8가지 3D 시각효과에 대한 HTML5 애니메이션 그래픽과 텍스트 감상
오늘날 웹 페이지에서는 점점 더 많은 3D 애플리케이션이 사용되고 있으며, 특히 HTML5 Canvas를 기반으로 한 애니메이션 특수 효과는 사용자에게 매우 충격적인 시각적 경험을 선사합니다. 이 글에서는 3D 시각 효과가 적용된 매우 멋진 HTML5 애니메이션 8개를 모두 소스 코드와 함께 모아놓았습니다. 관심 있는 HTML5 애니메이션을 함께 학습하고 살펴볼 수 있습니다.
1. 작은 아이콘이 있는 CSS3 리본 모양의 3D 메뉴 메뉴
이번에는 리본 모양의 메뉴가 있는 아주 특별한 메뉴를 공유해 보겠습니다. 각 메뉴 항목에는 아름다운 작은 아이콘이 있습니다. 메뉴 항목 위로 마우스를 이동하면 메뉴 항목이 리본이 펄럭이는 것처럼 위쪽으로 튀어 올라 매우 멋진 3D 시각 효과를 형성합니다. 이 CSS3 리본 모양의 3D 메뉴는 일부 활성 페이지의 메뉴 탐색에 매우 적합합니다.

온라인 데모 소스코드 다운로드
2. HTML5/CSS3 3D 종이접기 애니메이션
해보자 오늘 다시 아주 멋진 HTML5/CSS3 3D 애니메이션 효과를 공유합니다. 현재 프로젝트에서는 거의 사용되지 않지만 소스 코드에서 HTML5 3D 애니메이션 제작에 대해 많은 것을 배울 수 있습니다. 이것은 종이 접기 애니메이션 특수 효과입니다. HTML5 및 CSS3의 관련 기능을 사용하여 종이 조각을 접어 멋진 3D 애니메이션 효과를 만들 수 있습니다.

온라인 데모 소스코드 다운로드
3. HTML5 웹킷 3D 큐브 이미지 회전 슬라이더 애플리케이션
또 오세요 오늘 HTML5 3D 큐브 애니메이션을 공유하세요. 이것은 단지 3D 효과 모델이므로 이 HTML5 큐브 회전 애니메이션을 HTML5 3D 포커스 맵으로 변환할 수 있도록 데모에서 큐브의 4면을 교체할 수 있습니다. 웹킷 기반이라 브라우저 제한이 있으며, 구글 크롬이 가장 좋습니다.

온라인 데모 소스 코드 다운로드
4. HTML5 색상 그라데이션 3D 텍스트 효과
공유했습니다. 많은 HTML5 텍스트 효과는 꽤 좋습니다. 특히 이 HTML5 흔들리는 텍스트 효과는 흔들리는 버드나무 가지와 같으며 매우 멋진 텍스트 애니메이션 효과를 가지고 있습니다. 오늘 우리는 HTML5 3D 텍스트 효과를 공유할 것입니다. 텍스트의 색상은 그라데이션이고 3D 효과를 더욱 강조하는 텍스트 그림자가 있습니다.

온라인 데모 소스코드 다운로드
5. HTML5 3D 그림 그림자 뒤집기 애니메이션 효과 멋지네요
오늘 저는 멋진 HTML5 3D 애니메이션 효과를 공유하고 싶습니다. 이 3D 효과는 사진에 그림자 효과를 추가할 수 있고, 마우스가 사진 위에 놓일 때 사진에 3D 뒤집기 애니메이션 효과를 줄 수 있습니다. 이는 앞서 공유한 HTML5 3D 애니메이션 HTML5 3D 큐브 회전 애니메이션과 비슷한 효과를 보실 수도 있습니다.

온라인 데모 소스코드 다운로드
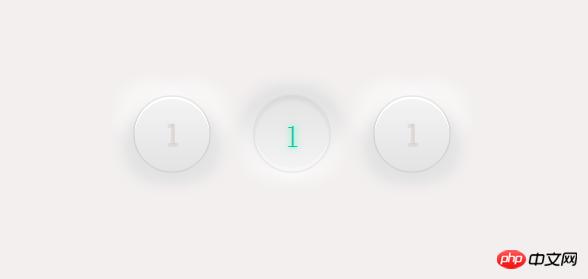
6. Pure CSS3 3D 버튼 우유처럼 선명한 버튼
CSS3 버튼 일반적으로 매우 아름답게 디자인할 수 있으며 투영, 그라데이션과 같은 CSS3 속성 효과를 사용하면 버튼을 매우 동적으로 렌더링할 수 있습니다. 오늘 공유한 CSS3 버튼은 매우 특별한 모양을 가지고 있으며, 버튼을 클릭하면 버튼이 약간 튀어오르는 모습이 매우 사실적으로 보입니다. 투명한 우유처럼 보입니다.

온라인 데모 소스 코드 다운로드
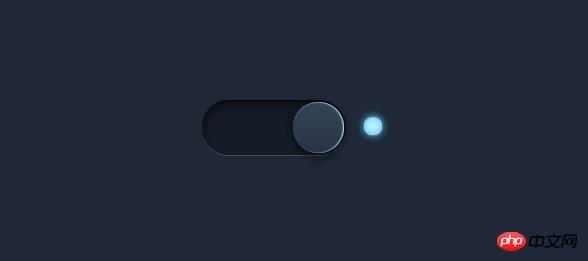
7. CSS3 3D 야광 스위치 버튼 시뮬레이션 효과는 매우 현실적입니다
방금 우리는 CSS3 스위치 슬라이딩 버튼을 출시했습니다. 이는 다소 3D 효과가 있어야 하지만 나머지는 매우 평범합니다. 이제 우리는 더 멋진 CSS3 스위치 버튼을 공유할 것입니다. 3D 효과가 있을 뿐만 아니라 빛을 발산할 수도 있습니다. 스위치가 켜져 있으면 옆에 있는 작은 조명이 켜지고 그 위에 빛이 투사됩니다. 스위치. 효과가 매우 현실적입니다.

온라인 데모 소스코드 다운로드
8. 신축성 있는 질감을 지닌 CSS3 3D 신축성 있는 버튼 효과
이건 오늘 공유 CSS3 버튼은 이 버튼과 상당히 다릅니다. 또한 버튼을 누르면 탄력 있는 질감이 나타납니다.

온라인 시연 소스코드 다운로드
위는 HTML5 애니메이션 그래픽의 내용과 8가지 3D 시각효과의 텍스트 감상에 대한 내용입니다. , 기타 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7770
7770
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




