자세한 설명이 포함된 7가지 놀라운 HTML5 마우스 애니메이션
오늘은 몇 가지 흥미로운 HTML5 마우스 애니메이션을 공유하겠습니다. 마우스를 움직이면 페이지에 마법 같은 애니메이션 효과가 나타납니다. 물론 이러한 애니메이션은 실제 응용 프로그램에서 사용되지 않을 수도 있지만 HTML5 및 CSS3에 대한 모든 사람의 연구에 매우 도움이 될 것입니다. 이 기사에서 공유된 7개의 HTML5 마우스 애니메이션은 모두 좋은 리소스인 소스 코드 다운로드를 제공합니다.
1. HTML5 고래 애니메이션
오늘은 HTML5를 기반으로 한 고래 애니메이션을 찾았습니다. 그림이 매우 입체적이고 고래가 움직이네요. 매우 현실적입니다. 실제로 HTML5는 정말 강력합니다. HTML5 애니메이션은 플래시가 할 수 있는 일을 완벽하게 수행할 수 있습니다.

온라인 데모 소스코드 다운로드
2. 별이 떨어지는 애니메이션을 따라가는 JavaScript 마우스
오늘은 갑니다. 흥미로운 JavaScript 애니메이션을 공유하려면 이런 종류의 마우스 따라가기 애니메이션이 오랫동안 사용되었을 것입니다. 특히 일부 개인 블로그에서 사용되었을 때 더욱 그렇습니다. 이 JavaScript 마우스 따라가는 별은 별의 모양과 색상도 무작위로 바뀌는데 매우 귀엽습니다.

온라인 데모 소스 코드 다운로드
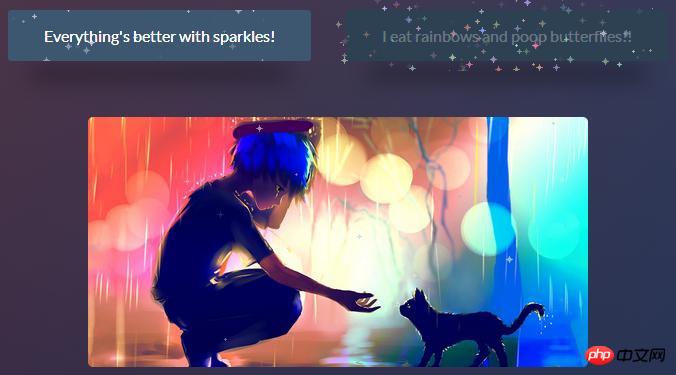
3. HTML5 판타지 효과는 모든 요소에 마법 같은 효과를 추가할 수 있습니다
스타일을 변경하고 더욱 마법처럼 보이는 HTML5 특수 효과를 공유해 보겠습니다. 웹 페이지의 모든 요소(그림, 텍스트 등)에 이러한 효과를 추가할 수 있습니다. 즉, 마우스를 그 위로 슬라이드하면 매우 마법 같은 애니메이션 효과가 해당 요소에 나타납니다. 이것은 어떤 특수 효과인가요? 데모 링크를 클릭하시면 보실 수 있습니다.

온라인 데모 소스코드 다운로드
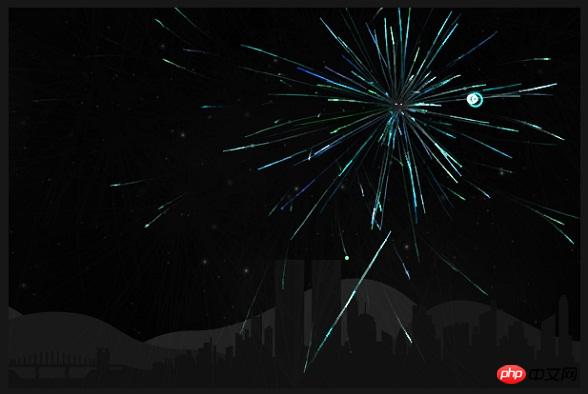
4. HTML5 Canvas 불꽃놀이 애니메이션은 불꽃놀이의 속도와 크기를 제어할 수 있습니다
이 HTML5 불꽃놀이 애니메이션은 캔버스를 기반으로 제작되었으며, 이전에 공유한 것의 업그레이드 버전이라고 할 수 있습니다. 불꽃이 올라가는 속도와 꽃이 피는 크기를 제어할 수 있습니다. HTML5 Canvas에서 이루어지기 때문에 매우 유연합니다.

