위챗 적용에 있어 위챗 결제는 상대적으로 유용한 부분이기도 하지만, 위챗 사업이 인기를 끄는 시대에 자신의 매장에서 위챗 결제를 추가하지 않는 것은 무리인 것 같습니다. WeChat 결제는 대다수의 사람들에게 서비스를 제공하도록 설계되었습니다. WeChat의 결제 및 보안 시스템은 Tencent Tenpay의 지원을 받습니다. 이 기사에서는 주로 WeChat 결제 액세스, WeChat 결제 API 캡슐화 및 WeChat 공식 계정에 대한 API 호출을 구현하여 일반적인 비즈니스 호출을 실현하는 방법을 소개합니다.
위챗 결제는 위챗 공개 계정 인증의 기본입니다. 즉, 인증된 공개 계정에만 공개되며 관련 서명이 필요합니다. 정보 및 진행 화해 및 확인을 위해 일반적으로 관련 정보 확인을 위해 전화로 연락을 드립니다.

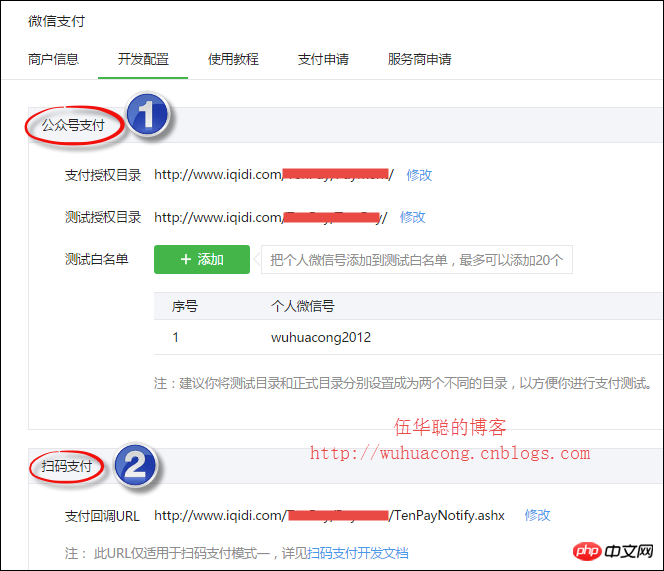
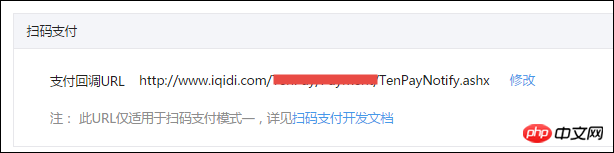
WeChat 결제 API를 사용하기 전에 일반적으로 백그라운드에서 특정 구성을 수행해야 합니다. 예를 들어 공식 계정 결제를 위한 인증 디렉터리를 구성해야 합니다. 아래와 같이 화이트리스트 및 기타 정보를 테스트하고 QR 코드 스캐닝이 지원하는 콜백 처리 주소(이 구현에 대해서는 나중에 설명합니다).

API를 사용하기 전에 환불, 주문 취소 등 WeChat의 일부 주요 작업에는 인증서가 필요하다는 점을 알아야 하며, 일반적인 결제 작업에는 또한 판매자 번호, 판매자 결제 키 등과 같은 정보가 필요합니다. 이러한 인증서와 키 정보는 WeChat Pay의 판매자 플랫폼에서 획득됩니다. WeChat Pay가 활성화되고 승인된 후 판매자 플랫폼에 로그인하여 관련 작업을 수행할 수 있습니다. 운영.
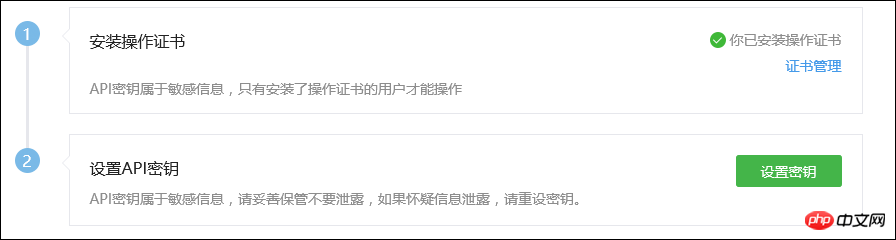
먼저 개발 컴퓨터에 인증서를 설치해야 합니다.

