미니 프로그램 내부 테스트 응용 튜토리얼
우선 먼저 분명한 사실을 인식해야 합니다. 본질적으로 WeChat 애플리케이션 계정은 WebApp입니다. 그러면 일부 친구들은 WebApp이 무엇인지 묻습니다. 실제로 WebApp은 기존 모바일 앱과 다른 또 다른 형태의 App입니다. H5 기술을 기반으로 개발된 웹 기반 앱으로, 기존 모바일 앱과 거의 동일한 기능과 형태를 가질 수 있지만, 위챗 애플리케이션 계정이나 기타 애플리케이션에 쉽게 내장될 수도 있습니다. 과거 전통적인 모바일 앱은 많은 자본과 기술팀 투자가 필요했고, 개발 및 유지 관리 주기도 꽤 길어서 많은 사람들이 낙담했습니다.
먼저 컴퓨터에서 프로토타입을 그린 다음 기능 템플릿의 위치를 선택합니다. 마지막으로 전체 아키텍처가 결정되면 구성 요소 레이아웃 디자인을 시작할 수 있습니다.
가장 먼저 해야 할 일은 페이지 흐름도를 그리는 것입니다. 흐름도는 주로 각 기능 모듈의 상호 작용 세부 사항을 결정하는 데 사용됩니다. 인터랙티브 장면을 모두 그리면 기본적으로 신청번호에 필요한 페이지가 완성됩니다. 이때 모든 페이지의 UI를 디자인하고 아름답게 하려면 디자이너와 협력해야 합니다. 웹 앱의 최종 프로토타입: 모든 페이지 디자인 및 상호 작용 프로세스를 포함합니다. 이제 저는 여러분에게 아이디어를 제공하기 위해 저의 소규모 쇼핑몰의 일반적인 디자인 페이지 프레임워크를 제시하고 싶습니다.

계정에 로그인한 후 빈 템플릿을 선택하고 나만의 템플릿을 만드세요. 직접 UI가 없다면, 시간을 절약하고 싶다면 템플릿을 적용해 원하는 Web App을 더 빠르게 생성할 수 있을 것 같아요.
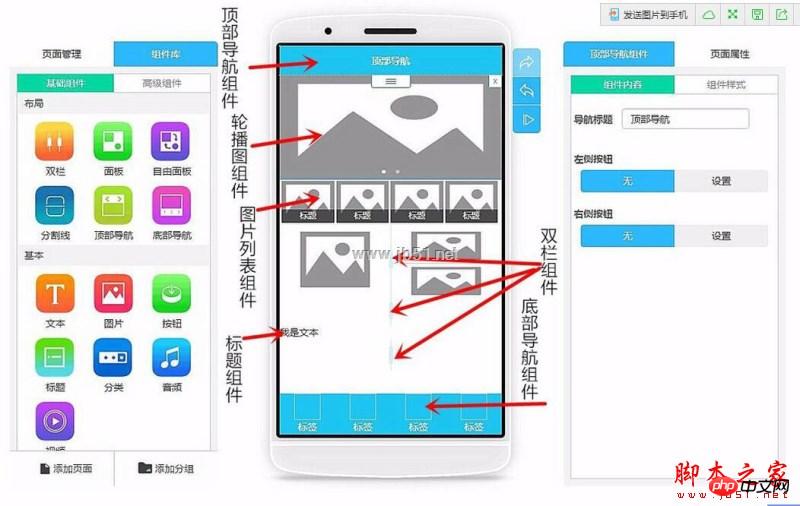
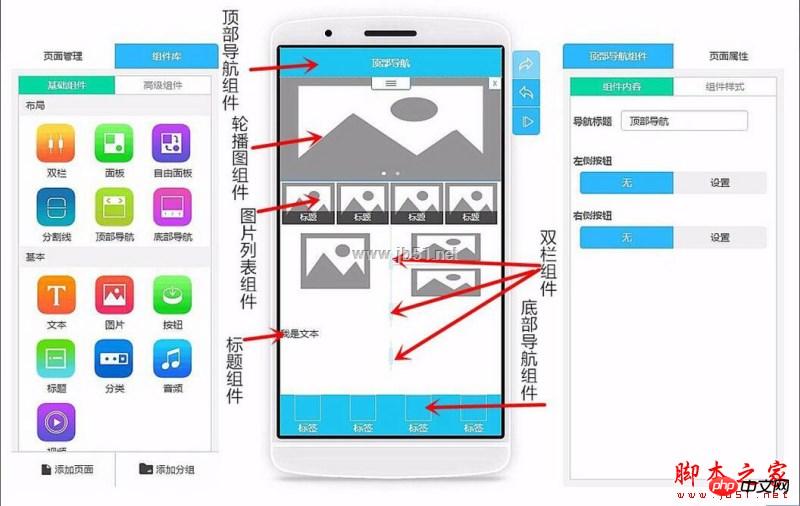
대략적인 홈페이지 레이아웃을 살펴보겠습니다!

