공개 계정은 템플릿 메시지 인터페이스를 통해 자신의 계정을 팔로우하는 사용자에게 미리 설정된 템플릿 메시지를 보낼 수 있습니다. 템플릿 메시지는 공식 계정에서만 사용자에게 중요한 서비스 알림을 보내는 데 사용되며 신용 카드 긁기 알림, 제품 구매 성공 알림 등 요구 사항을 충족하는 서비스 시나리오에서만 사용할 수 있습니다. 광고 등의 마케팅 메시지와 사용자를 괴롭히는 기타 모든 메시지는 지원되지 않습니다. 본 글에서는 주로 C# 기반의 공개 계정 템플릿 메시지 관리 기능 개발 및 구현을 소개합니다.
“템플릿 메시지 기능의 출시로 서비스 계정의 서비스 알림 기능이 크게 향상될 것입니다.” WeChat의 템플릿 메시지 기능 출시를 기대했던 일부 공개 계정 운영자의 눈에는 소셜 미디어가 WeChat의 일대일 커뮤니케이션 특성은 정보 푸시 도달률을 더욱 정확하게 만들어 기업에 비용, 서비스 효율성 및 성능 측면에서 많은 이점을 제공할 뿐만 아니라 기업의 서비스 형태를 풍부하게 하고 사용자 상호 작용을 향상시킵니다. 끈적함은 물론 사용자에게 더욱 다양하고 풍부하며 시기적절한 서비스 경험을 제공합니다.
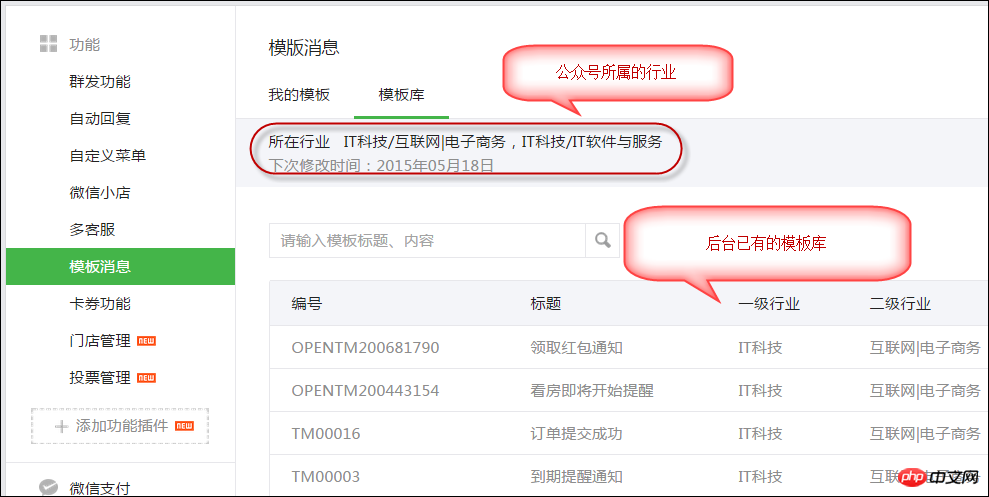
템플릿 정보는 업종별로 구분되어 있으며, 다양한 사용 시나리오에 따라 다양한 템플릿이 디자인되어 있습니다. 성공적인 등록 알림, 객실 알림, 주문 알림, 회원 재충전, 회원 소비 알림 등 다양한 시나리오에서 사용할 수 있는 템플릿을 참조하세요.

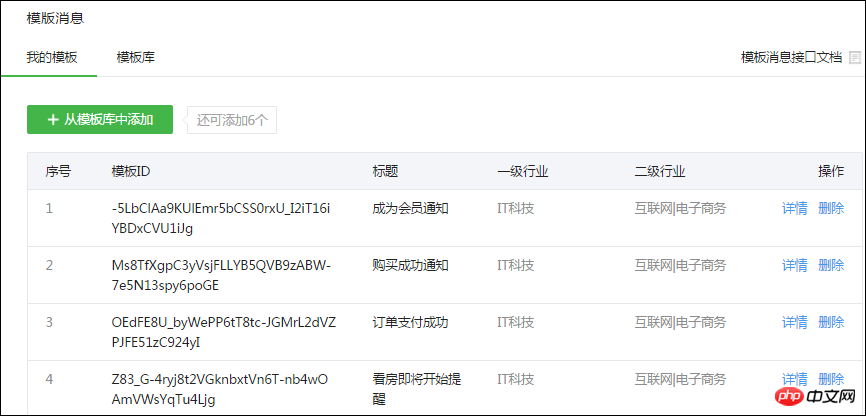
공개 계정이 템플릿을 사용해야 하는 경우 템플릿 라이브러리에서 필요한 템플릿을 추가해야 합니다(현재 제한은 15개입니다). 템플릿이 내 템플릿에 추가되면 각 템플릿은 [템플릿 ID]라는 임의의 값을 생성합니다. 정보를 보낼 때 이 템플릿 ID에 따라 보냅니다.