그런 다음 API 비밀 키를 설정해야 합니다

마지막으로 [API 보안]에서 인증서를 다운로드합니다. 우리의 개발을 위한 프로젝트 환경적 사용.

WeChat 결제 관련 매개변수를 받고 인증서, API 키, 판매자를 받은 후 숫자 및 기타 정보를 통해 WeChat 결제 API의 구체적인 용도를 이해할 수 있습니다. 먼저 API를 C# 클래스 라이브러리에 캡슐화하여 다양한 애플리케이션에서 쉽게 호출할 수 있도록 해야 합니다.
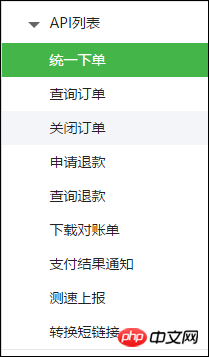
WeChat 결제는 스캔코드 결제, 공식계정 결제, JSAPI 결제, APP 결제 등 여러 가지 방법으로 나누어집니다. 그러나 핵심 API는 유사하며 기본적으로 아래 스크린샷의 API를 다루고 있습니다. 단지 약간의 인터페이스 차이가 있을 뿐입니다.

QR코드를 스캔하여 결제하는 시나리오로, 모드 1과 모드 2로 나누어집니다.

QR코드 스캔 결제는 두 가지 모드로 구분될 수 있으며, 가맹점은 결제 시나리오에 따라 해당 모드를 선택할 수 있습니다.
[모드 1]: 판매자의 백엔드 시스템은 링크에 고정 매개변수 productid(제품 식별 또는 주문 번호로 정의될 수 있음)를 사용하여 WeChat 결제 규칙 링크를 기반으로 QR 코드를 생성합니다. 사용자가 코드를 스캔한 후 WeChat 결제 시스템은 productid와 사용자의 고유 식별자(openid)를 판매자의 백엔드 시스템으로 다시 호출합니다(결제 콜백 URL이 설정되어야 함). 판매자의 백엔드 시스템은 productid를 기반으로 결제 거래를 생성합니다. , 마지막으로 WeChat 결제 시스템이 사용자 결제 프로세스를 시작합니다.
[모드 2]: 판매자의 백엔드 시스템이 WeChat Pay [통합 주문 API]를 호출하여 선불 거래를 생성하고, 인터페이스에서 반환된 링크에서 QR 코드를 생성합니다. 사용자는 코드를 스캔하고 비밀번호를 입력하여 완료합니다. 지불 거래. 참고: 이 모드의 선불 주문은 2시간 동안 유효하며, 만료 후에는 결제가 불가능합니다.
스캔코드 결제 API 설명에 따라 이러한 인터페이스(예: 통합 주문 접수, 주문 조회, 주문 마감, 환불 신청, 환불 조회, 명세서 다운로드 등)를 하나씩 캡슐화하여
모드 1과 모드 2 모두 통합 주문 인터페이스를 사용한 다음 고객이 스캔하고 결제할 수 있도록 해당 QR 코드를 생성해야 합니다.
그런 다음. 구체적인 용도를 이해하기 위해 먼저 통합 주문의 인터페이스 설명을 살펴보겠습니다. 🎜>
2) 인터페이스 링크
3) 인증서 필수 여부
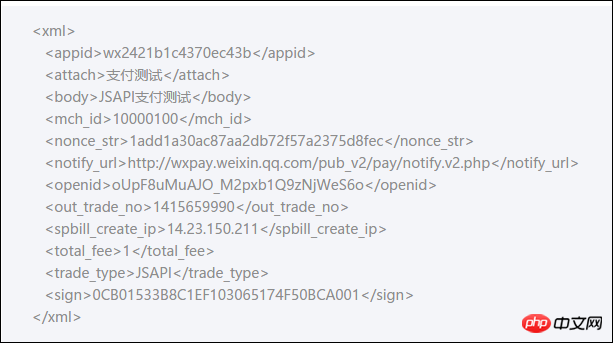
WeChat 결제 인터페이스의 호출은 공식 계정의 다른 인터페이스 호출과 다릅니다. 여기서 모든 교환은 JSON만큼 편리하고 유연하지 않은 XML을 사용하여 수행됩니다. 다음은 데이터 제출을 위한 통합 주문 인터페이스입니다.

