sea.js, require.js, yui loader, labJs… 등 세상에는 많은 JavaScript 로더가 있습니다. 소규모 프로젝트의 경우에는 필요하지 않습니다. 저는 프로젝트에서 requireJS를 사용했는데, requireJS는 AMD와 호환되며, 전체 이름은 seaJS입니다. CMD 사양을 준수하는 로더입니다.
AMD 사양은 종속성 전달이고, CMD 사양은 종속성 사후 위치 지정이며, AMD 사양의 로더는 JS의 모든 종속성을 미리 실행합니다. CMD는 지연 로딩입니다. JS에 이 모듈이 필요하면 로드되지 않습니다. 그렇지 않으면 AMD 사양을 준수하는 로더(requireJS)로 인해 처음 로드하는 데 시간이 오래 걸릴 수 있습니다. 모든 종속 JS를 한꺼번에 로드하기 때문입니다.
상식적으로 jQuery는 AMD 사양을 지원하고 CMD 사양을 지원하지 않습니다. 즉, seaJS를 도입하고 jQuery를 사용하려면 반드시 별칭 구성을 사용하거나 http://www.php.cn/을 직접 구성하십시오. 페이지에 직접 소개;
//这是jQuery源码的最后几行, jQuery到了1.7才支持模块化;
// Register as a named AMD module, since jQuery can be concatenated with other
// files that may use define, but not via a proper concatenation script that
// understands anonymous AMD modules. A named AMD is safest and most robust
// way to register. Lowercase jquery is used because AMD module names are
// derived from file names, and jQuery is normally delivered in a lowercase
// file name. Do this after creating the global so that if an AMD module wants
// to call noConflict to hide this version of jQuery, it will work.
// Note that for maximum portability, libraries that are not jQuery should
// declare themselves as anonymous modules, and avoid setting a global if an
// AMD loader is present. jQuery is a special case. For more information, see
// http://www.php.cn/
if ( typeof define === "function" && define.amd ) {
define( "jquery", [], function() {
return jQuery;
});
};예를 들어 다음과 같은 모듈을 정의할 수 있습니다.
//文件所在的路径地址为:http://www.php.cn/:63342/module/script/dir2/1.js
define(function() {
return "!!!!";
});다음과 같이 모듈을 정의할 수도 있습니다.
//这个文件的路径为http://www.php.cn/:63342/module/main.js ,
而且有一个依赖, 加载器会自动去加载这个依赖, 当依赖加载完毕以后, 会把这个依赖(就是script/dir2/1.js)执行的返回值作为这个函数的参数传进去;
require(["script/dir2/1.js"], function(module1) {
console.log(module1);
});
//实际上会打印出 "!!!!"일반적으로 모듈은 하나의 정의 함수만 작성할 수 있습니다. 매개변수를 정의 함수에 전달하는 두 가지 주요 방법이 있습니다.
1: 일반적으로 함수일 수 있습니다.
2: 배열 유형 종속성 목록일 수 있으며,
모듈이 여러 정의를 작성하면 모듈이 오작동을 일으키고, 먼저 정의한 모듈을 나중에 정의한 모듈로 덮어쓰게 됩니다(물론 일반적으로 그런 식으로 플레이하지는 않습니다).
하나의 모듈에 여러 개의 require를 직접 작성할 수 있습니다. require를 익명 정의 모듈로 이해하세요. 하나의 정의 모듈에는 여러 개의 require가 있을 수 있으며, 필수 모듈은 캐시됩니다. 이 캐시된 변수는 일반적으로 클로저 내에 있으며 대부분의 이름은 모듈입니다. 또는 뭔가...
