시계 애니메이션은 웹 애플리케이션에서도 매우 널리 퍼져 있습니다. 일부 개인 블로그에서는 꽤 개인화된 HTML5 시계 애니메이션을 자주 볼 수 있습니다. 오늘 우리는 디스크 시계, 3D 시계, 개인화 시계 등을 포함하여 다양한 모양의 매우 세련된 HTML5 시계 애니메이션 14개를 여러분과 공유합니다. 강력한 HTML5는 시계 애니메이션에 많은 즐거움을 더하며 여러분에게 도움이 되기를 바랍니다.
제가 오늘 공유하고 싶은 것도 시계 배경이 유백색이고 아주 깔끔해 보이는데요. , 시계를 현지 시간과 동기화할 수도 있습니다.

온라인 데모 소스 코드 다운로드
오늘 우리는 HTML5와 SVG를 기반으로 한 디스크 시계 애니메이션을 공유해보겠습니다. 우선 디스크 시계의 시간이 현지 시간과 동기화되어 있어서 인터넷 시간을 확인할 수 있습니다. 또한 이 HTML5 디스크 시계는 스케일이 있거나 없는 5가지 다른 디스크 스타일을 제공하므로 매우 실용적입니다.

온라인 데모 소스코드 다운로드
Apple Watch가 출시된 이후 일부 외국 전문가들은 이미 HTML5를 사용하여 시계 다이얼 인터페이스를 모방했으며 이 HTML5 모방 Apple Watch 시계는 동적이며 현지 시간에 따라 실시간으로 포인터 데이터를 업데이트할 수 있습니다. 시계의 인터페이스는 매우 멋지고 Apple 스타일을 갖고 있으며 HTML5는 실제로 매우 강력합니다.

온라인 데모 소스 코드 다운로드
오늘은 share는 jQuery를 기반으로 한 디지털 시계입니다. 이 jQuery 시계의 주요 기능은 알람을 설정할 수 있고 좋은 알람 시계 플러그인으로 사용할 수 있다는 것입니다. 알람 설정 버튼을 클릭하면 일정 시간이 지나면 알람이 활성화됩니다. 예를 들어 1분 후에 알람을 활성화하면 1분 후에 알람 프롬프트 상자가 나타납니다. 프롬프트 소리와 함께 팝업됩니다.

온라인 데모 소스코드 다운로드
이것 매우 창의적인 jQuery 시계 플러그인입니다. 다른 시계 플러그인처럼 디스크나 디지털이 아닙니다. 이 jQuery는 평면이지만 날짜, 시, 분, 초침이 모두 움직입니다. clock 시계 플러그인은 널리 사용되지는 않지만 창의성은 확실합니다.

온라인 데모 소스 코드 다운로드
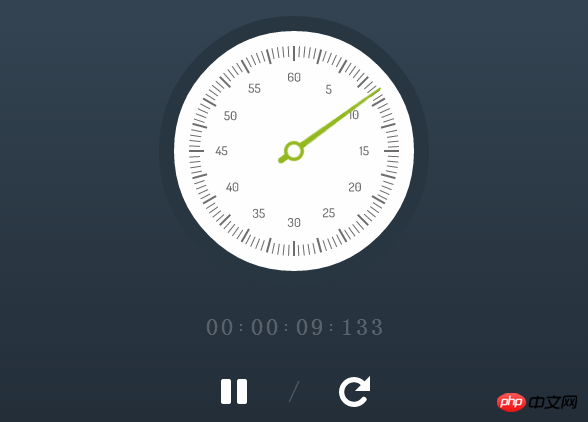
오늘 우리는 HTML5와 CSS3를 기반으로 한 디스크 스톱워치 애니메이션을 공유할 것입니다. 스톱워치는 0.001초까지 정확할 수 있으며 타이밍 프로세스 중에 타이밍을 일시 중지할 수 있으며 동시에 스톱워치는 언제든지 재설정될 수 있습니다.