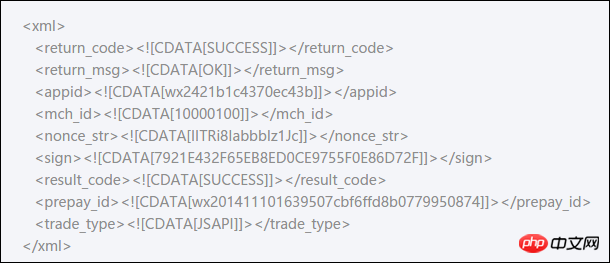
아래 예제 코드와 같이 반환되는 데이터도 XML이며 필드 내용은 아직 확실하지 않으므로 공식 홈페이지에서 권장하는 대로 사전을 사용하세요. 컬렉션입니다. 반환된 데이터 개체를 저장합니다.

3. WeChat 결제 APIC# 캡슐화 및 호출 

/// <summary>
/// 微信支付接口
/// </summary>
public interface ITenPayApi
{
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
string GetPrePayUrl(string productId);
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
string GetPayUrl(WxPayOrderData info);
/// <summary>
/// 统一下单。(不需要证书,默认不需要)
/// 除被扫支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,
/// 返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
/// </summary>
/// <param>商品订单数据
WxPayData UnifiedOrder(WxPayOrderData info);
.............WxPayOrderData
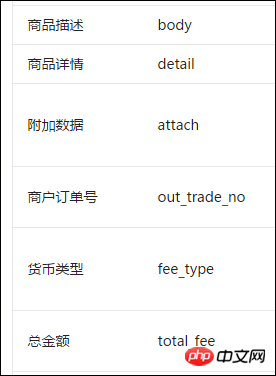
를 정의하여 일부 비즈니스를 저장합니다. 이러한 매개변수는 포인트 2의 인터페이스 설명에 따라 정의됩니다. 코드는 다음과 같습니다
/// <summary>
/// 统一下单的商品订单信息
/// </summary>
public class WxPayOrderData
{
/// <summary>
/// 商品ID, trade_type=NATIVE,此参数必传
/// </summary>
public string product_id { get; set; }
/// <summary>
/// 商品或支付单简要描述
/// </summary>
public string body { get; set; }
/// <summary>
/// 订单总金额,单位为分
/// </summary>
public int total_fee { get; set; }
/// <summary>
/// 商品标记,代金券或立减优惠功能的参数,说明详见代金券或立减优惠
/// </summary>
public string goods_tag { get; set; }
/// <summary>
/// 交易类型,默认为:NATIVE。
/// JSAPI--公众号支付、NATIVE--原生扫码支付、APP--app支付
/// </summary>
public string trade_type { get; set; }
/// <summary>
/// 商品名称明细列表
/// </summary>
public string detail { get; set; }
/// <summary>
/// 附加数据
/// 在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
/// </summary>
public string attach { get; set; }
/// <summary>
/// 用户标识
/// trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识。
/// </summary>
public string openid { get; set; }
public WxPayOrderData()
