6가지 멋진 HTML5 전자책 페이지 넘김 애니메이션에 대한 세부정보
책을 읽듯 페이지를 넘기며 전자책의 내용을 살펴볼 수 있는 전자책 사이트를 한번쯤 접해 보셨을 거라 생각합니다. 오늘 공유하고 싶은 HTML5 애플리케이션은 전자책 페이지 넘김과 관련된 것입니다. 우리가 선택한 6개의 전자책 페이지 넘김 애니메이션은 모두 훌륭하며, 필요한 친구들은 모두 다운로드하여 사용할 수 있습니다.
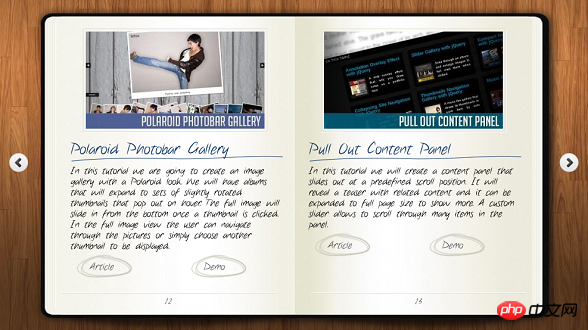
1. jQuery 책 페이지 넘기기 3D 애니메이션 특수 효과
오늘 공유하고 싶은 jQuery 책 페이지 넘기기 3D 애니메이션은 더 강력하고 여러 페이지 넘기기를 지원할 수 있습니다. , 또한 매우 아름다운 시각 효과를 가지고 있습니다. 책의 내용은 매우 유연한 HTML 요소를 지원합니다.

온라인 데모 소스코드 다운로드
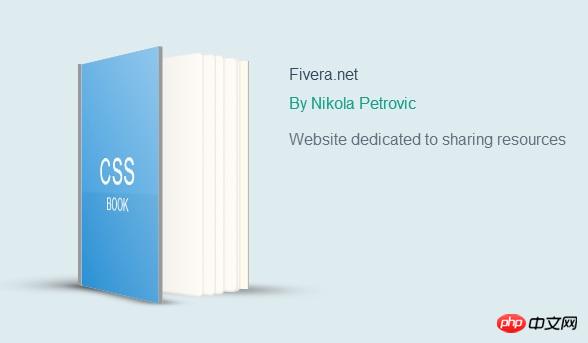
2. 사실적인 책 넘기기 효과를 적용한 CSS3 책 넘기기 애니메이션
오늘 책의 페이지 넘기기를 시뮬레이션하는 애니메이션 특수 효과인 멋지고 실용적인 CSS3 애니메이션 효과를 공유해 보겠습니다. 책의 오른쪽 상단에 마우스를 올리면 책이 한 페이지 앞으로 넘어가고, 페이지 넘김 애니메이션이 매우 사실적입니다. CSS3를 사용하기 때문에 사실적인 책 효과를 만들기 위해 복잡한 이미지를 사용할 필요가 없으며 책 페이지를 넘기는 작업을 쉽게 완료할 수 있습니다.

온라인 데모 소스코드 다운로드
3. HTML5 전자책 페이지 넘김 애니메이션 특수효과
오늘 멋진 HTML5 전자책 페이지 넘기기 애니메이션 효과를 공유하겠습니다. 이 HTML5 페이지 넘기기 애니메이션은 마우스를 사용하여 페이지를 드래그하여 수동 페이지 넘기기 효과를 시뮬레이션할 수도 있습니다. 빨리 페이지를 넘기세요.

온라인 시연 소스코드 다운로드
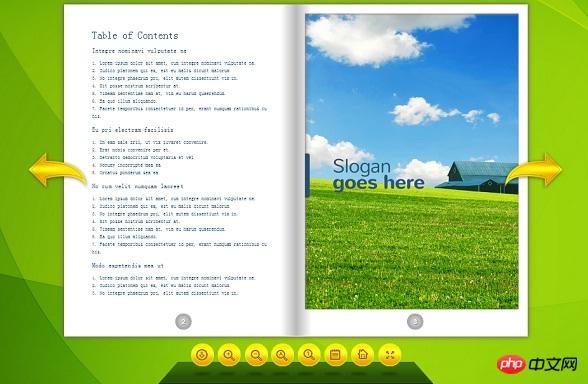
4. HTML5 3D 책 페이지 넘김 효과 3D 효과가 꽤 아름답다
HTML5와 CSS3를 사용하면 3D 효과를 얻을 수 있어 정말 편리합니다. 아래의 책 페이지 넘김 효과는 HTML5의 3D 특성을 잘 활용합니다. 페이지 넘기기 과정에서 마우스를 드래그하여 책 페이지를 넘길 수 있으며, 책 속 그림을 포함하여 책 전체가 3D 효과를 나타냅니다.

온라인 데모 소스코드 다운로드
5. HTML5/CSS3 책 페이지가 3D 애니메이션으로 전환
언젠가 이전에 저는 멋진 HTML5 애니메이션을 많이 공유했습니다. HTML5에 관심이 있다면 HTML5 애니메이션을 방문하여 즐기고 배울 수 있습니다. 오늘은 HTML5와 CSS3를 기반으로 한 3D 책 페이지 넘김 애니메이션을 공유해보겠습니다. 책 위에 마우스를 올리면 책이 자동으로 한 페이지씩 넘어가는군요. 책의 3D 효과가 매우 좋습니다.

온라인 데모 소스코드 다운로드
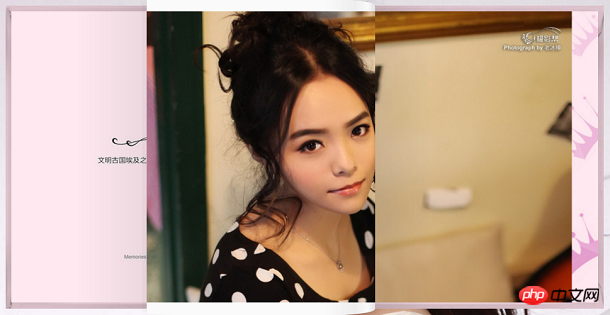
6. jQuery/CSS3 책 페이지 넘김 애니메이션 특수 효과
이것 이 책 페이지 넘기기 애니메이션 특수 효과는 jQuery와 CSS3를 기반으로 합니다. 이 책 넘기기 플러그인의 외관은 매우 화려하고 축제적이며 제품 활동이나 육아 웹사이트에 매우 적합합니다. 왼쪽 및 오른쪽 페이지 넘기기 버튼을 클릭하여 페이지를 넘기거나 마우스를 사용하여 바닥글을 드래그하여 페이지 넘기기 애니메이션을 구현할 수 있습니다. jQuery 플러그인이라 호환성이 꽤 좋습니다.

온라인 데모 소스 코드 다운로드
위는 6가지 멋진 HTML5 전자책 페이지 넘기기 애니메이션에 대한 세부정보입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




