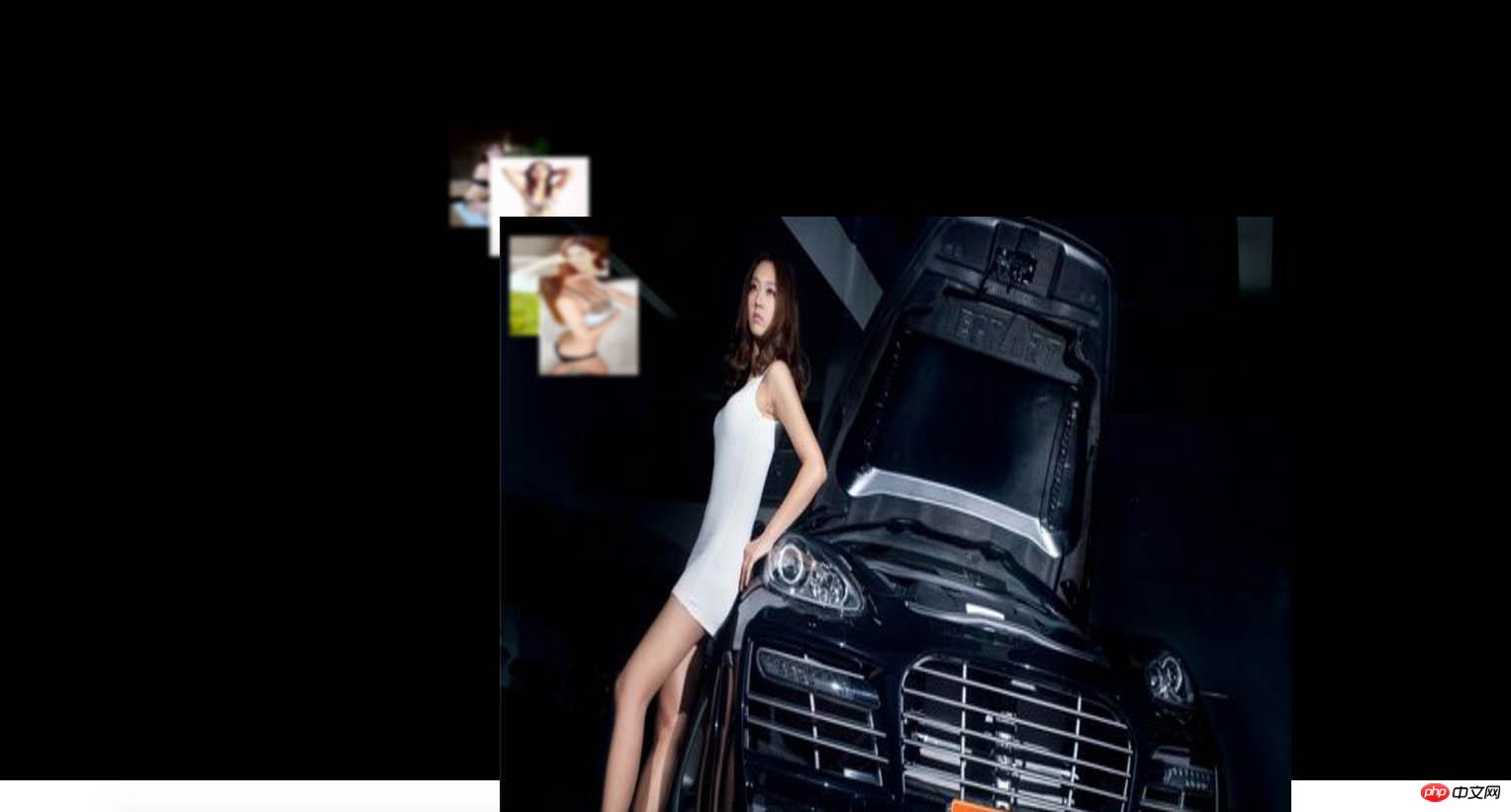
CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개
예제는 다음과 같습니다.

소스코드:
<!DOCTYPE html>
<html>
<head>
<title>donghua</title>
<meta charset="utf-8">
<style type="text/css">
.beijing{
border: 1px solid black;
width: 100%;
height: 800px;
background: black;
}
.a1 img{
width: 100px;
height: 100px;
-webkit-filter: blur(2px);
}
.qq{
position: absolute;
left: 500px;
top: 150px;
}
.qq img:hover{
animation-name: one;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes one{
0%{width: 200px;height: 200px;-webkit-filter:blur(4px);}
25%{width: 400px;height: 400px;-webkit-filter:blur(3px);}
80%{width: 600px;height: 600px;-webkit-filter:blur(2px);}
100%{width: 800px;height: 800px;-webkit-filter:blur(0px);}
}
.ww{
position: absolute;
left: 540px;
top: 180px;
}
.ww img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.ss{
position: absolute;
left: 550px;
top: 240px;
}
.ss img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.tt{
position: absolute;
left: 560px;
top: 260px;
}
.tt img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.oo{
position: absolute;
left: 590px;
top: 300px;
}
.oo img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<p class="beijing">
<p class="a1 qq"><img src="/static/imghw/default1.png" data-src="43a7d933c895d143b233160576f082025aaf074a.jpg" class="lazy" alt="CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개" ></p>
<p class="a1 ww"><img src="/static/imghw/default1.png" data-src="03087bf40ad162d9ec74553b14dfa9ec8a13cd7a.jpg" class="lazy" alt="CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개" ></p>
<p class="a1 ss"><img src="/static/imghw/default1.png" data-src="b151f8198618367ac7d2a1e92b738bd4b31ce5af.jpg" class="lazy" alt="CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개" ></p>
<p class="a1 tt"><img src="/static/imghw/default1.png" data-src="023b5bb5c9ea15cec72cb6d6b2003af33b87b22b.jpg" class="lazy" alt="CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개" ></p>
<p class="a1 oo"><img src="/static/imghw/default1.png" data-src="c2cec3fdfc03924578c6cfe18394a4c27c1e25e8.jpg" class="lazy" alt="CSS 애니메이션과 사진 정의 애니메이션 구현 방법 소개" ></p>
</p>
</body>
</html>위의 CSS 애니메이션 + 사진 정의 애니메이션 구현 방법은 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며, 또한 PHP 중국어 웹사이트를 모두 지원해 주시길 바랍니다.
CSS 애니메이션 및 사진 정의 애니메이션 구현 방법에 대한 자세한 소개는 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





