요소의 수평 방향은 부동합니다. 즉, 요소는 왼쪽과 오른쪽으로만 이동할 수 있고 위아래로 이동할 수는 없습니다.
부동 요소는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 테두리에 닿을 때까지 가능한 한 왼쪽이나 오른쪽으로 멀리 이동합니다.
플로팅된 요소 뒤에 오는 요소가 이를 둘러쌉니다.
플로팅된 요소 이전의 요소는 영향을 받지 않습니다.
텍스트
플로팅은 문서 흐름에서 완전히 분리되지 않은 상태입니다. 절대 위치 지정과 같은 흐름
절대 위치 지정:

현재 p1에는 높이가 설정되어 있지 않습니다. p2에는 높이가 100px로 설정되어 있지만 p2는 p1의 높이를 지원할 수 없습니다. 위치 지정이 문서 흐름에서 완전히 벗어났습니다. p1 p2를 전혀 느낄 수 없습니다
플로팅: 첫 번째 상황

우리는 p2에 설정했습니다. 왼쪽으로 플로팅하는 대신 p1에서 p2의 플로팅 영향을 제거하지 않으면 p1이 느낄 수 없기 때문에 p1의 높이를 높일 수 없습니다. float
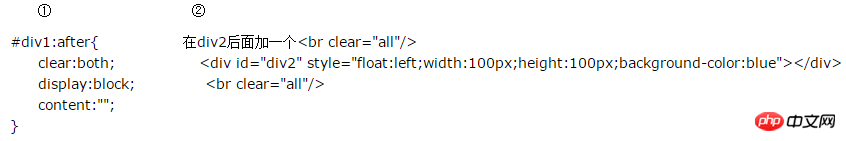
하지만 float 를 지우면 p1은 float의 존재를 느낄 수 있고(현재 문서 흐름에 float가 있는 것과 동일) 높이가 확장됩니다.
두 가지 해결책이 있습니다


Floating: 두 번째 상황
Psychopath
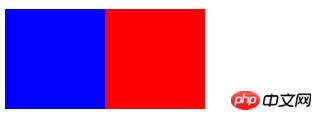
float 이전 요소 요소는 영향을 받지 않습니다.
정신병적 양간질

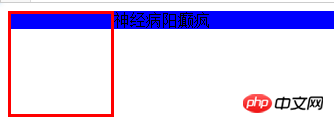
float(p2)의 존재를 느낄 수 없으므로 는 float로 덮이기는 하지만 완전히 덮이지는 않습니다.
의 배경은 가려져 있지만
의 텍스트 내용은 가려져 있지 않다는 점을 알 수 있습니다. 플로팅은 문서 흐름을 덮지 않는다는 점입니다. 중국어 그러나 다른 속성은 이를 재정의합니다.
해결 방법
플로팅의 영향을 제거하려면 (p2)의 존재를 느껴보세요.
정신병
 위 글의 CSS 플로팅에 대한 간략한 논의는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 또한 모두가 PHP 중국어 웹사이트를 응원해 주시길 바랍니다.
위 글의 CSS 플로팅에 대한 간략한 논의는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 또한 모두가 PHP 중국어 웹사이트를 응원해 주시길 바랍니다.
CSS 플로팅 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!