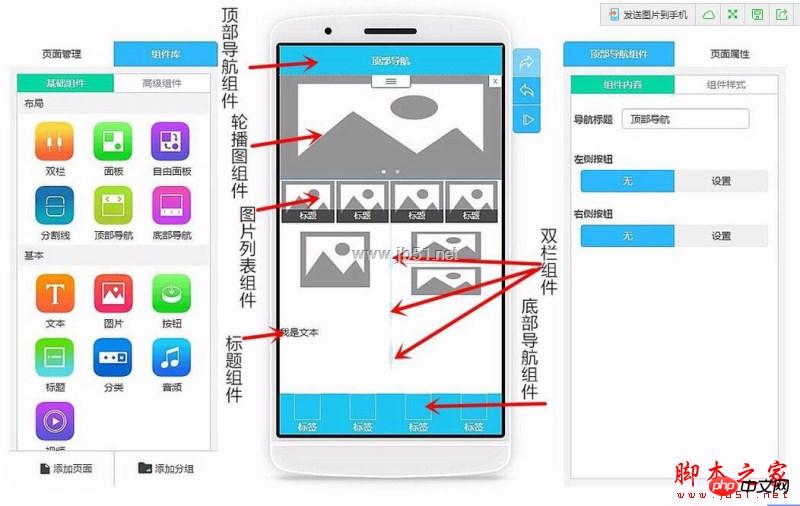
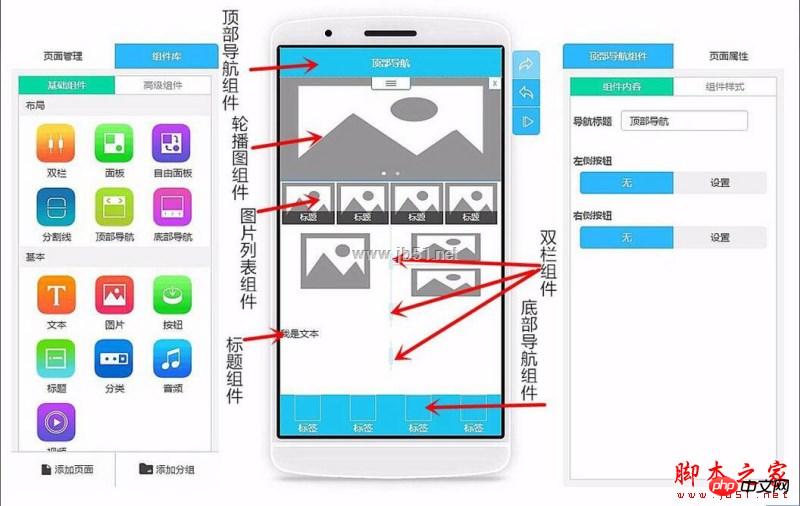
먼저 컴퓨터에서 프로토타입을 그린 다음 기능 템플릿의 위치를 선택합니다. 마지막으로 전체 아키텍처가 결정되면 구성 요소 레이아웃 디자인을 시작할 수 있습니다.
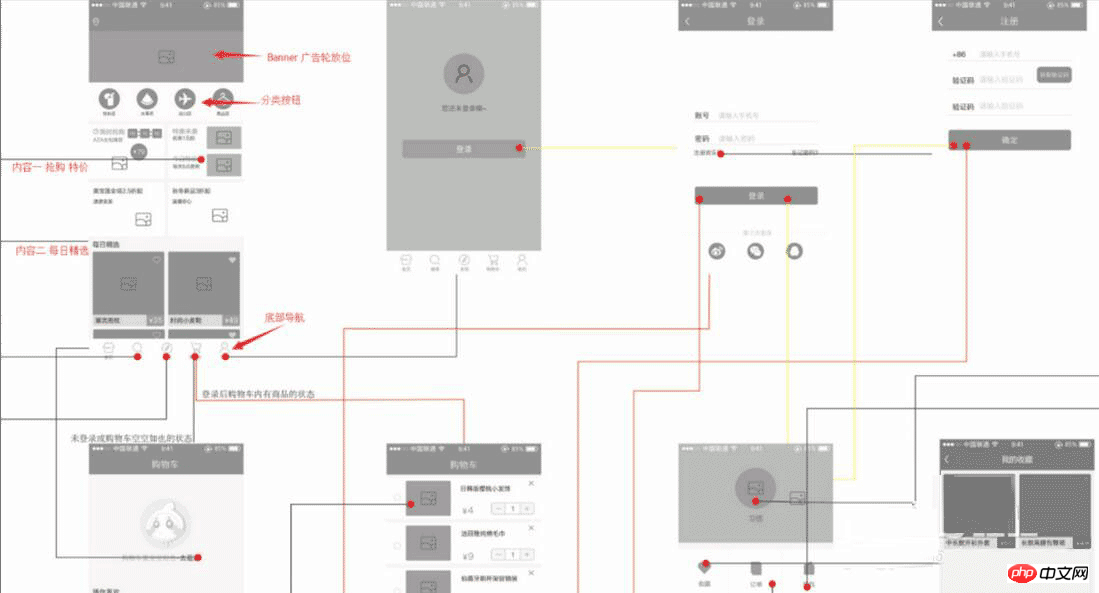
가장 먼저 해야 할 일은 페이지 흐름도를 그리는 것입니다. 흐름도는 주로 각 기능 모듈의 상호 작용 세부 사항을 결정하는 데 사용됩니다. 인터랙티브 장면을 모두 그리면 기본적으로 신청번호에 필요한 페이지가 완성됩니다. 이때 모든 페이지의 UI를 디자인하고 아름답게 하려면 디자이너와 협력해야 합니다. 웹 앱의 최종 프로토타입: 모든 페이지 디자인 및 상호 작용 프로세스를 포함합니다. 이제 저는 여러분에게 아이디어를 제공하기 위해 저의 소규모 쇼핑몰의 일반적인 디자인 페이지 프레임워크를 제시하고 싶습니다.