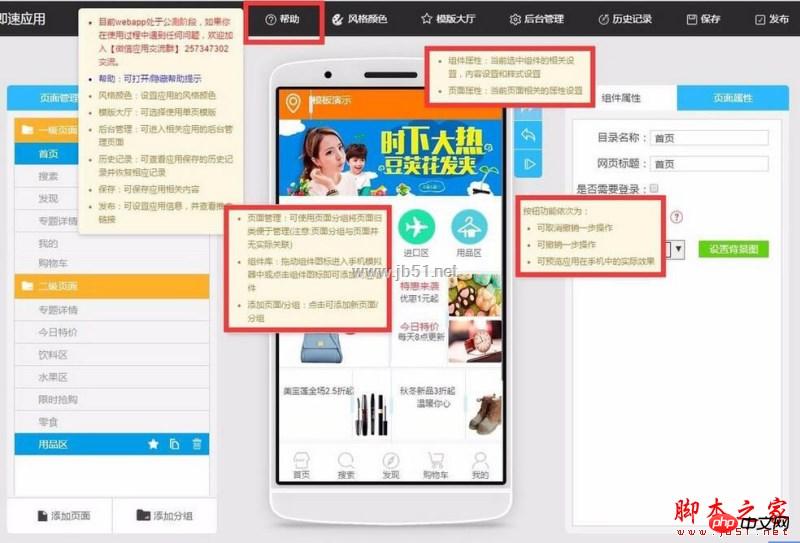
컴포넌트 이름이나 사용법이 이해가 안 되시나요? 도움말을 확인하세요! "도움말"에서는 이미 일반 레이아웃을 대략적으로 소개했습니다. 최소한 기능에 대해 모호하게 생각하지는 마세요. 특정 구성 요소에 대해 여전히 명확하지 않은 경우 해당 구성 요소의 오른쪽 상단에 있는 작은 물음표 아이콘을 클릭하면 자세한 소개를 볼 수 있습니다.

먼저 상단 네비게이션 구성요소를 홈페이지로 삽입하세요. 상단 네비게이션의 제목은 회사명이나 쇼핑몰명으로 하는 것이 좋습니다

그런 다음 배너로 캐러셀 구성 요소를 만듭니다. 왜냐하면 저는 마이크로 몰을 구축하고 캐러셀을 사용하여 제가 수리한 제품 사진 중 일부를 재생하기 때문입니다. 그런 다음 오른쪽 구성 요소 콘텐츠에 각 캐러셀 이미지에 해당 페이지 링크를 하나씩 추가합니다.

