CSS를 사용하여 진행률 표시줄 및 주문 진행률 표시줄을 구현하는 방법
간단한 렌더링은 다음과 같습니다.

CSS 구현 진행률 표시줄 :
html 구조:
<p id="progress">
<span>70%</span>
</p>css 스타일:
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottombottom, rightright top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
}
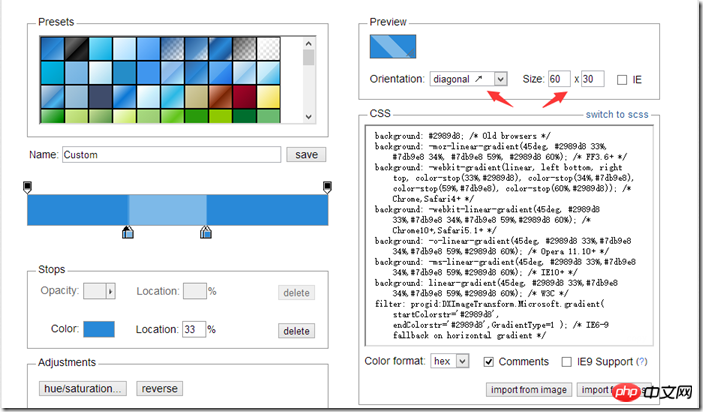
진행률 표시줄의 경우 진행 색상을 단색으로 설정할 수도 있습니다. 그라데이션을 사용하려면 다음 웹사이트로 이동하세요. http: //www.php .cn/이므로 PS를 사용하는 것과 마찬가지로 그라데이션 효과를 완성하는 것이 매우 간단해집니다. 배경을 그라데이션으로 설정한 후 반복 효과를 얻을 수 있도록 배경 크기도 설정해야 합니다.

Css를 사용하여 주문 진행률 표시줄 구현 :
html 구조:
<p id="progressBar">
<!-- 进度条 -->
<p>
<span></span>
</p>
<!-- 五个圆 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>css 스타일:
#progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar p{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
border:1px solid #ddd;
background: #ccc;
}
#progressBar p span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
width: 25%;
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border:2px solid #ddd;
border-radius: 50%;
background: green;
margin-left: -20px;
color:#fff;
}
#progressBar>span:nth-child(1){
left: 0%;
}
#progressBar>span:nth-child(2){
left: 25%;
background:green;
}
#progressBar>span:nth-child(3){
left: 50%;
background:#ccc;
}
#progressBar>span:nth-child(4){
left: 75%;
background:#ccc;
}
#progressBar>span:nth-child(5){
left: 100%;
background:#ccc;
}그런 다음 JS를 사용하여 동적 진행률 표시줄을 구현할 수 있습니다!
PS: CSS 스타일이 많이 최적화되지 않았습니다. 그런데 CSS 코드를 디버깅할 때 첫 번째 원 스타일이 작동하지 않는 것을 발견하여 기본 배경색을 녹색으로 변경했습니다. 도움이 되었으면 좋겠습니다. 제가 이 작은 버그를 해결하겠습니다
위 내용이 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지원해 주시길 바랍니다.
CSS를 사용하여 진행률 표시줄을 구현하고 진행률 표시줄을 주문하는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





