
저는 HTML 정적 웹 페이지 프로그래밍을 배웠고 그 구문 중 일부를 이해했지만 웹 프로그래밍에 대한 숙달이 충분하지 않다고 느꼈기 때문에 계획에 따라 ASP.NET 여정을 시작했습니다. 이 ASP.NET 블로그를 작성하기 전에 먼저 ASP.NET과 HTML의 차이점과 연결성을 비교하고 싶습니다.
1. 연결 및 차이점: HTML은 클라이언트 측에서 프로그래밍되며 일반적으로 정적 웹 페이지를 생성합니다. ASP.NET은 서버 측에서 프로그래밍되며 일반적으로 동적 웹 페이지를 생성할 수 있습니다. 페이지. ASP.NET의 컨트롤은 HTML의 컨트롤에서 다시 디자인되고 캡슐화되었습니다. 즉, ASP.NET의 컨트롤은 HTML의 컨트롤을 기반으로 합니다. ASP.NET 컨트롤에는 ViewState를 사용하여 컨트롤 상태를 유지할 수 있는 콜백 함수가 있습니다. HTML 컨트롤은 페이지 작업을 클릭하면 해당 상태가 손실됩니다.
ASP.NET의 학습 과정에서 컨트롤의 학습과 사용이 큰 부분을 차지합니다. 컨트롤 리피터 컨트롤을 사용하고, 백그라운드 데이터를 바인딩하여 클라이언트(브라우저)에 표시합니다!
2. 리피터 제어
1. 목적: 템플릿을 사용하여 데이터를 표시합니다. 루프.
2. 포함된 템플릿:
3. 예제
vs2012의 ASP.NET Web Forms 애플리케이션을 사용하여 작성한 예제입니다.
1. 콘텐츠 소개
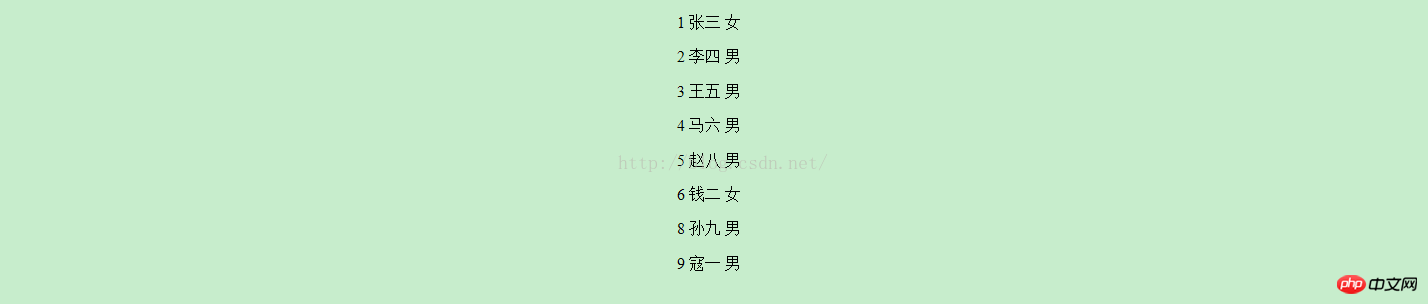
데이터베이스의 Person 테이블에서 정보를 선택한 후 Repeater 컨트롤을 사용하여 화면에 표시합니다. 고객. 아래 그림은 내 Sqlser 데이터베이스의 person 테이블에 있는 정보입니다.
| 
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql="select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds=new DataSet();
sda.Fill(ds, "per");
this.Repeater1.DataSource=ds.Tables["per"];
Repeater1.DataBind();
} 2: 컨트롤 Repeater
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<p align="center">
<%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %>
</p>
</ItemTemplate>
</asp:Repeater>3: 표시 효과는 다음과 같습니다

4:
<asp:Repeater ID="Repeater1" runat="server">
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
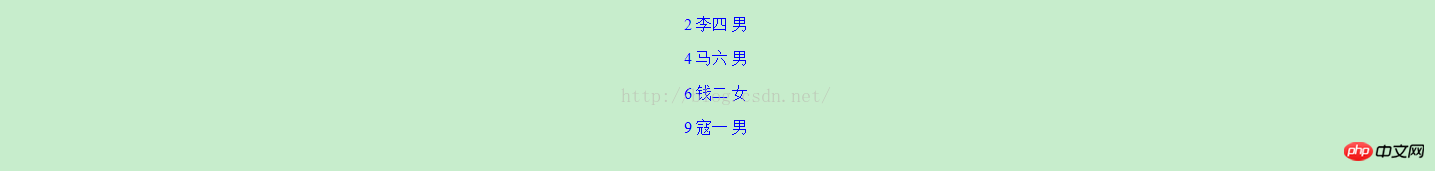
</asp:Repeater>표시 효과는 다음과 같습니다. 2, 4, 6, 9열만 표시하는 구조입니다. 이것이 소위 크로스 디스플레이입니다.

마지막으로 5개의 템플릿을 함께 사용했는데 프론트엔드 코드는 다음과 같습니다
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<h3 align="center">页眉模板</h3>
</HeaderTemplate>
<ItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</ItemTemplate>
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
<SeparatorTemplate>
<hr color="red" size="1" />
</SeparatorTemplate>
<FooterTemplate>
<h3 align="center">页脚模板</h3>
</FooterTemplate>
</asp:Repeater>디스플레이 렌더링은 다음과 같습니다

이는 컨트롤을 사용하여 백그라운드 데이터베이스의 정보를 브라우저에 표시하는 방법입니다. 실제로 Repeater 컨트롤뿐만 아니라 DataList, GridView, CheckBoxList, DropDownList 등에서도 정보를 바인딩할 수 있습니다. 나중에 하나씩 소개할 테니 계속 지켜봐주세요! !
위 내용은 'ASP.NET' 데이터 바인딩 - 반복기 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!