요즘 웹에서든 모바일 앱에서든 지도 애플리케이션을 자주 사용하는 요즘, 지도는 없어서는 안 될 애플리케이션인 것 같습니다. 이 기사에서는 jQuery 및 HTML5를 기반으로 하는 몇 가지 개인화된 지도 플러그인을 안내합니다. 일부 지도는 더 실용적이고 일부 지도는 추상적인 개념을 갖고 있으며 매우 개인화되어 있습니다.
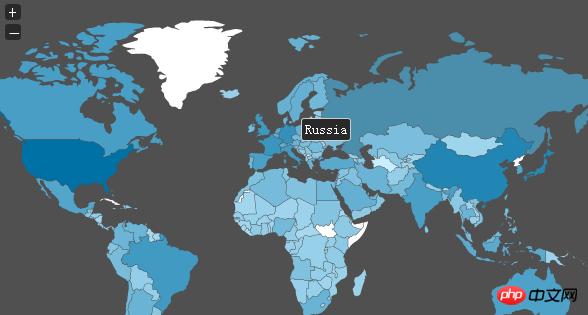
HTML5를 기반으로 다양한 국가와 지역을 구분할 수 있는 것이 특징입니다. 지도 위에 마우스를 올리면 해당 지역에 해당하는 국가 이름이 표시됩니다. 팝업 라벨의 텍스트와 스타일도 사용자 정의할 수 있습니다.

온라인 데모 소스 코드 다운로드
JVectorMap은 jQuery의 벡터 맵 플러그인은 SVG 구조를 기반으로 하며, 다른 jQuery 맵 플러그인과 달리 jVectorMap은 벡터 맵이지만 지도 확대/축소 및 지도 평면 이동과 같은 해당 기능도 지원합니다. JVectorMap은 jQuery를 기반으로 하기 때문에 대부분의 주류 브라우저를 지원하며 널리 사용됩니다.

온라인 데모 소스코드 다운로드
오늘 소개해드릴 내용은 상대적인 좀 더 실용적인 jQuery 중국 지도 플러그인입니다. 이 예에서는 중국 지도 전체가 해당 지역 위로 마우스를 이동하면 해당 지역에 대한 자세한 소개가 나타납니다.

온라인 시연 소스코드 다운로드
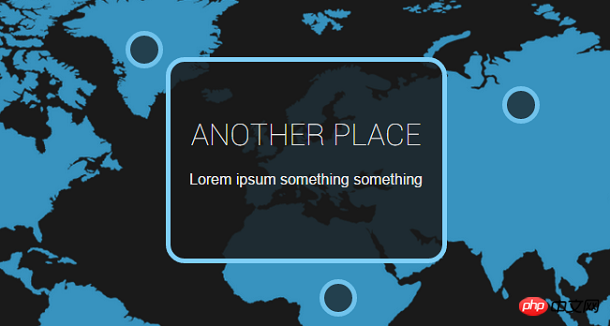
이것은 지도 이 애플리케이션의 특징은 지도에 표시된 지점이 많다는 것입니다. 표시된 지점을 클릭하면 지도에 표시된 지점에 대한 자세한 정보를 설명하는 텍스트 프롬프트 상자가 페이지에 나타납니다. 주석 기능이 있는 지도 애플리케이션이 필요한 경우 이 CSS3 지도 플러그인이 적합합니다.

온라인 데모 소스코드 다운로드
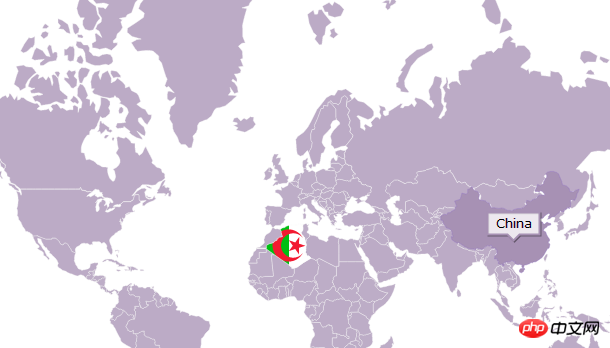
오늘 공유하고 싶은 HTML5 지도 애플리케이션은 세계 지도입니다. 지도 요소는 SVG를 사용하여 그려지고 지도를 드래그하여 부분적으로 확대/축소할 수 있으며 효과가 매우 좋습니다.

온라인 데모 소스 코드 다운로드
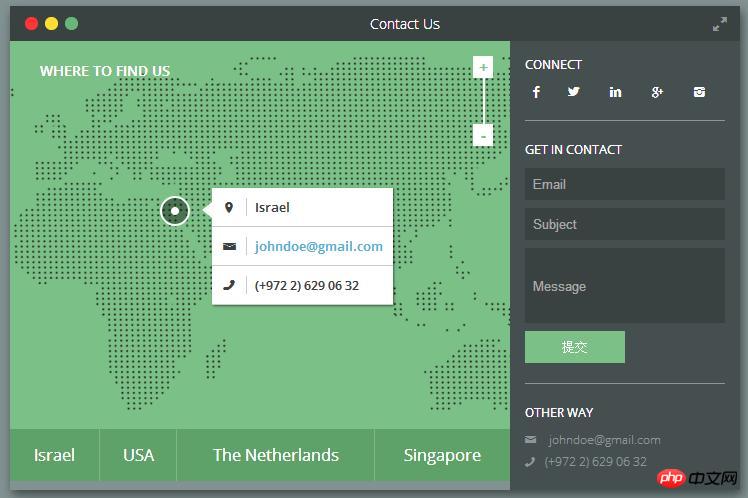
오늘 우리는 다양한 영역을 선택하여 해당 지도를 표시한 다음 해당 영역에 대한 문의 양식을 작성할 수 있는 더욱 강력한 HTML5/CSS3 문의 양식을 공유하고 싶습니다.

온라인 데모 소스코드 다운로드
오늘은 3D 실제 지도인 새로운 HTML5 3D 효과를 공유하겠습니다. 이 3D 지도는 실제 주택과 건물을 캡처하고 회전하여 표시할 수 있습니다. 이는 매우 멋집니다.

온라인 데모 소스 코드 다운로드
위는 7가지 맞춤형 jQuery/HTML5 맵 플러그인에 대한 자세한 소개입니다. 사진, 글 등 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!