---콘텐츠 복원 시작---
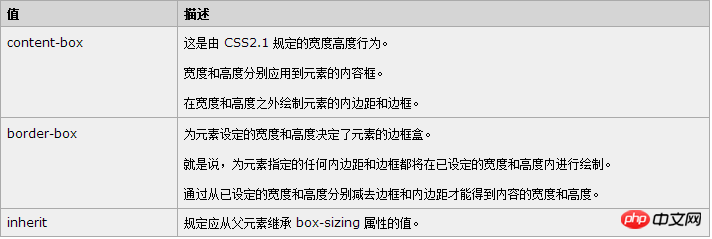
상자 크기 조정
속성을 사용하면 특정 지역과 일치하는 특정 요소를 특정 방식으로 정의할 수 있습니다.
예를 들어 테두리가 있는 상자 두 개를 나란히 배치해야 하는 경우 상자 크기를 "border-box"로 설정하면 됩니다. 이렇게 하면 브라우저가 지정된 너비와 높이로 상자를 렌더링하고 테두리와 패딩을 상자에 넣습니다.
구문
box-sizing: content-box|border-box|inherit;
content-box: w3c 표준(기본값)
border-box: IE 기존 표준

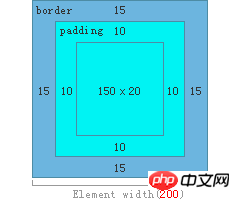
content-box:
.test1{ box-sizing:content-box; width:200px; border:15px solid #eee; }

test1의 너비 200px은 콘텐츠의 너비를 나타냅니다. 물리적인 키도 마찬가지입니다.
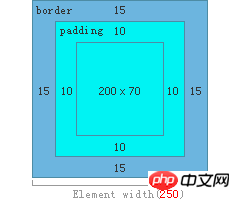
border-box:
.test2{ box-sizing:border-box; padding:10px; border:15px solid #eee; 🎜>