그런 다음 사진 목록을 만들고 페이지 속성에서 행과 열을 4열과 1행으로 설정한 다음 높이를 변경했습니다. 사진의 높이를 원형으로 직접 설정하면 시스템이 자동으로 이미지의 높이를 조정합니다. 그런 다음 이미지를 버튼 이미지로 변경하고 클릭 이벤트의 페이지를 해당 페이지에 연결했습니다. 사진과 같이

이 선의 왼쪽과 오른쪽을 분리하여 왼쪽과 오른쪽에 큰 그림으로 만들고 싶기 때문입니다. 제목과 함께 오른쪽에 위아래로 분리된 작은 그림 .
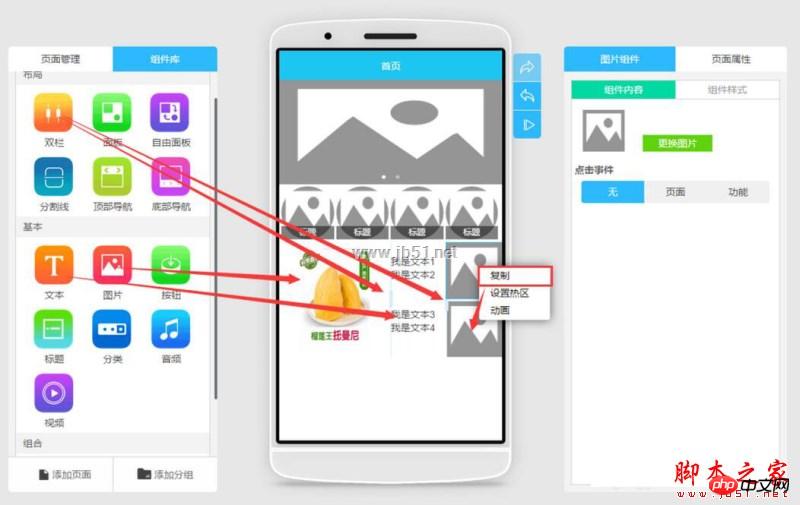
그래서 먼저 이중 열 구성 요소를 삽입한 다음 오른쪽 열에 이중 열을 삽입하여 열 분할을 구현했습니다. 그런 다음 가장 왼쪽 이중 열에 큰 이미지를 삽입하고 너비와 높이를 조정합니다. 그런 다음 가장 오른쪽 이중 열에 그림 구성 요소를 삽입하고
그림과 같이 아래 그림 구성 요소를 마우스 오른쪽 버튼으로 클릭하여 복사한 다음(약간 트릭) 텍스트 플러그인을 드래그합니다. 세 번째 텍스트 상자로 드래그한 후 먼저 위쪽 간격을 조정한 다음 네 번째 텍스트 상자로 드래그하여 위쪽 및 아래쪽 그림이 텍스트의 제목 및 내용과 일치할 수 있도록 합니다. (팁)