{
this.trade_type = "NATIVE";
}
} 그런 다음 인터페이스에서 반환되는 WxPayData 클래스를 정의합니다. 반환된 객체 정보를 저장하는 데 사용되는 이 클래스는 공식 웹사이트 예제에 설명되어 있습니다. 데이터를 저장하기 위해 내장된 정렬된 사전 객체가 있습니다. 코드의 일부는 다음과 같습니다. 생성자에서 초기화 필수 매개변수(고정 매개변수) public class WxPayData
{
//采用排序的Dictionary的好处是方便对数据包进行签名,不用再签名之前再做一次排序
private SortedDictionary<string> m_values = new SortedDictionary<string>();
/// <summary>
/// 默认构造函数
/// 如果initDefault为true,则自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public WxPayData(bool initDefault = false)
{
if(initDefault)
{
Init();
}
}
/// <summary>
/// 对象初始化后,自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public void Init()
{
//初始化几个参数
this.SetValue("appid", WxPayConfig.APPID);//公众帐号id
this.SetValue("mch_id", WxPayConfig.MCHID);//商户号
this.SetValue("nonce_str", GenerateNonceStr());//随机字符串
this.SetValue("out_trade_no", GenerateOutTradeNo(WxPayConfig.MCHID));//随机字符串
}</string></string>
그런 다음 위의 데이터 정의를 기반으로 주로 입력 매개변수를 필요한 사전 매개변수 세트로 변환하여 통합 순서 함수 내용을 실현할 수 있습니다. 다음 코드에 나와 있습니다.
/// <summary>
/// 统一下单。(不需要证书,默认不需要)
/// 除被扫支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,
/// 返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
/// </summary>
/// <param>商品订单数据
public WxPayData UnifiedOrder(WxPayOrderData info)
{
WxPayData data = new WxPayData(true);
data.SetValue("product_id", info.product_id);//商品ID
data.SetValue("openid", info.openid);//商品ID
//其他信息
data.SetValue("body", info.body);//商品描述
data.SetValue("attach", info.attach);//附加数据
data.SetValue("total_fee", info.total_fee);//总金额
data.SetValue("goods_tag", info.goods_tag);//商品标记
data.SetValue("trade_type", info.trade_type);//交易类型
//默认构建
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));//交易结束时间
..............최종 데이터 교환 로직의 경우 아래와 같이 URL을 게시하여 XML 데이터를 제출하여 반환 결과를 얻을 수 있습니다.
