웹 개발자가 놓치지 말아야 할 10가지 HTML5 도구를 소개하는 자세한 그림과 텍스트입니다.
HTML5는 오늘날 세계에서 피할 수 없는 부분이 되었습니다. 월드 와이드 웹은 하이퍼텍스트 마크업 언어(Hypertext Markup Language)를 사용하여 구조화되고 표현되기 때문에 HTML5는 가장 널리 사용되는 프로그래밍 언어 중 하나가 되었습니다. 웹이 계속 확장됨에 따라 웹 개발자에게는 동적 및 대화형 웹 애플리케이션과 웹 페이지를 생성하기 위한 최신 HTML5 도구가 매우 필요합니다. 놓치지 말아야 할 새로운 HTML5 도구는 다음과 같습니다.
1. Timesheet.js
Timesheet.js는 JavaScript 라이브러리를 사용하여 HTML 워크플로를 생성하기 위한 간단한 도구입니다. CSS를 사용하여 이벤트에 시각화 및 전환을 추가할 수 있습니다. Timesheet.js는 아름다운 HTML 레이아웃을 생성하는 데 몇 줄의 JavaScript만 필요하기 때문에 특히 유용합니다.

공식 홈페이지: http://semu.github.io/timesheet.js/
2.Zebra
Zebra는 웹 기반 사용자 인터페이스 애플리케이션을 만드는 데 사용할 수 있는 HTML5 기반 도구입니다. 당신이 그것을 생각할 수 없다면, 그것 없이는 그것을 할 수 없습니다. Zebra는 클라이언트 플러그인이 작동해야 하는 플래시 및 애플릿 기술의 대안이기도 합니다. Zebra는 순전히 웹 기반입니다.

공식 홈페이지: http://www.zebkit.com/
Google Web Designer
인터넷 거대 기업인 Google이 출시한 이 새로운 도구는 HTML5 언어에 대한 배경 지식이 없는 사람들이 대화형 HTML5 웹 사이트를 만들 수 있도록 설계되었습니다. 이 도구는 모든 코딩 서비스를 제공합니다. 당신이해야 할 일은 상상력을 사용하는 것뿐입니다. 여전히 일부 코드를 직접 작성하고 싶다면 생성된 HTML5를 다양한 출력에 맞게 편집할 수도 있습니다.

공식 홈페이지: https://www.google.com/webdesigner/
4.브런치
Brunch는 간단하고 강력한 방법으로 세련된 HTML5 애플리케이션을 구축할 수 있는 강력한 어셈블러입니다. 브런치는 가장 안정적인 애플리케이션을 빠르게 제작할 수 있습니다.

공식 홈페이지: http://brunch.io/
5. NoMe
NoMe를 사용합니다. HTML5를 사용하여 지리적 위치 및 관련 데이터에 액세스하기 위한 JavaScript 라이브러리입니다. 로컬 컴퓨터에 대용량 데이터베이스를 다운로드할 필요가 없기 때문에 위치 및 날씨 정보에 액세스할 때 많은 번거로움을 덜 수 있습니다.

공식 홈페이지: http://nomejs.com/
6.Snap Tomato
이거 새로운 HTML 도구를 사용하면 모든 기기에서 HTML5 코드를 테스트할 수 있습니다. Snap Tomato는 사용하기 쉽고 편집기와 별도의 탭으로 구성되어 있으며 탭을 사용하면 편집기 창 아래에서 웹 페이지를 실시간으로 미리 볼 수 있습니다.

공식 홈페이지: http://snaptomato.appspot.com/
Gauge.js
Gauge.js는 JavaScript를 사용하여 사용자 정의 애니메이션이 포함된 대시보드 및 슬라이더를 생성하기 위한 스크립트입니다. 원하는 대시보드를 만들 수 있습니다. 이 도구는 완전히 JavaScript를 기반으로 하며 CSS 및 XML과 같은 다른 코드를 사용하지 않습니다.

공식 홈페이지: http://bernii.github.com/gauge.js/
CoverVid
CoverVid는 HTML 비디오를 웹사이트의 배경으로 사용하여 페이지에 역동적인 느낌을 주는 데 사용할 수 있는 멋진 도구입니다. 사용하기 쉽고 편리한 작은 jquery 확장입니다.

공식 홈페이지: https://github.com/stefanerickson/covervid/
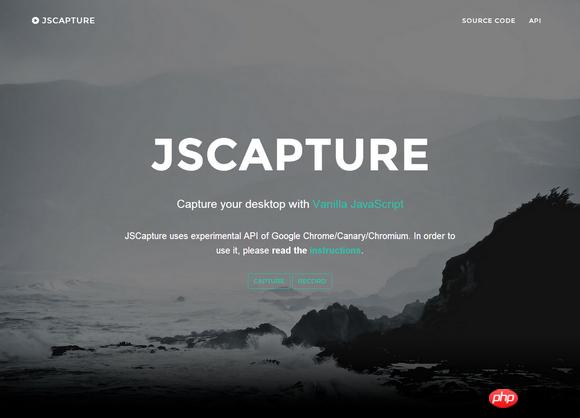
9. JSCapture
JSCapture는 현재 인터넷에서 가장 멋진 도구 중 하나입니다. 브라우저에서 데스크탑의 스크린샷을 찍을 수 있습니다. JavaScript와 HTML5만 사용하여 화면을 녹화할 수도 있습니다.

공식 홈페이지: https://mgechev.github.io/jscapture/
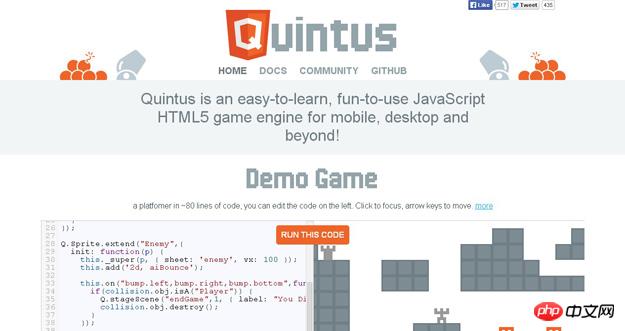
10.Quintus
멋진 게임을 개발하고 싶다면 Quintus를 선택하세요. Quintus는 배우고 사용하기 쉬운 간단한 JavaScript HTML5 게임 엔진입니다.

공식 홈페이지: http://www.html5quintus.com/
위는 웹이 제공하는 10가지 사항에 대한 소개입니다. 개발자들은 놓치지 마세요. 각 HTML5 도구에 대한 자세한 그래픽 및 텍스트 설명은 PHP 중국어 웹사이트(www.php.cn)를 참조하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