하단 탐색 구성 요소를 삽입하세요. 모든 앱에는 하단 탐색이 있고 모든 페이지에는 하단 탐색이 있습니다. 따라서 각 페이지를 편집한 후에는 하단 탐색을 삽입해야 한다는 점을 알려드립니다. 저는 주로 순수 하단 탐색이 있는 페이지를 먼저 편집하고, 다른 페이지를 편집할 때 순수 하단 탐색이 있는 페이지를 먼저 복사한 다음 편집하므로 시간이 많이 절약됩니다. (팁)
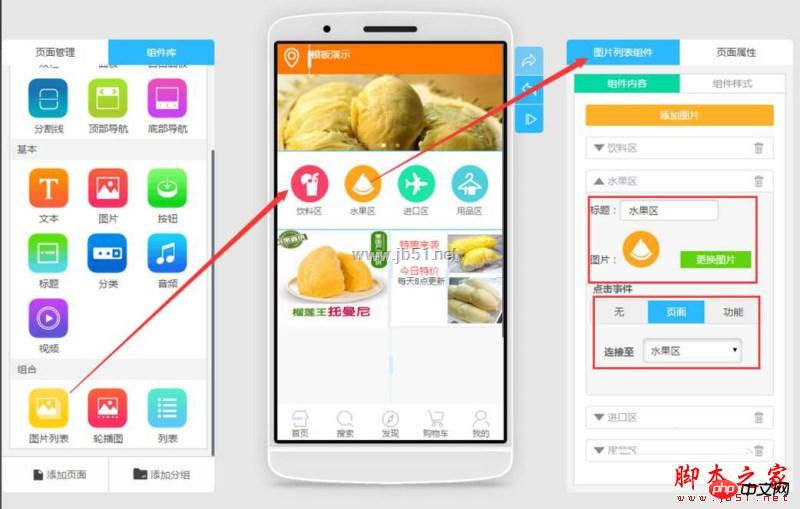
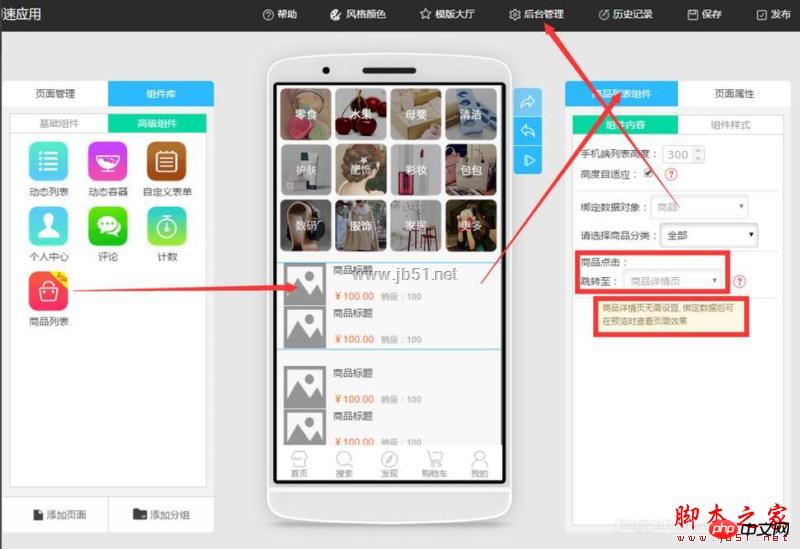
다음은 고급 컴포넌트에 있는 상품 목록 컴포넌트입니다. 이 구성 요소를 제품 페이지에 추가한 후 프런트엔드 앱 제작에서 이 섹션의 배포 및 레이아웃만 편집하면 됩니다. 백엔드에서 모든 상품 데이터와 사진이 나열되고 가격이 조정되기 때문에 백엔드에서 데이터 관리에도 편리합니다.
그런데, 배경 데이터가 정리되고 사진이 업로드된 후 프런트엔드 제작팀에서 사진을 볼 수 없습니다.

백엔드 관리에 들어가면 제품 관리 옵션이 나옵니다. 선반에 올려놓은 물건들이 헷갈리거나 관리하기 어렵지 않도록 먼저 카테고리를 추가합니다. 분류가 완료되면 상품을 추가하고 해당 카테고리별로 상품 정보를 입력하시면 됩니다. 그림과 같이

상품 관리 백그라운드에서 상품 데이터를 모두 업로드한 후, 이제 프론트엔드 App으로 돌아가기만 하면 됩니다. 생성 페이지로 이동하여 각 제품에 해당하는 백엔드 링크를 입력하면 됩니다. 매우 편리하고 빠릅니다.
이제 제품이 진열되고 판매 중이므로 백그라운드에서 주문을 관리하고 주문을 보는 방법을 배워야 합니다. 다음은 주문 관리 페이지입니다.

사실 다들 위챗 애플리케이션 계정을 보려고 기다리고 있는데 먼저 웹앱을 만들어서 애플리케이션 계정이 온라인화되면 우리가 직접 할 수 있는 게 webapp Embed를 애플리케이션 번호에 연결합니다.
미니 프로그램 내부 테스트 응용 튜토리얼과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1263
1263
 25
25
 1209
1209
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