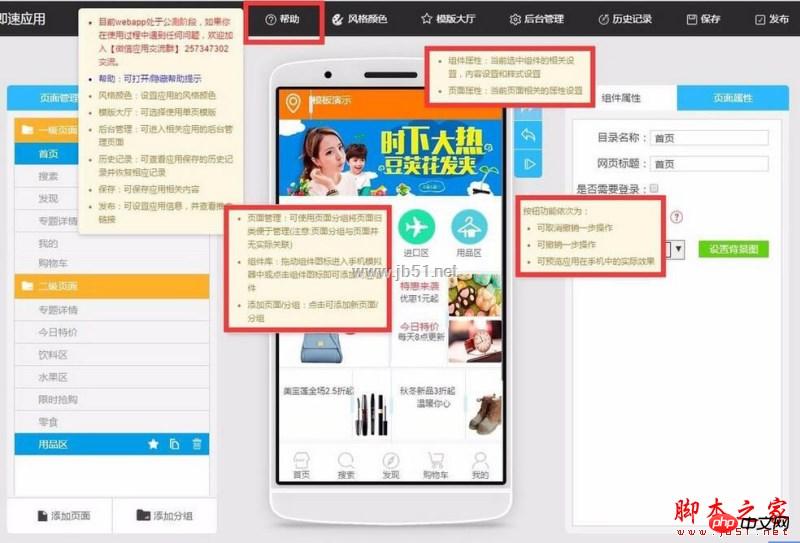
계정에 로그인한 후 빈 템플릿을 선택하고 나만의 템플릿을 만드세요. 직접 UI가 없다면, 시간을 절약하고 싶다면 템플릿을 적용해 원하는 Web App을 더 빠르게 생성할 수 있을 것 같아요.
대략적인 홈페이지 레이아웃을 살펴보겠습니다!

컴포넌트 이름이나 사용법이 이해가 안 되시나요? 도움말을 확인하세요! "도움말"에서는 이미 일반 레이아웃을 대략적으로 소개했습니다. 최소한 기능에 대해 모호하게 생각하지는 마세요. 특정 구성 요소에 대해 여전히 명확하지 않은 경우 해당 구성 요소의 오른쪽 상단에 있는 작은 물음표 아이콘을 클릭하면 자세한 소개를 볼 수 있습니다.

먼저 상단 네비게이션 구성요소를 홈페이지로 삽입하세요. 상단 네비게이션의 제목은 회사명이나 쇼핑몰명으로 하는 것이 좋습니다

그런 다음 배너로 캐러셀 구성 요소를 만듭니다. 왜냐하면 저는 마이크로 몰을 구축하고 캐러셀을 사용하여 제가 수리한 제품 사진 중 일부를 재생하기 때문입니다. 그런 다음 오른쪽 구성 요소 콘텐츠에 각 캐러셀 이미지에 해당 페이지 링크를 하나씩 추가합니다.