아아앙其中上面的函数的代码逻辑如下所示,主要是把返回的结果再还原为XML对象类WxPayData。
/// <summary>
/// 通用的获取结果函数
/// </summary>
private WxPayData GetPostResult(WxPayData data, string url)
{
string xml = data.ToXml();
string response = helper.GetHtml(url, xml, true);
WxPayData result = new WxPayData();
result.FromXml(response);
return result;
}对于扫码操作的模式二,直接生成一种二维码,不需要后台进行回调的,那么它的实现逻辑只需要对上面代码进行封装就可以了,如先构建二维码的函数代码如下所示。
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
public string GetPayUrl(WxPayOrderData info)
{
WxPayData result = UnifiedOrder(info);//调用统一下单接口
return result.GetString("code_url");//获得统一下单接口返回的二维码链接
}如在Winform界面里面,调用生成二维码的代码如下所示,主要逻辑就是构建好二维码,然后显示在界面上。
private void btnGetPayUrl_Click(object sender, EventArgs e)
{
//测试扫码模式二的生成二维码方式
WxPayOrderData data = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
var url = api.GetPayUrl(data);
var image = api.GenerateQRImage(url);
this.imgGetPayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}
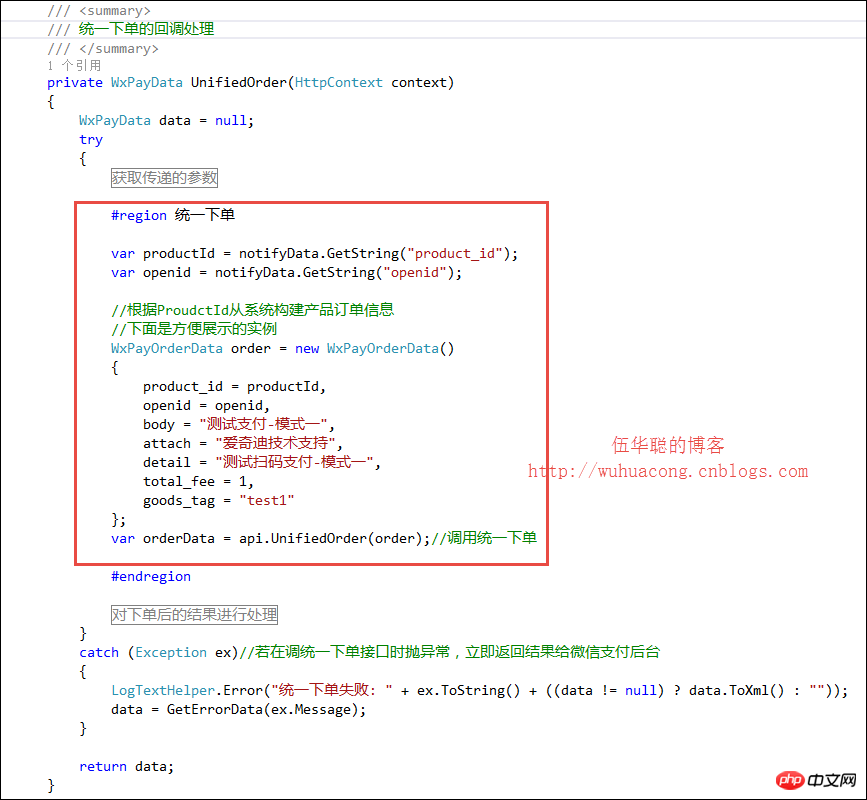
另外对于模式一,它在前端传入一个简单的产品ID,生成二维码,当用户扫码的时候,微信后台会调用商户平台(我们服务器)的回调处理方法,这个回调方法会调用统一下单的API进行生成支付交易,过程有点复杂,我们来看看,我们的实现代码如下所示。
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData(true);
data.SetValue("product_id", productId);//商品ID
data.SetValue("time_stamp", data.GenerateTimeStamp());//随机字符串
data.SetValue("sign", data.MakeSign());//签名
string str = data.ToUrlParams();//转换为URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}它的调用代码生成二维码操作如下所示。
private void btnGetPrePayUrl_Click(object sender, EventArgs e)
{
var productId = "12345678";
var url = api.GetPrePayUrl(productId);
var image = api.GenerateQRImage(url);
this.imgGetPrePayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}我们在第一小节里面介绍了,需要在微信后台配置扫码的回调函数,如下所示。