각 템플릿에는 자세한 매개변수 설명과 샘플 효과가 있습니다.

WeChat 팀 담당자는 다음과 같이 말했습니다. 템플릿 메시지 공개는 주로 공개 계정이 폐쇄 루프 서비스를 완료할 수 있도록 돕기 위한 것입니다. 사전에 메시지를 보냅니다(월 4개의 메시지를 그룹으로 보낼 수 있음). 이는 많은 회사에서 서비스 결과 및 기타 정보에 대한 사전 알림을 사용자에게 푸시하는 것을 방지합니다. 템플릿 메시지가 공개된 후 기업은 WeChat 플랫폼을 통해 템플릿 메시지를 사용하여 외부 서비스 및 내부 관리 프로세스 중에 정보에 더 빠르게 접근하고 사용자에게 더 사려 깊은 서비스를 제공할 수 있습니다.
WeChat은 지속적으로 사용자 경험을 최적화해 왔습니다. 템플릿 메시지 공개를 통해 기업에는 더욱 풍부한 양방향 상호 작용, 보다 정확한 정보 알림 등과 같은 보다 기본적인 기능이 제공되어 메시지의 품질이 향상되었습니다. 이는 금융, 민간 항공, 정부 업무 및 기타 분야의 기관과 회사가 WeChat의 템플릿 메시징 기능 개방을 기대하는 이유입니다. 앞으로는 템플릿 메시지 기능이 더욱 개선되면 회사 직원의 급여 내역, 가구별 월별 전력 소비량, 전기 요금 및 기타 전력 소비 내역, 운전 면허증 만료 및 교체 필요 사항 등까지 공개될 수 있습니다. 회사 및 부서의 WeChat을 통해 대중에게 계정의 템플릿 메시지가 해당 사용자에게 즉시 전달됩니다.
템플릿 관련 내용과 개별 템플릿 소개는 앞서 소개한 바 있습니다. 템플릿 메시지 전송을 백그라운드 프로그램에 통합해야 한다면, 템플릿을 이해해야 합니다. 메시징 API란 무엇입니까? 템플릿 메시지 API를 사용하여 메시지를 보내는 방법은 무엇입니까?
먼저 템플릿 메시지 사용 지침을 살펴보겠습니다.
1、所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限; 2、需要选择公众账号服务所处的2个行业,每月可更改1次所选行业; 3、在所选择行业的模板库中选用已有的模板进行调用; 4、每个账号可以同时使用15个模板。 5、当前每个模板的日调用上限为10万次【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。
템플릿 메시지의 관리 기능은 다음과 같습니다.
1 업종 설정
2 Get the 템플릿 ID
3 템플릿 메시지 보내기
4 이벤트 푸시
업종 설정은 MP로 완료할 수 있으며, 업종 및 계정 수정은 한 달에 한 번 가능합니다. 업계 관련 템플릿만 사용할 수 있습니다. 타사 개발자의 편의를 위해 인터페이스 호출을 통해 계정의 업종을 수정할 수 있는 방법을 제공합니다.
인터페이스 호출 요청 지침
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token=ACCESS_TOKEN
POST 데이터 설명
POST 데이터 예시는 다음과 같습니다.
{
"industry_id1":"1",
"industry_id2":"4"
}에 따르면 설명을 통해 인터페이스 클래스 ITemplateMessageApi를 정의한 다음 해당 클래스가 속한 산업의 인터페이스를 정의하고 설정할 수 있습니다. 기능은 다음과 같습니다.
/// <summary> /// 设置所属行业 /// </summary> /// <param name="accessToken"></param> /// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param> /// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param> /// <returns></returns> CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2);
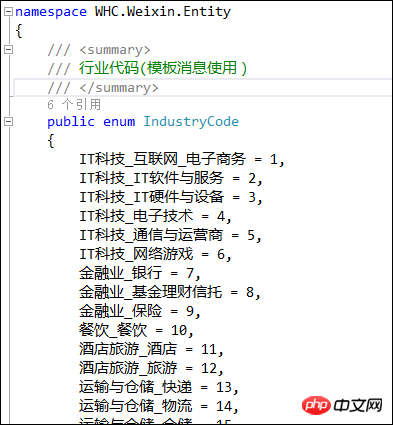
편의상 IndustryCode를 다음과 같이 시스템에서 지원하는 모든 산업 코드를 나열하는 열거 개체로 정의합니다.