온라인 데모 소스 코드 다운로드
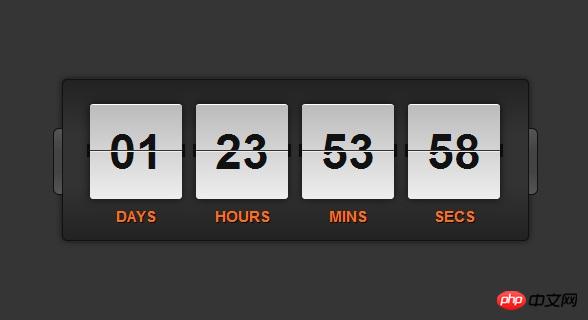
이 CSS3 애플리케이션이 지금 공유되었습니다. 카운트다운 플러그인입니다. 이 카운트다운 플러그인의 모양은 그림자가 추가되어 비교적 단순하고 우아합니다. 카운트다운은 일, 시간, 분, 초로 표시됩니다. 위젯으로 만들어 개인 블로그에 올려 이벤트 시작까지 카운트다운 기능을 구현할 수도 있습니다.

온라인 데모 소스코드 다운로드
오늘은 순수 CSS3로 구현한 멋진 디스크 시계 애니메이션을 계속해서 공유하겠습니다. 이 시계 애니메이션에는 초기화 중에 애니메이션 특수 효과가 있습니다. 디스크와 시계 바늘의 형성에는 매우 멋진 애니메이션 색상이 제공됩니다.

온라인 데모 소스코드 다운로드
알람 누구나 벨을 사용해 보았는데, 학교에 가거나 출근할 때 벨이 방해가 되는 경우가 많습니다. 오늘은 HTML5/CSS3 기술을 사용하여 시뮬레이션된 알람시계 애니메이션 효과를 구현해 보겠습니다. 우선 이 알람시계는 시계 기능이 없으며 현지 시간을 확인할 수 있습니다. 게다가 이 알람시계는 고정점을 설정하면 흔들리는데, 그 효과는 매우 사실적입니다. 매우 흥미로운 HTML5 애니메이션 특수 효과입니다.

온라인 데모 소스 코드 다운로드
오늘은 HTML5와 CSS3를 활용한 디스크 시계 애니메이션을 공유해보겠습니다. 시계가 아주 스타일리쉬해 보이네요. 더 중요한 기능은 이 HTML5 시계 애니메이션이 현재 날짜도 전달한다는 점인데, 이는 많은 시계에는 없는 기능입니다.

온라인 데모 소스코드 다운로드
오늘은 또 다른 스타일의 시계를 공유해보세요. 이 CSS3 시계 애니메이션은 시간이 지날 때마다 해당 위치가 달력처럼 바뀌는 것입니다. 게다가 이 CSS3 디지털 시계는 입체감이 있어 매우 아름답습니다.

온라인 데모 소스코드 다운로드
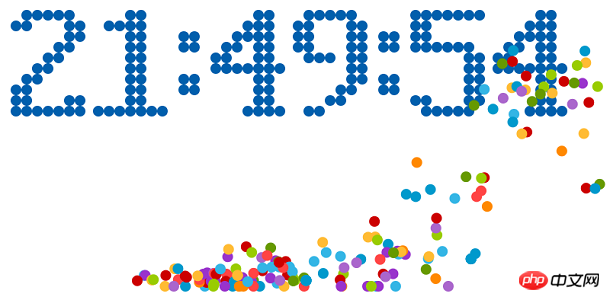
이것입니다. 매우 흥미로운 HTML5 Canvas 시간 애니메이션입니다. 일반적으로 클라이언트와 동기화할 수 있는 시계입니다. 특징은 시간이 이동하면 숫자가 입자 애니메이션으로 흩어진다는 것입니다. HTML5 입자 텍스트 효과와 같은 것을 이전에 공유한 적이 있습니다.

온라인 시연 소스코드 다운로드
내가 원하는 것 오늘 공유할 HTML5 3D 애니메이션 특수 효과는 매우 강력합니다. Canvas 기반의 카운트다운 폭발 효과입니다. 시간이 지나면서 시간 숫자 사이에 폭발 특수 효과가 나타나며 중앙에서 픽셀 그룹이 폭발합니다. 숫자가 아주 기분이 좋습니다. 또한, HTML5의 3D 기능을 적용하여 시계 전체가 매우 입체적으로 보입니다.

온라인 데모 소스코드 다운로드
이것입니다. a HTML5 및 SVG를 기반으로 한 뻐꾸기 시계 애니메이션입니다. 애니메이션 효과는 마치 옛날 시계탑의 시계와 같습니다. 정각이 되면 뻐꾸기가 등장하고 부부의 춤도 함께 나옵니다. HTML5 애니메이션.

온라인 데모 소스 코드 다운로드
위는 14개의 매우 세련된 HTML5 시계 애니메이션 등에 대한 자세한 소개입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!