JavaScript 개발자가 되기 위한 팁에 대한 그래픽 소개
JavaScript 개발자가 되고 싶다면, 뛰어들기 전에 고려해야 할 몇 가지 사항이 있습니다. 프런트 엔드(웹 브라우저 또는 기타 클라이언트용)에서 개발하든 Node.js를 사용하여 서버 측에서 작업하든 전문적인 JavaScript 개발자가 되기 위해 배워야 할 몇 가지 사항이 있습니다.
기본을 배우세요
먼저 언어의 기초를 배워야 합니다. 그러나 대부분의 프로젝트(Node에서든 프런트 엔드에서든)에서는 최소한 웹의 주요 구성 요소인 HTML 및 CSS에 익숙해야 합니다(그리고 대개는 능숙할 가능성이 더 높습니다).
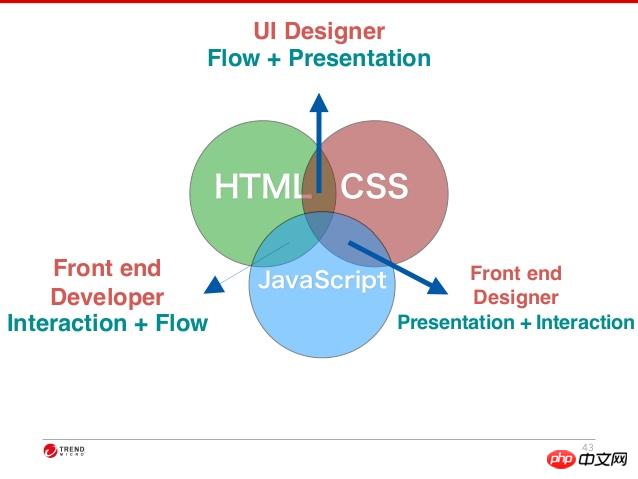
아래 다이어그램은 프런트엔드 개발자를 위한 HTML, CSS 및 JavaScript의 모든 교차 경로를 보여줍니다. JavaScript는 다른 두 가지 기술을 사용하고 해당 요소와 상호 작용하므로 이 세 가지 언어에 대해 잘 이해해야 할 것입니다. 예를 들어, JavaScript를 사용하여 업데이트해야 하는 HTML 요소를 식별하거나 HTML 요소의 CSS 스타일을 변경할 수 있습니다.

그래서 문제를 해결하기 위해 다른 두 언어를 포함해야 한다면 HTML과 CSS를 배우고, 그 다음 JavaScript의 기본을 배워야 합니다.
웹 브라우저와 콘솔 이해
프런트 엔드 개발의 경우 특정 프로젝트에 대해 지원해야 할 수 있는 모든 웹 브라우저에서 테스트하는 방법을 알아야 합니다. 여기에는 특정 브라우저(예: Chrome, Firefox, IE, Safari)의 최신 버전뿐만 아니라 적절한 기능을 보장하기 위해 추가 테스트나 해결 방법이 필요한 이전 버전도 포함될 수 있습니다.

또한, 각 브라우저에 포함된 개발 도구/콘솔을 사용하는 방법을 아는 것도 도움이 되며, 이를 통해 질문을 보다 빠르게 식별하고 디버깅할 수 있습니다.
관련 라이브러리 및 기술 이해
언어 자체도 훌륭하지만 관련 라이브러리를 아는 것이 훨씬 더 강력하다는 것을 알게 될 것입니다. 예를 들어, jQuery는 다양한 프로그램과 앱에서 사용되며 직면할 수 있는 수많은 브라우저 불일치를 완화하는 데 도움이 될 수 있습니다. 라이브러리 사용 방법을 이해하면 이러한 이점을 얻을 수 있을 뿐만 아니라 프로젝트에서 더 이상 라이브러리를 사용하지 않고 동일한 코드를 일반 JavaScript로 다시 변환해야 하는 경우에도 도움이 됩니다.
또한 JavaScript를 통해 서버에서 I/O를 허용하는 Node.js와 같은 학습 기술은 이력서에도 멋지게 보일 것입니다. 원하는 경우 (데이터베이스 사용 및 상호 작용 방법을 배우면서) 백엔드 또는 풀 스택 개발자로 전환할 수 있습니다. 더 이상 고민하지 않아도 JavaScript는 여러분에게 수많은 기회를 제공할 수 있으므로 서둘러서 JavaScript 개발자가 되는 법을 배우십시오!
위 내용은 자바스크립트 개발자가 되기 위한 팁을 그래픽으로 소개한 것입니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
9일 이 사이트의 소식에 따르면 티몰 엘프는 최근 윈윈 접속 서비스 업그레이드를 발표했다. 업그레이드된 윈윈 접속 서비스가 1월 1일부터 무료 모드에서 유료 모드로 변경된다. 이 사이트에는 새로운 기능과 최적화가 포함되어 있습니다. 클라우드 프로토콜을 최적화하여 장치 연결의 안정성을 향상합니다. 주요 카테고리에 대한 음성 제어를 최적화합니다. 계정 인증 업그레이드: 사용자가 더 빠르게 업데이트할 수 있도록 Tmall Genie에 개발자 타사 앱의 표시 기능을 추가합니다. 계정 바인딩에 편리합니다. 동시에 Tmall Elf 계정의 원클릭 바인딩을 지원하는 타사 앱 계정 인증이 추가되었습니다. , 사용자는 앱과 화면 스피커를 통해 장치를 제어하고 정보를 얻을 수 있습니다. 장비 상태, 새로운 제품 속성 및 이벤트는 Tmall을 정의하는 상태 또는 이벤트로 보고될 수 있습니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




