HTML5游戏开发 之 循环的控制(2)
3) 如何调试帧率
理想的状态是,将游戏控制在60帧,这样充分利用显示器的能力,为用户提供流畅的画面。但是,通常情况下还是比较困难的,随着游戏逻辑的复杂性,帧率一般情况下都会下降。如果可以有一种可视化的方法,帮助开发者去观察每次RequestAnimationFrame的执行时间,可以让开发者及时的发现一些耗时的操作,尽量保证每次RequestAnimationFrame的执行时间控制在16ms内完成。
虽然目前还没有发现同一的方法,但是Chrome提供了abut:tracing的标签页,可以辅助开发者,去一探RequestAnimationFrame的究竟。不过,困难的是,如果想完全读懂 about:tracing,需要对于chrome的架构以及渲染方式非常熟悉,在加上GPU的原因,很难一下子完全理解整个页面。
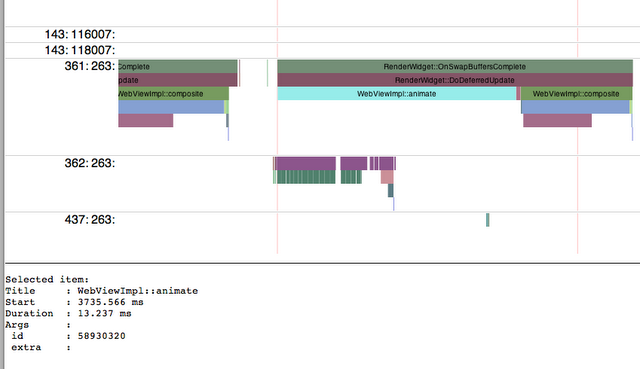
这里介绍一个简单的用法,如下图,是从我的同事Seth的Blog中复制的图片,(如果想了解更多内容,可以参考Box2D, Web workers, Better performance),可以注意到,图中有两个红线,红线之间的间隔是16毫秒,相信很容易想到,这是每帧执行的最佳时间。在about:tracing页面中,双击每个方块,可以放大并出现每个函数的名字,按G,就可以立即出现两边的红线。里面有个泛蓝色的模块,标志WebViewImp:animate,它就是负责执行RquestAnimationFrame,貌似它的执行时间没有超过16ms,但是不幸的,因为在执行完RequestAnimationFrame之后,浏览器还对于需要渲染的元素,执行组装和渲染操作,很明显下图中的渲染时间,超过了红线的范围,也就是超过了16ms,图形渲染的效率自然会降低到60帧一下。

