CSS는 웹페이지의 표지입니다. 보기에 좋고 나쁨은 전적으로 CSS 스타일에 달려 있으며, 레이아웃은 CSS에서 중요한 부분입니다.
Flow 모델
Flow 모델은 웹페이지 레이아웃의 기본 모드이자 가장 일반적인 레이아웃 모드로 두 가지 특징을 가지고 있습니다. :
1. 블록 요소는 포함 요소 내에서 위에서 아래로 수직으로 분포됩니다. 일반적인 블록 요소에는 p, p, ul, ol, h1~h6, 주소 등이 포함됩니다.
2. 인라인 요소는 포함 요소 내에서 왼쪽에서 오른쪽으로 가로로 표시됩니다. 일반적인 인라인 요소는 a,span,img,input,textarea 등입니다.
플로팅 모델
플로팅 모델은 CSS를 사용하여 다음을 수행하는 것을 말합니다. 블록 요소는 부동 소수점으로 정의됩니다. 사용법: float:left/right/none
레이어 모델
css는 레이아웃 모델을 지원하는 위치 지정 속성(위치) 세트를 정의합니다. .
1. 정적 위치 설정 위치:정적
특별한 위치 지정은 없으며 개체는 일반적인 문서 흐름을 따릅니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성은 적용되지 않습니다
2. 절대 위치 설정 위치:절대
문서 흐름 밖으로 요소를 드래그하고 그런 다음 위쪽, 오른쪽, 아래쪽 및 왼쪽과 같은 속성을 사용하면 위치 지정 속성이 있는 블록을 포함하는 가장 가까운 부모를 기준으로 절대 위치가 지정됩니다. 그러한 속성 블록이 없으면 본문 요소, 즉 브라우저 창을 기준으로 합니다.

3. 상대 위치 지정 position:relative
객체 설정은 일반적인 문서 흐름을 따르지만 위쪽, 오른쪽, 아래쪽, 왼쪽 등과 같은 속성을 통해 위치를 더 자세히 결정할 수 있습니다. 이 역시 정적 속성과 다릅니다. .
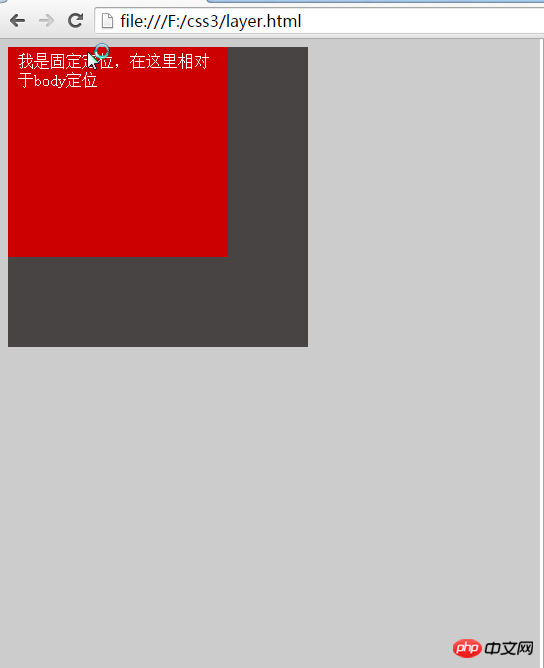
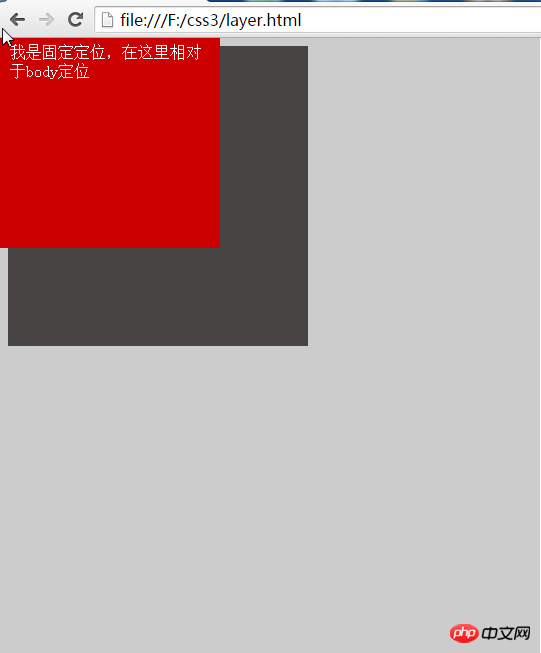
4. 고정 위치 지정 위치: 고정
고정 위치 지정과 절대 위치 지정의 차이점은 고정 참조로 위치 지정되는 요소는 항상 뷰 자체(웹 화면 내의 페이지 창) 및 절대값은 위치 지정 속성이 있는 상위 요소를 나타냅니다. 다음 코드:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>
다음 섹션에서는 위치 지정 및 기타 레이아웃 속성에 대해 설명합니다(z-index, display, float,clear, visible,clip). ,overflow ,overflow-x,overflow-y
위의 CSS 레이아웃 모델에 대한 포괄적인 이해는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트.
CSS 레이아웃 모델 및 관련 기사에 대한 보다 포괄적인 분석 예를 보려면 PHP 중국어 웹사이트를 주목하세요!