표준을 준수하기 위해 모듈을 JS로 표준화한 다음 컨트롤러, 뷰, 모델 등을 위한 여러 새 디렉토리를 생성하여 로더 개발을 구현합니다. 향후 유지 관리 및 분리:

사용 방법:
//这个模块依赖的四个模块,加载器会分别去加载这四个模块;
define(["依赖0","依赖1","依赖2","依赖3"], function(依赖0,依赖1,依赖2,依赖3){
});
//返回一个空对象
define(function(){
return {};
});
//直接把require当作是define来用就好了;
require(["依赖0","依赖1","依赖2","依赖3"], function(依赖0,依赖1,依赖2,依赖3) {
//执行依赖0;
依赖0(依赖1,依赖2,依赖3);
});
//这个加载器define函数和require函数的区别是,define我们可以传个name作为第一参数, 这个参数就是模块的名字, 好吧, 不管这些了.....;다음은 로더의 구조입니다. , 코드 양이 매우 적기 때문에 모든 기능이 필요합니다. 예, 전체 상황에 영향을 주지 않기 위해 익명의 자체 실행 함수 내부에 코드를 넣습니다:
(function() {
定义一个局部的difine;
var define;
//我偷偷加了个全局变量,好调试啊;
window.modules = {
};
//通过一个名字获取绝对路径比如传"xx.js"会变成"http://www.mm.com/"+ baseUrl + "xx.html";
var getUrl = function(src) {};
//动态加载js的模块;
var loadScript = function(src) {};
//获取根路径的方法, 一般来说我们可以通过config.baseUrl配置这个路径;
var getBasePath = function() {};
//获取当前正在加载的script标签DOM节点;
var getCurrentNode = function() {};
//获取当前script标签的绝对src地址;
var getCurrentPath = function() {};
//加载define或者require中的依赖, 封装了loadScript方法;
var loadDpt = function(module) {};
//这个是主要模块, 完成了加载依赖, 检测依赖等比较重要的逻辑
var checkDps = function() {};
定义了define这个方法
define = function(deps, fn, name) {};
window.define = define;
//require是封装了define的方法, 就是多传了一个参数而已;
window.require = function() {
//如果是require的话那么模块的名字就是一个不重复的名字,避免和define重名;
window.define.apply([], Array.prototype.slice.call(arguments).concat( "module|"+setTimeout(function() {},0) ));
};
});로더 소스 코드 구현(호환 가능) chrome, FF, IE6 ==>> IE11), IE11에는 ReadyState 속성이 없으며 사기인 currentScript 속성도 없습니다. 따라서 현재 실행 중인 JS 경로를 가져올 수 없습니다. 해킹을 사용하세요.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
(function() {
var define;
window.modules = {
};
var getUrl = function(src) {
var scriptSrc = "";
//判断URL是否是
// ./或者
// /或者
// 直接是以字符串开头
// 或者是以http://开头;
if( src.indexOf("/") === 0 || src.indexOf("./") === 0 ) {
scriptSrc = require.config.base + src.replace(/^\//,"").replace(/^\.\//,"");
}else if( src.indexOf("http:") === 0 ) {
scriptSrc = src;
}else if( src.match(/^[a-zA-Z1-9]/) ){
scriptSrc = require.config.base + src;
}else if(true) {
alert("src错误!");
};
if (scriptSrc.lastIndexOf(".js") === -1) {
scriptSrc += ".js";
};
return scriptSrc;
};
var loadScript = function(src) {
var scriptSrc = getUrl(src);
var sc = document.createElement("script");
var head = document.getElementsByTagName("head")[0];
sc.src = scriptSrc;
sc.onload = function() {
console.log("script tag is load, the url is : " + src);
};
head.appendChild( sc );
};
var getBasePath = function() {
var src = getCurrentPath();
var index = src.lastIndexOf("/");
return src.substring(0,index+1);
};
var getCurrentNode = function() {
if(document.currentScript) return document.currentScript;
var arrScript = document.getElementsByTagName("script");
var len = arrScript.length;
for(var i= 0; i<len; i++) {
if(arrScript[i].readyState === "interactive") {
return arrScript[i];
};
};
//IE11的特殊处理;
var path = getCurrentPath();
for(var i= 0; i<len; i++) {
if(path.indexOf(arrScript[i].src)!==-1) {
return arrScript[i];
};
};
throw new Error("getCurrentNode error");
};
var getCurrentPath = function() {
var repStr = function(str) {
return (str || "").replace(/[\&\?]{1}[\w\W]+/g,"") || "";
};
if(document.currentScript) return repStr(document.currentScript.src);
//IE11没有了readyState属性, 也没有currentScript属性;
// 参考 http://www.php.cn/
