그래픽 코드를 사용한 12개 이상의 실용적인 JavaScript 디버깅 팁에 대한 자세한 설명
</p>
'debugger;'
console.log 외에도 debugger는 빠른 디버깅을 위해 제가 좋아하는 또 다른 도구입니다. 코드에 디버거를 추가하면 Chrome에서 자동으로 이를 삽입합니다. C나 Java의 중단점과 마찬가지로 어딘가에서 중지됩니다. 일부 조건부 컨트롤에 이 디버깅 문을 삽입할 수도 있습니다. 예: </p>
if (thisThing) {
debugger;
}테이블 형식으로 개체 표시
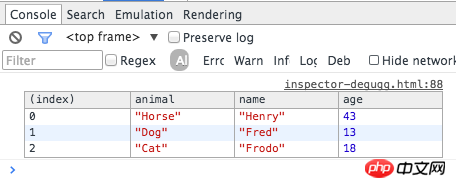
때로는 일부 복잡한 개체의 자세한 정보를 확인해야 하는 경우가 있습니다. 가장 간단한 방법입니다. console.log을 사용하여 목록으로 표시하고 위아래로 스크롤하여 찾아보는 것입니다. 하지만 console.table을 사용하여 목록으로 표시하는 것이 더 좋을 것 같습니다. </p>
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals); </p>
</p>
다중 화면 크기 테스트
Chrome에는 다양한 기기의 크기를 시뮬레이션할 수 있는 기능이 있습니다. Chrome의 Inspector에서 toggle device mode 버튼을 클릭하면 다양한 기기 화면 크기에서 디버깅할 수 있습니다. </p>
 </p>
</p>
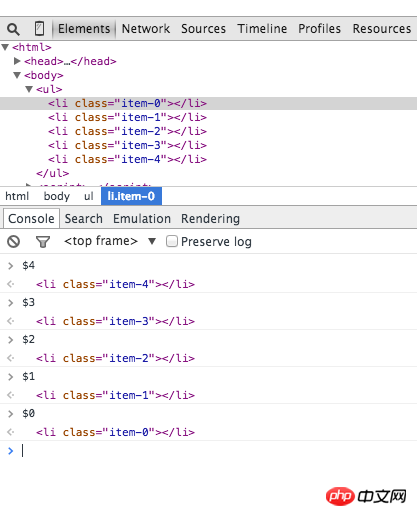
콘솔에서 DOM 요소를 빠르게 선택
요소 선택 패널에서 DOM 요소를 선택한 다음 콘솔에서 해당 요소를 사용하는 것도 Chrome Inspector에서 매우 일반적인 작업입니다. 마지막 5개의 DOM 요소 기록 기록에서 Shell의 </p>과 유사한 메서드를 사용하여 요소와 빠르게 연결할 수 있습니다. 예를 들어 아래 목록에는 'item-4', 'item-3', 'item-2', 'item-1', 'item-0' 요소가 있습니다.
 </p>
</p>
console.traceJavaScript 프레임워크는 개발을 크게 촉진할 뿐만 아니라 생성과 같은 사전 정의된 기능도 많이 제공합니다. View, 바인딩 이벤트 등을 수행하므로 사용자 정의 함수의 호출 프로세스를 추적하기가 쉽지 않습니다. JavaScript는 매우 엄격한 언어는 아니지만, 특히 다른 사람의 코드를 검토해야 할 때 무슨 일이 일어나고 있는지 파악하기 어려울 수 있습니다. </p>가 작동할 때 함수 호출을 추적하는 데 도움이 될 수 있습니다. 예를 들어, 다음 코드에서는 car 객체에서 funcZ의 호출 프로세스를 추적해야 합니다.
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();</p>
디버깅 기능을 빠르게 찾으세요 . </p> 함수에 중단점을 추가하려면 일반적으로 다음을 선택합니다.
. </p> 함수에 중단점을 추가하려면 일반적으로 다음을 선택합니다.
</p>Inspector에서 지정된 줄을 찾은 다음 중단점을 추가합니다
</p>스크립트에 디버거 호출 추가
</p>그러나 두 방법 모두 작은 문제가 있습니다. 즉, 해당 스크립트 파일로 이동해야 한다는 것입니다. 그런 다음 해당 라인을 찾으면 더 번거로울 것입니다. 비교적 빠른 방법은 콘솔에서
을 사용하는 것입니다. 그러면 해당 기능이 지정된 위치에서 스크립트가 자동으로 중지됩니다. 이 방법의 결점은 비공개 함수나 익명 함수에서 멈출 수 없기 때문에 여전히 때때로 달라져야 한다는 것입니다.