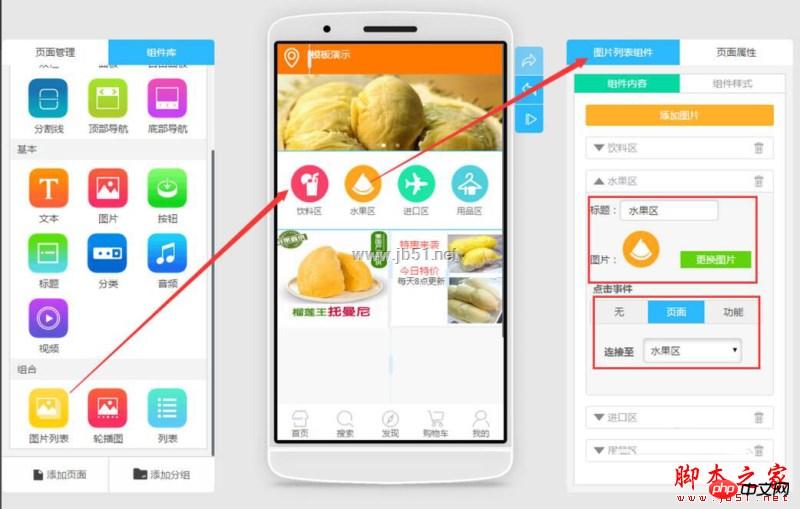
그런 다음 사진 목록을 만들고 페이지 속성에서 행과 열을 4열과 1행으로 설정한 다음 높이를 변경했습니다. 사진의 높이를 원형으로 직접 설정하면 시스템이 자동으로 이미지의 높이를 조정합니다. 그런 다음 이미지를 버튼 이미지로 변경하고 클릭 이벤트의 페이지를 해당 페이지에 연결했습니다. 사진과 같이

이 선의 왼쪽과 오른쪽을 분리하여 왼쪽과 오른쪽에 큰 그림으로 만들고 싶기 때문입니다. 제목과 함께 오른쪽에 위 아래로 분리된 작은 그림 .
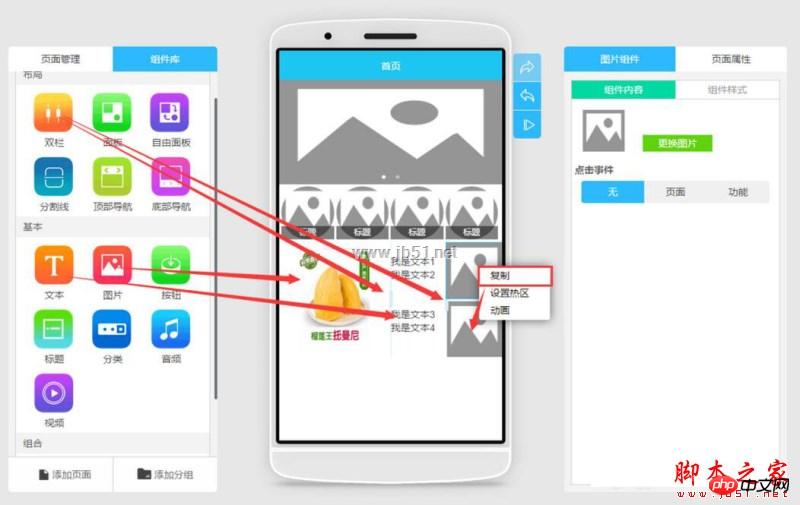
그래서 먼저 이중 열 구성 요소를 삽입한 다음 오른쪽 열에 이중 열을 삽입하여 열 분할을 구현했습니다. 그런 다음 가장 왼쪽 이중 열에 큰 이미지를 삽입하고 너비와 높이를 조정합니다. 그런 다음 가장 오른쪽 이중 열에 그림 구성 요소를 삽입하고
그림과 같이 아래 그림 구성 요소를 마우스 오른쪽 버튼으로 클릭하여 복사한 다음 텍스트 플러그인을 끌어서 놓습니다. 세 번째 텍스트 상자를 사용하려면 먼저 위쪽 간격을 조정한 다음 네 번째 텍스트 상자로 끌어서 위쪽 및 아래쪽 그림이 텍스트의 제목 및 내용과 일치하도록 해야 합니다. (팁)