var stack
try {
a.b.c() //强制报错,以便捕获e.stack
} catch (e) { //safari的错误对象只有line,sourceId,sourceURL
stack = e.stack
if (!stack && window.opera) {
//opera 9没有e.stack,但有e.Backtrace,但不能直接取得,需要对e对象转字符串进行抽取
stack = (String(e).match(/of linked script \S+/g) || []).join(" ")
}
}
if (stack) {
/**e.stack最后一行在所有支持的浏览器大致如下:
*chrome23:
* at http://www.php.cn/:4:1
*firefox17:
*@http://www.php.cn/:4
*opera12:http://www.php.cn/
*@http://www.php.cn/:4
*IE10:
* at Global code (http://www.php.cn/:4:1)
* //firefox4+ 可以用document.currentScript
*/
stack = stack.split(/[@ ]/g).pop() //取得最后一行,最后一个空格或@之后的部分
stack = stack[0] === "(" ? stack.slice(1, -1) : stack.replace(/\s/, "") //去掉换行符
return stack.replace(/(:\d+)?:\d+$/i, "") //去掉行号与或许存在的出错字符起始位置
};
//实在不行了就走这里;
var node = getCurrentNode();
//IE>=8的直接通过src可以获取,IE67要通过getAttriubte获取src;
return repStr(document.querySelector ? node.src : node.getAttribute("src", 4)) || "";
throw new Error("getCurrentPath error!");
};
var loadDpt = function(module) {
var dp = "";
for(var p =0; p<module.dps.length; p++) {
//获取绝对的地址;
var dp = getUrl(module.dps[p]);
//如果依赖没有加载就直接加载;
if( !modules[dp] ) {
loadScript(dp);
};
};
};
//主要的模块, 检测所有未加载的模块中未完成了的依赖是否加载完毕,如果加载完毕就加载模块, 如果加载过的话,而且所有依赖的模块加载完毕就执行该模块
//而且此模块的exports为该模块的执行结果;
var checkDps = function() {
for(var key in modules ) {
//初始化该模块需要的参数;
var params = [];
var module = modules[key];
//加载完毕就什么都不做;
if( module.state === "complete" ) {
continue;
};
if( module.state === "initial" ) {
//如果依赖没有加载就加载依赖并且modules没有该module就加载这个模块;
loadDpt(module);
module.state = "loading";
};
if( module.state === "loading") {
//如果这个依赖加载完毕
for(var p =0; p<module.dps.length; p++) {
//获取绝对的地址;
var dp = getUrl(module.dps[p]);
//如果依赖加载完成了, 而且状态为complete;;
if( modules[dp] && modules[dp].state === "complete") {
params.push( modules[dp].exports );
};
};
//如果依赖全部加载完毕,就执行;
if( module.dps.length === params.length ) {
if(typeof module.exports === "function"){
module.exports = module.exports.apply(modules,params);
module.state = "complete";
//每一次有一个模块加载完毕就重新检测modules,看看是否有未加载完毕的模块需要加载;
checkDps();
};
};
};
};
};
//[],fn; fn
define = function(deps, fn, name) {
if(typeof deps === "function") {
fn = deps;
deps = [];//我们要把数组清空;
};
if( typeof deps !== "object" && typeof fn !== "function") {
alert("参数错误")
};
var src = getCurrentPath();
//没有依赖, 没有加载该模块就新建一个该模块;
if( deps.length===0 ) {
modules[ src ] = {
name : name || src,
src : src,
dps : [],
exports : (typeof fn === "function")&&fn(),
state : "complete"
};
return checkDps();
}else{
modules[ src ] = {
name : name || src,
src : src,
dps : deps,
exports : fn,
state : "initial"
};
return checkDps();
}
};
window.define = define;
window.require = function() {
//如果是require的话那么模块的名字就是一个不重复的名字,避免和define重名;
window.define.apply([], Array.prototype.slice.call(arguments).concat( "module|"+setTimeout(function() {},0) ));
};
require.config = {
base : getBasePath()
};
require.loadScript = loadScript;
var loadDefaultJS = getCurrentNode().getAttribute("data-main");
loadDefaultJS && loadScript(loadDefaultJS);
})();
</script>
</head>
<body>
</body>
</html>Ye Dada에서 훔친 로더입니다. 이 로더는 관련 메소드 when($.when);
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
(function () {
//存储已经加载好的模块
var moduleCache = {};
var define = function (deps, callback) {
var params = [];
var depCount = 0;
var i, len, isEmpty = false, modName;
