CSS float 속성을 사용하여 부동 요소를 설정하는 방법 소개
부동 상자는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다.
플로팅된 상자가 문서의 일반 흐름에 포함되지 않기 때문에 문서의 일반 흐름에 있는 블록은 플로팅된 상자가 존재하지 않는 것처럼 동작합니다.
플로트 효과 표시
기본 설정
일반적으로 웹 페이지에 3p 컬러 블록 추가:
HTML 코드:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>몇 가지 크기와 색상을 설정하기만 하면 됩니다.
CSS 코드:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
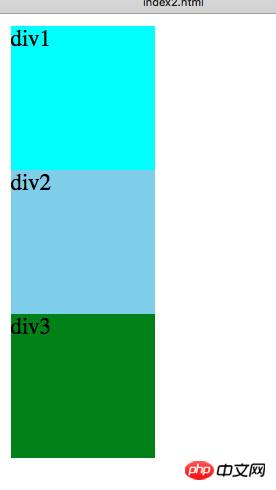
}효과는 다음과 같습니다. 
일반적인 상황에서는 3개의 p가 위에서 아래로 정렬됩니다.
다음으로 float 속성을 사용하여 값을 올바르게 설정합니다.
p1 태그에 float 속성을 추가합니다
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
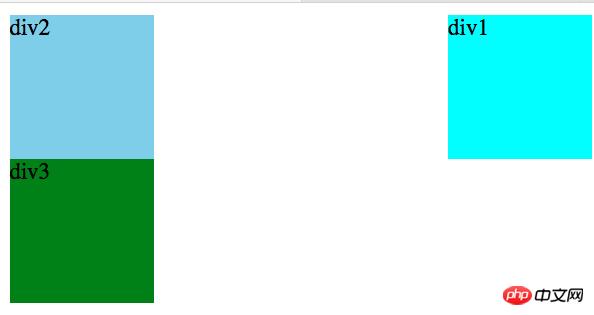
}효과는 다음과 같습니다: 
p1이 화면 오른쪽으로 실행되는 것을 확인할 수 있습니다. 오른쪽으로 뜹니다.
동시에 세 개의 p에 대해 float 설정: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
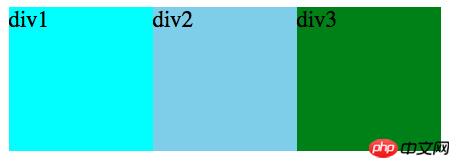
}효과는 다음과 같습니다: 
세 개의 p가 모두 왼쪽으로 부동하도록 설정된 후 이 가로 레이아웃을 얻을 수 있습니다.
CSS 코드(p1의 높이와 p2의 너비)를 다음과 같이 수정합니다.
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
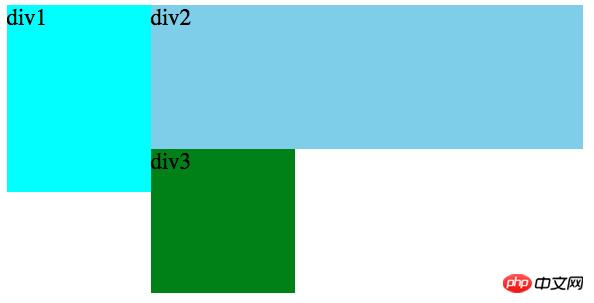
효과 표시: 
p2가 충분히 넓고 p3가 한 행에 들어갈 수 없는 경우 p3는 자동으로 다음에서 레이아웃을 시작합니다. 두 번째 행. 하지만 p1의 키가 조금 더 크므로 p3은 처음부터 시작하지 않고 p1 뒤에서 정렬됩니다.
플로트를 지우려면 오버플로를 사용하세요
예:
.overflow-clear-float {overflow:hidden;}또는
overflow-clear-float {overflow:auto;}오버플로 스타일 값이 non-visilbe인 경우 CSS 2.1 사양에 정의된 블록 형식 지정 컨텍스트가 실제로 생성됩니다. 이를 생성한 요소는 정확한 높이를 얻기 위해 내부 요소 위치를 다시 계산합니다. 이러한 방식으로 상위 컨테이너에는 부동 요소의 높이도 포함됩니다. 이 용어는 너무 모호하여 CSS 3 초안에서 루트 흐름이라는 용어로 변경되었습니다. 이름에서 알 수 있듯이 이 레이아웃 흐름은 독립적이며 외부 요소에 영향을 주지 않습니다. 실제로 이 기능은 초기 IE의 hasLayout 기능과 매우 유사합니다.
호환성 문제에 대한 참고 사항:
블록 서식 컨텍스트 개념은 CSS 2.1 사양 내에서 제안되었습니다. 따라서 IE6/7에서는 지원되지 않습니다. 이는 이전 IE 버전이 CSS 1 사양 표준과 CSS 2.0 사양의 일부만 구현했기 때문입니다. IE 7에서는 오버플로 값이 표시되지 않을 때 hasLayout 속성이 트리거될 수 있습니다. 이는 또한 IE 7이 컨테이너에 부동 요소를 포함하도록 만들 수도 있습니다.
CSS에서 부동 요소를 설정하기 위해 float 속성을 사용하는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