하단 탐색 구성요소를 삽입하세요. 모든 앱에는 하단 탐색이 있고 모든 페이지에 하단 탐색이 있으므로 각 페이지를 편집한 후에는 하단 탐색을 삽입해야 한다는 점을 알려드립니다. 저는 주로 순수 하단 탐색이 있는 페이지를 먼저 편집하고, 다른 페이지를 편집할 때 순수 하단 탐색이 있는 페이지를 먼저 복사한 다음 편집하므로 시간이 많이 절약됩니다. (팁)
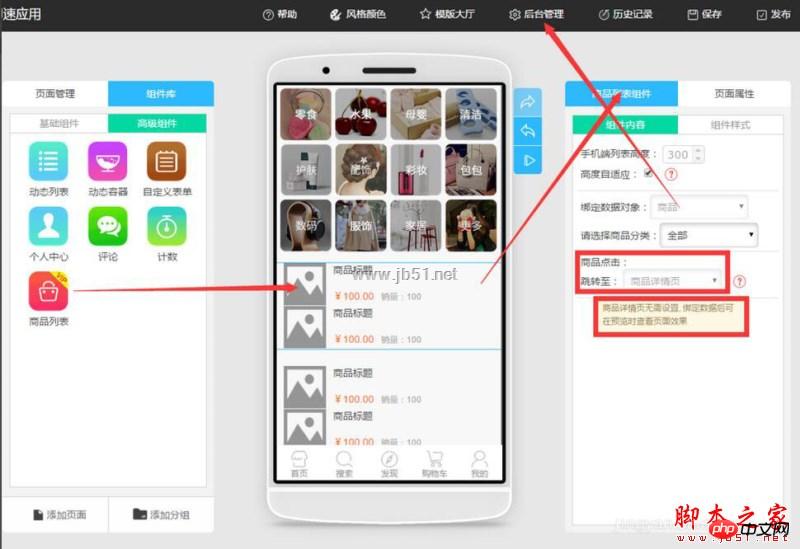
다음은 고급 컴포넌트에 있는 상품 목록 컴포넌트입니다. 이 구성 요소를 제품 페이지에 추가한 후 프런트엔드 앱 제작에서 이 섹션의 배포 및 레이아웃만 편집하면 됩니다. 백엔드에서 모든 상품 데이터와 사진이 나열되고 가격이 조정되기 때문에 백엔드에서 데이터 관리에도 편리합니다.
그런데, 배경 데이터가 정리되고 사진이 업로드된 후 프런트엔드 제작팀에서 사진을 볼 수 없습니다.

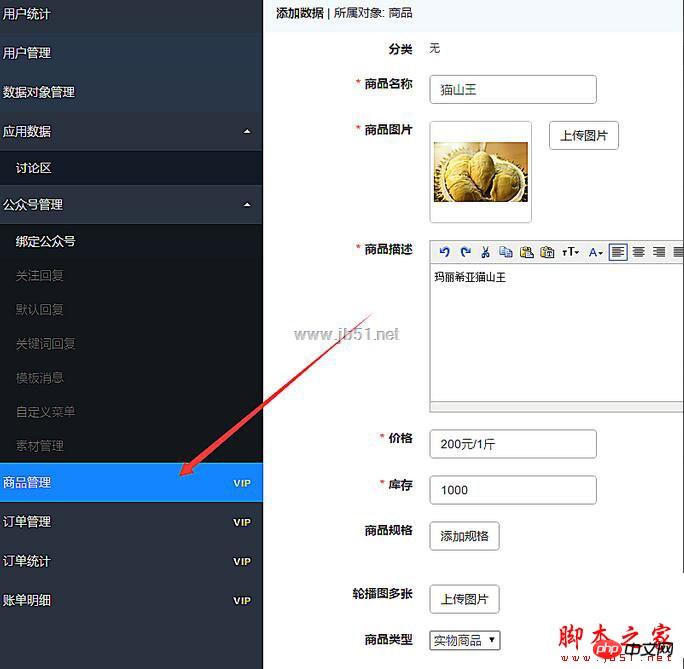
백엔드 관리에 들어가면 제품 관리 옵션이 보입니다. 선반에 올려놓은 물건들이 헷갈리거나 관리하기 어렵지 않도록 먼저 카테고리를 추가합니다. 분류가 완료되면 상품을 추가하고 해당 카테고리별로 상품 정보를 입력하시면 됩니다. 그림과 같이

상품 관리 백그라운드에서 상품 데이터를 모두 업로드한 후, 이제 프론트엔드 App으로 돌아가기만 하면 됩니다. 생성 페이지를 방문하고 각 제품에 해당하는 백엔드 링크를 입력하면 됩니다. 매우 편리하고 빠릅니다.
이제 제품이 진열되고 판매 중이므로 백그라운드에서 주문을 관리하고 주문을 보는 방법을 배워야 합니다. 다음은 주문 관리 페이지입니다.

사실 다들 위챗 애플리케이션 계정을 보려고 기다리고 있는데 먼저 웹앱을 만들어서 애플리케이션 계정이 온라인화되면 우리가 직접 할 수 있는 게 webapp Embed를 애플리케이션 번호에 연결합니다.
WeChat 애플릿 개발 고화질 그래픽 튜토리얼과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!