通过这个例子,可以看出,并不是把RequestAnimationFrame的执行时间控制在16ms以内,就可以得到60帧率的渲染。还需要整体考虑,RequstAnimationFrame引起了多少元素的渲染,以及多大程度的重绘。
about:tracing是非常好用的页面,有更多兴趣的同学,还请耐心学习chrome的渲染方式:
Trace Event Profiling Tool (about:tracing)
4) 页面显示API
RequestAnimationFrame很重要的优点,就是在Tab没有被显示的时候,可以暂停执行,不消耗CPU资源。对于大部分的动画需求,是没有问题的,但是也不能适应于所有的场景,举个例子,现在很多攻防类的游戏,在进攻其他家城堡的时候,可以派兵进行打仗。两军对阵的场景,通常是一段设计好的动画,有时候动画的时间还比较长,很多玩家会切换到其他页面,用户的本意是在其他网页等待对战结束。而RequestAnimationFrame控制的动画循环,会因为切换到其他页面,暂停执行,从而违背了设计的初衷,也违背用户的一些习惯。可以从程序逻辑上避开这个问题,比如人为加入一些计时器,按照时间播放相关的动画,但是这样容易和主程序的循环出现逻辑上的混乱。幸运的是,HTML5提供了Page Visibility的API。这个API可以在Tab被切换的时候,产生一定的回调,从而可以让开发者明确知道,目前页面处于哪种显示的状态。
function handleVisibilityChange() {
if (document.webkitHidden) {
if (playAnimation is true)
//continue to do this animation
}
}
document.addEventListener(“webkitvisibilitychange”, handleVisibilityChange, false);- 上面是一段简单的代码,在发现页面不被显示的时候,可以执行一些必须被执行的动画。
- 5) Webworker的作用
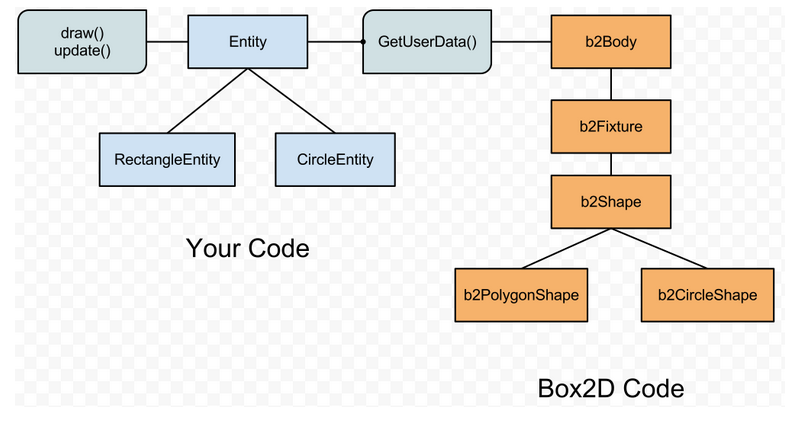
- 现在很多的游戏,都利用到了Box2d或者其他重力引擎,而这种重力引擎的计算,相当耗费时间,如果将这些计算放在RequestAnimationFrame里面,很容易就会将每次执行的时间,超过16ms。最好可以将这类高成本的计算,放在一个单独的线程,每次RequestAnimationFrame只需要取到结果就可以了。

HTML5的webworker,刚好可以承担这个角色。如上图,是一个简单的设计图,box2d重力引擎,作为独立计算的单元,存在于webworker内部,利用setTimeout作为循环控制。在外部,RequestAnimationFrame控制动画的显示。
具体的代码和例子,可以参考:Box2D and Web workers for JavaScript developers
6) 毫秒精度的用处
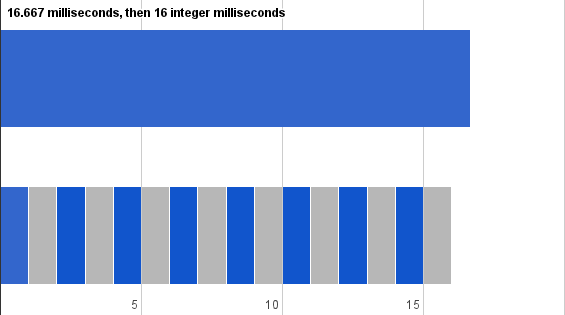
RequestAnimationFrame最近刚推出了新的功能,可以提供微妙级别的精度,这个有什么用处呢?按照前面的说法,每秒60帧的显示,每帧的具体时间为(1000毫秒/60),大约为16.67毫秒。如果只有毫米级别的精度,为了有效的控制RequestAnimationFrame的执行时间,只能以整毫秒的精度,对RequestAnimationFrame进行检查,也就说,假设RequestAnimationFrame计划在5.5毫秒后执行,如果执行到某一步,发现当前时间已经是5毫秒,虽然理论上也许还有0.5毫秒的时间可以使用,但是不能在进行下一步的。现在有了微秒级别的精度,可以做更精细的控制。下图的解释比较形象,上面是16.667每帧可以执行的时间,下面是整毫秒数标志的时间,显然下面的图,会浪费很多的时间片。

目前,在chrome中,是通过window.performance.webkitNow()获得高精度的时间的,相信不久的将来,很快就会变成标准performance.now()。
(未完待续)
以上就是HTML5游戏开发 之 循环的控制(2)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