这样我们还需要添加一个页面aspx、或者一般处理程序ashx的方式来实现扫码的回调过程。具体的逻辑也就是在这个页面里面获取到提交过来的参数,然后调用统一下单处理后,进行数据返回即可,代码逻辑如下所示。

前面的例子,我介绍了Winfrom的扫码例子,很多时候,我们的应用可能是基于Web的,那么它的实现是如何的呢,下面我继续介绍一下。
首先我们在自己的业务Web后台系统里面,添加两个页面,主要是用来生成二维码在页面上进行展示的,如下所示。

最终我们在NativePayPage.aspx页面上展示我们的二维码,方便用户进行扫码支付处理,页面的代码很简单,我们只需要在前端页面放置两个图片控件,图片内容通过MakeQRCode.aspx页面进行生成就可以了。
nbsp;html> <meta> <meta> <title>微信支付样例-扫码支付</title> <div>扫码支付模式一</div><br> <image></image> <br><br><br> <div>扫码支付模式二</div><br> <image></image>
页面后台的代码就是绑定二维码的过程,代码如下所示,和Winform的代码类似操作。
protected void Page_Load(object sender, EventArgs e)
{
TenPayApi api = new TenPayApi();
var productId = "123456789";
//生成扫码支付模式一url
string url1 = api.GetPrePayUrl(productId);
//生成扫码支付模式二url
WxPayOrderData info = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
string url2 = api.GetPayUrl(info);
//将url生成二维码图片
Image1.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url1);
Image2.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url2);
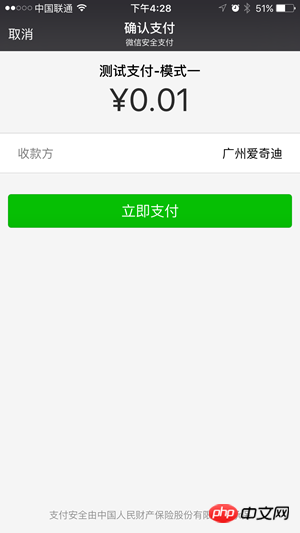
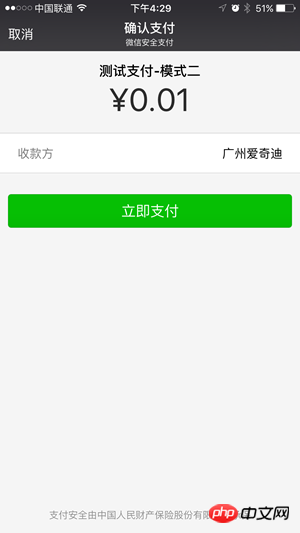
}实现后的页面效果如下所示。

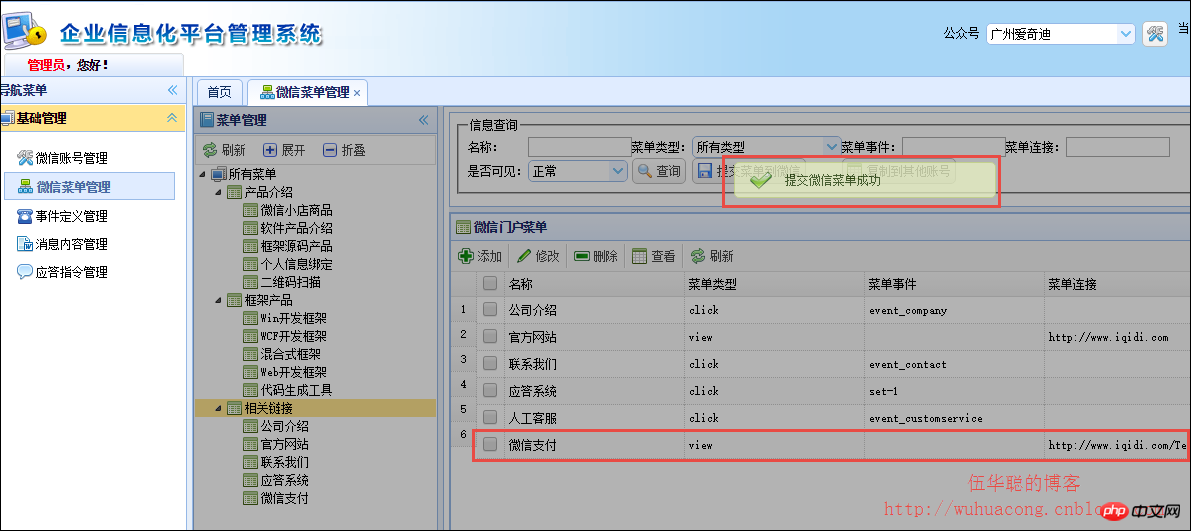
实现并预览效果,确定是我们所需的页面后,我们可以发布在公众号的菜单连接上进行测试使用了。

打开微信公众号-广州爱奇迪,我们可以看到对应的菜单发生改变,并且看到进入微信支付的菜单可以进行支付了。



위는 WeChat 결제의 QR 코드 스캔 프로세스를 구현한 것으로, 다른 많은 API 인터페이스도 포함되어 있습니다. , 다음과 같이 기회가 계속해서 소개될 수 있습니다. WeChat 결제의 인터페이스 구현은 다른 WeChat 인터페이스보다 더 복잡하지만 몇 가지 사례를 완료하면 호출 방법이 기본적으로 일관되고 유사하기 때문에 나머지는 상대적으로 쉽습니다.
WeChat 포털의 더 많은 C# 개발과 WeChat 결제 액세스 및 API 캡슐화 적용 및 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!