온라인 데모 소스코드 다운로드
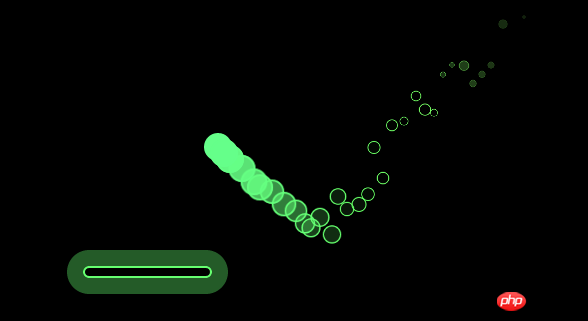
5. HTML5 파이어볼 배플 충돌 애니메이션 게임
을 진행합니다. 오늘 다시 해 보세요. 멋진 HTML5 불덩어리 배플 충돌 애니메이션 게임을 공유해 보세요. 화면에는 끊임없이 움직이는 불덩이가 있습니다. 마우스를 움직여 화면 하단의 베젤을 슬라이드하면 불덩이가 베젤에 부딪힌 후 튀어나오는 매우 독특한 HTML5 게임입니다.

온라인 시연 소스코드 다운로드
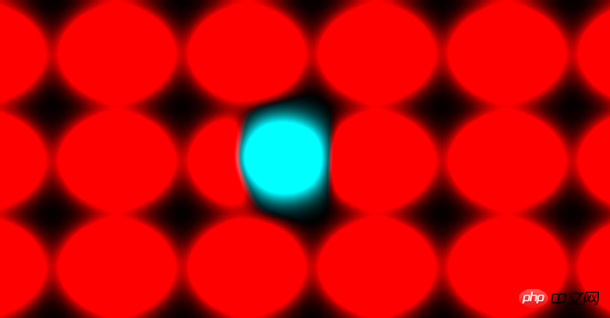
6. HTML5로 그래픽 압출 변형 애니메이션 구현
오늘은 그래픽 돌출 애니메이션인 매우 특별한 HTML5 애니메이션 효과를 공유하겠습니다. 마우스가 공을 움직일 때 공은 주변의 여러 공과 함께 압착되어 그에 따라 변형됩니다. HTML5를 사용하면 이러한 압착과 변형의 특수 효과가 매우 현실적으로 나타납니다.

온라인 데모 소스코드 다운로드
7. HTML5 Canvas 불꽃 깜박임 애니메이션 불꽃이 마우스를 따라갑니다
오늘 여기 있습니다. 역시 Canvas를 기반으로 하는 HTML5 불꽃 깜박임 애니메이션을 공유합니다. 불꽃이 위아래로 움직이는 효과가 매우 현실적이며 불꽃이 마우스의 움직임을 따라갈 수 있는 매우 멋진 HTML5 Canvas 애니메이션입니다.

온라인 데모 소스코드 다운로드
위의 HTML5 마우스 애니메이션 7개를 읽어보니 HTML5가 매우 강력하다고 생각하시나요? 실제로 많은 애니메이션이 HTML5 Canvas를 기반으로 만들어지기 때문에 Canvas에 대한 확실한 지식과 이해가 필요합니다. 이 HTML5 애니메이션이 모든 사람에게 도움이 되기를 바랍니다.
이상은 7가지 놀라운 HTML5 마우스 애니메이션에 대한 자세한 설명입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




