동일한 상위 요소를 가진 인접 HTML 요소를 검색하려면 CSS 인접 형제 선택기를 사용할 수 있습니다. 여기서는 CSS 인접 형제 선택기 사용법에 대해 간략히 살펴보겠습니다.
선택 가능 다른 요소 바로 뒤에 있는 요소이며 둘 다 동일한 상위 요소를 갖습니다. 아래 코드에서 item2와 item3은 효과가 있지만 item1에는
HTML 코드:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul><🎜가 없습니다. >
CSS 코드:li+li { font-size: 50px; }2. 인접한 형제 선택자는 더하기 기호 "+"를 연결자로 사용합니다.
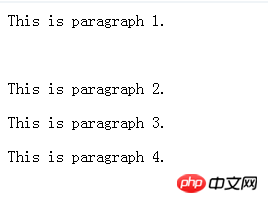
예제
<html>
<head>
<style type="text/css">
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>