而实现代码和之前的函数处理类似,都是POST数据到一个连接即可,并解析返回的结果就可以了,具体实现代码如下所示。
/// <summary>
/// 设置所属行业
/// </summary>
/// <param name="accessToken">访问凭证</param>
/// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param>
/// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param>
/// <returns></returns>
public CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token={0}", accessToken);
var data = new
{
industry_id1 = (int)industry_id1,
industry_id2 = (int)industry_id2
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}获得模板ID,也就是从模板库里面添加对应的模板消息到我的模板里面。
从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。为方便第三方开发者,提供通过接口调用的方式来修改账号所属行业,具体如下:
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"template_id_short":"TM00015"
}C#函数实现代码如下所示:
/// <summary>
/// 获得模板ID.
/// 从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。
/// </summary>
/// <param name="accessToken">访问凭证</param>
/// <param name="template_id_short">模板库中模板的编号,有“TM**”和“OPENTMTM**”等形式</param>
/// <returns></returns>
public AddTemplateResult AddTemplate(string accessToken, string template_id_short)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token={0}", accessToken);
var data = new
{
template_id_short = template_id_short
};
string postData = data.ToJson();
return JsonHelper<AddTemplateResult>.ConvertJson(url, postData);
}根据上面小节处理,添加到我的模板里面的操作得到的模板ID,我们就可以调用发送模板消息的API进行模板消息发送了。
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"topcolor":"#FF0000",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月16日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}根据上面的JSON参数,我们可以看到,有部分是模板消息公共的部分,有部分则是模板消息的具体参数,这些参数需要根据不同的模板进行不同的赋值。
如这部分是共同的:
touser":"OPENID", "template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY", "url":"http://weixin.qq.com/download", "topcolor":"#FF0000",
根据这个特点,我们定义发送模板消息的接口如下所示:
/// <summary> /// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。 /// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。 /// </summary> /// <param name="accessToken">访问凭证</param> /// <param name="openId">账号的openID</param> /// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param> /// <param name="data">模板的变化参数数据</param> /// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param> /// <param name="topcolor">顶部颜色,默认为#173177</param> /// <returns></returns> SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177");
我们用object data来定义模板的变化参数数据。
具体的实现还是和前面的方法提交数据处理差不多,代码如下所示。
/// <summary>
/// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。
/// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="accessToken">访问凭证</param>
/// <param name="openId"></param>
/// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param>
/// <param name="data"></param>
/// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param>
/// <param name="topcolor"></param>
/// <returns></returns>
public SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177")
{
var postUrl = string.Format("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token={0}", accessToken);
var msgData = new TemplateData()
{
touser = openId,
template_id = templateId,
topcolor = topcolor,
url = url,
data = data
};
string postData = msgData.ToJson();
SendMassMessageResult result = JsonHelper<SendMassMessageResult>.ConvertJson(postUrl, postData);
return result;
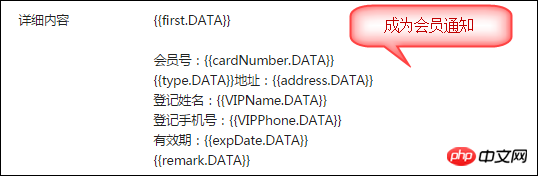
}发送模板的消息相对其他两个接口的使用复杂一些,例如我以一个会员通知的模板消息为例,模板的详细情况如下:

具体的测试代码如下所示。
#region 发送模板消息
var data = new
{
//使用TemplateDataItem简单创建数据。
first = new TemplateDataItem("您好,您已成为微信【广州爱奇迪】会员。"),
type = new TemplateDataItem("18620292076"),
address = new TemplateDataItem("广州市白云区广州大道北"),
VIPName = new
{
//使用new 方式,构建数据,包括value, color两个固定属性。
value = "伍华聪",
color = "#173177"
},
VIPPhone = new TemplateDataItem("18620292076"),
expDate = new TemplateDataItem("2016年4月18日"),
remark = new TemplateDataItem("如有疑问,请咨询18620292076。", "#173177"),
};
#endregion
string url = "http://www.iqidi.com";
string topColor = "#173177";
string templateId = "-5LbClAa9KUlEmr5bCSS0rxU_I2iT16iYBDxCVU1iJg";
SendMassMessageResult sendResult = api.SendTemplateMessage(token, openId, templateId, data, url, topColor);
if(sendResult != null)
{
Console.WriteLine(sendResult.msg_id);
}那么我们得到的提示效果如下所示。

微信模板消息,能够让我们与客户之间沟通不受每月几条数量的限制,同时也能够利用微信模板库丰富的内容,实现强大的应用场景。
更多C#开发微信门户及应用公众号模板消息管理 相关文章请关注PHP中文网!