//获取当前正在执行的js代码段,这个在onLoad事件之前执行
modName = document.currentScript && document.currentScript.id || 'REQUIRE_MAIN';
//简单实现,这里未做参数检查,只考虑数组的情况
if (deps.length) {
for (i = 0, len = deps.length; i < len; i++) {
(function (i) {
//依赖加一
depCount++;
//这块回调很关键
loadMod(deps[i], function (param) {
params[i] = param;
depCount--;
if (depCount == 0) {
saveModule(modName, params, callback);
}
});
})(i);
}
} else {
isEmpty = true;
}
if (isEmpty) {
setTimeout(function () {
saveModule(modName, null, callback);
}, 0);
}
};
//考虑最简单逻辑即可
var _getPathUrl = function (modName) {
var url = modName;
//不严谨
if (url.indexOf('.js') == -1) url = url + '.js';
return url;
};
//模块加载
var loadMod = function (modName, callback) {
var url = _getPathUrl(modName), fs, mod;
//如果该模块已经被加载
if (moduleCache[modName]) {
mod = moduleCache[modName];
if (mod.status == 'loaded') {
setTimeout(callback(this.params), 0);
} else {
//如果未到加载状态直接往onLoad插入值,在依赖项加载好后会解除依赖
mod.onload.push(callback);
}
} else {
/*
这里重点说一下Module对象
status代表模块状态
onLoad事实上对应requireJS的事件回调,该模块被引用多少次变化执行多少次回调,通知被依赖项解除依赖
*/
mod = moduleCache[modName] = {
modName: modName,
status: 'loading',
export: null,
onload: [callback]
};
_script = document.createElement('script');
_script.id = modName;
_script.type = 'text/javascript';
_script.charset = 'utf-8';
_script.async = true;
_script.src = url;
//这段代码在这个场景中意义不大,注释了
// _script.onload = function (e) {};
fs = document.getElementsByTagName('script')[0];
fs.parentNode.insertBefore(_script, fs);
}
};
var saveModule = function (modName, params, callback) {
var mod, fn;
if (moduleCache.hasOwnProperty(modName)) {
mod = moduleCache[modName];
mod.status = 'loaded';
//输出项
mod.export = callback ? callback(params) : null;
//解除父类依赖,这里事实上使用事件监听较好
while (fn = mod.onload.shift()) {
fn(mod.export);
}
} else {
callback && callback.apply(window, params);
}
};
window.require = define;
window.define = define;
})();
</script>
</head>
<body>
</body>
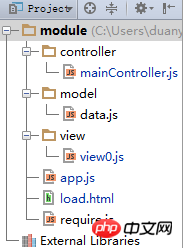
</html>MVC의 간단한 예를 작성해 보세요. 코드는 간단하고 전문가가 무시할 수 있습니다. 디렉토리 구조는 다음과 같습니다.

모든 이벤트는 Controller/mainController.js에 넣고,
define(["model/data","view/view0"],function(data, view) {
var init = function() {
var body = document.getElementsByTagName("body")[0];
var aBtn = document.getElementsByTagName("button");
for(var i=0; i< aBtn.length; i++) {
aBtn[i].onclick = (function(i) {
return function() {
body.appendChild( view.getView(data[i]) );
};
})(i);
};
};
return {
init : init
};
});모든 데이터는 model/data.js에 넣습니다.
define(function() {
return [
{name : "qihao"},
{name : "nono"},
{name : "hehe"},
{name : "gege"}
];
})뷰의 JS는 뷰 디렉토리에 배치됩니다. view0.js는 주로 HTML 문자열이나 DOM 노드 생성을 담당합니다.
define(function() {
return {
getView : function(data) {
var frag = document.createDocumentFragment();
frag.appendChild( document.createTextNode( data.name + " ") );
return frag;
}
}
});입구는 app.js이며 load.html과 동일한 디렉터리입니다.
require(["controller/mainController"],function( controller ) {
controller.init();
});load.html은 다음과 같습니다. 메인 인터페이스:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title></head>
<body>
<button>0</button>
<button>1</button>
<button>2</button>
<button>3</button>
<script src="require.js" data-main="app.js"></script>
</body>
</html>위는 JavaScript 모듈러 프로그래밍의 로더 원리에 대한 자세한 설명입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php .cn)를 참고하세요!