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();debug(funcName)</p>
실행 중 </p>우리는 최신 웹 페이지를 개발할 때 일부 타사 프레임워크나 라이브러리를 사용합니다. 거의 모두 테스트를 거쳤으며 버그가 상대적으로 적습니다. 그러나 자체 스크립트를 디버깅할 때 실수로 이러한 파일로 이동하여 추가 디버깅 작업이 발생할 수 있습니다. 해결 방법은 디버깅이 필요하지 않은 스크립트의 실행을 금지하는 것입니다. 자세한 내용은 javascript-debugging-with-black-box 문서를 참조하세요.
</p>우리는 최신 웹 페이지를 개발할 때 일부 타사 프레임워크나 라이브러리를 사용합니다. 거의 모두 테스트를 거쳤으며 버그가 상대적으로 적습니다. 그러나 자체 스크립트를 디버깅할 때 실수로 이러한 파일로 이동하여 추가 디버깅 작업이 발생할 수 있습니다. 해결 방법은 디버깅이 필요하지 않은 스크립트의 실행을 금지하는 것입니다. 자세한 내용은 javascript-debugging-with-black-box 문서를 참조하세요.
在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:</p>
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’); </p>
</p>
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。</p>
监测指定函数的调用与参数
在Chrome中可以监测指定函数的调用情况以及参数:</p>
var func1 = function(x, y, z) {
}; </p>
</p>
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。</p>
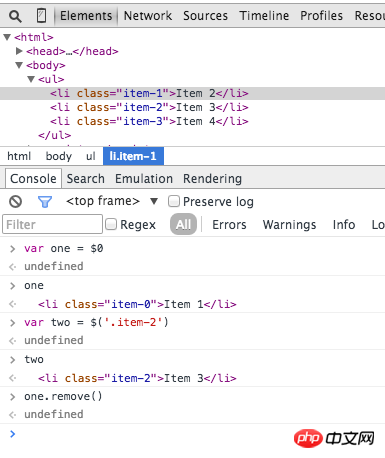
Console中使用$进行元素查询
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。</p>
 </p>
</p>
Postman
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:</p>
 </p>
</p>
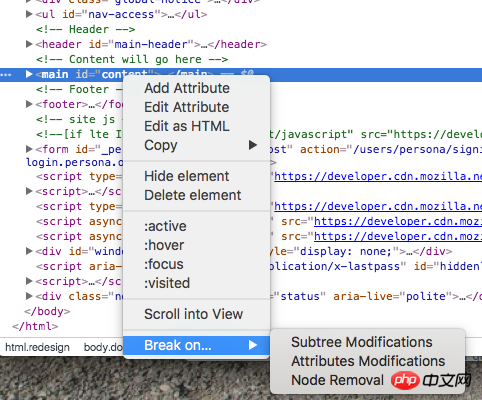
DOM变化检测
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:</p>
 </p>
</p>
以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!</p>
</p>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 절반의 노력으로 두 배의 결과를 얻을 수 있도록 Pyqt5 설치 오류를 해결하는 팁!
Jan 04, 2024 pm 04:50 PM
절반의 노력으로 두 배의 결과를 얻을 수 있도록 Pyqt5 설치 오류를 해결하는 팁!
Jan 04, 2024 pm 04:50 PM
PyQt5를 설치할 때 오류가 발생하면 어떻게 해야 합니까? 이 작은 트릭은 절반의 노력으로 두 배의 결과를 얻는 데 도움이 될 것입니다! PyQt5는 Python 프로그래밍 언어에 널리 사용되는 GUI(그래픽 사용자 인터페이스) 툴킷입니다. 개발자가 대화형의 매력적인 응용 프로그램을 만드는 데 도움이 되는 많은 강력한 기능과 도구를 제공합니다. 그러나 PyQt5를 설치하면 가끔 오류가 발생합니다. 이 기사에서는 PyQt5를 원활하게 설치하고 사용하는 데 도움이 되는 몇 가지 일반적인 PyQt5 설치 오류와 해결 방법을 소개합니다. 일반적인 오류 1: pip 명령을 찾을 수 없습니다.




