'ASP.NET' 데이터 바인딩에 대한 자세한 소개 - GridView
GirdView 소개:
이름: 네트워크 보기.
출처: GridView는 DataGrid의 후속 컨트롤입니다. .net Framework 2에서는 DataGrid가 여전히 존재하지만 GridView가 역사의 최전선에 올랐으며 DataGrid를 대체하는 추세는 불가피합니다. 차단하지 마십시오.
기능: 웹페이지에 데이터 소스의 데이터를 표시하는 기능입니다. GridView와 DataGrid는 둘 다 웹 페이지에 데이터 소스의 데이터를 표시하고, 데이터 소스의 데이터 행, 즉 레코드를 웹 페이지의 출력 테이블에 행으로 표시합니다.
여기서는 GirdView의 자세한 속성과 이벤트에 대해 자세히 설명하지 않겠습니다. 아래에서는 GirdView가 백그라운드 데이터베이스에서 검색된 데이터를 표시하는 방법, 즉 GirdView가 데이터 소스를 바인딩하여 표시하는 방법을 간략하게 소개하겠습니다.
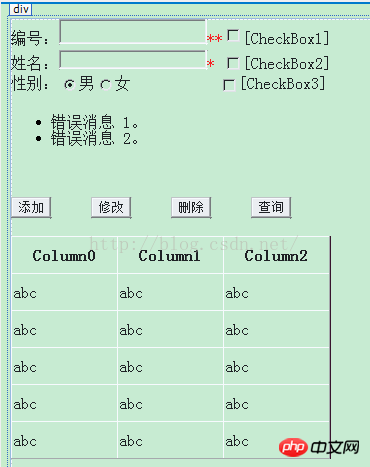
1. 프론트엔드 인터페이스는 다음과 같습니다

2. 백엔드 작성: VS를 사용하여 ASP.NET 양식 애플리케이션을 구축합니다. 여기서는 쿼리 함수만 작성합니다.
1. 데이터베이스 연결 설정
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2. 일반 쿼리 메소드, 조건별 쿼리 메소드, 추가 메소드(생략)가 포함된 오퍼레이션 클래스 작성
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. 작성 쿼리 버튼 클릭 이벤트
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
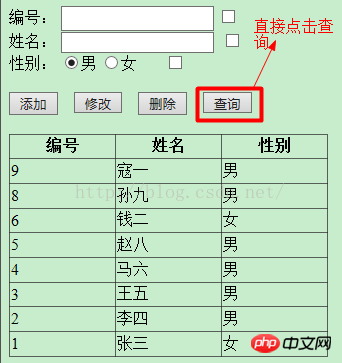
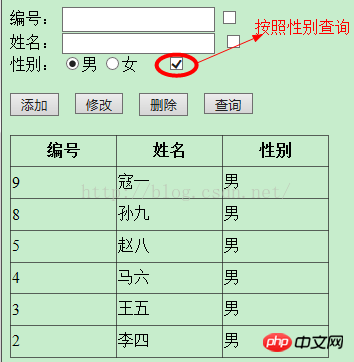
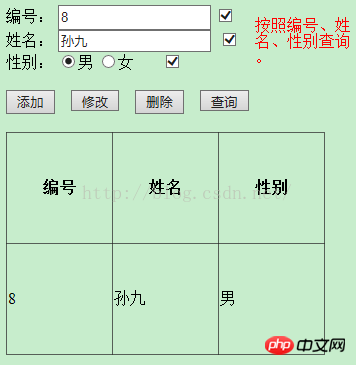
3가지 쿼리 렌더링은 직접 클릭 쿼리, 성별 쿼리, 번호로 쿼리하고 이름과 성별을 함께 쿼리합니다.



위에서 작성한 배경 코드 기능이 구현될 수 있다는 전제 하에 작성된 것입니다. 여기에는 몇 가지 버그가 있으므로 모두가 스스로 수정할 수 있기를 바랍니다.
백그라운드에 바인딩된 데이터 필터링부터 포그라운드의 프레젠테이션까지 GridView를 사용하여 브라우저에 데이터를 표시하는 일반적인 프로세스는 이렇습니다. 여기서 조건문이 조금 어색하네요. 쿼리에서 문자열 철자가 어렵습니다. 이는 GirdView의 필터링 효과를 사용하는 것에 불과합니다. 바로 이 코드입니다. dv.RowFilter = c; 모두가 그러길 바랍니다. 코딩에 좀 더 주의하세요.
위 내용은 'ASP.NET' 데이터 바인딩에 대한 자세한 소개 - GridView의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법
Jul 30, 2023 pm 12:13 PM
MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법 SwiftUI 개발에서 데이터 바인딩은 인터페이스와 데이터의 자동 업데이트를 실현하여 사용자 경험을 향상시킬 수 있습니다. 널리 사용되는 관계형 데이터베이스 관리 시스템인 MySQL은 대량의 데이터를 저장하고 관리할 수 있습니다. 이 기사에서는 MySQL을 사용하여 SwiftUI에서 데이터 바인딩 기능을 구현하는 방법을 소개합니다. 우리는 MySQL 데이터에 대한 연결과 쿼리를 제공하는 Swift의 타사 라이브러리 MySQLConnector를 사용할 것입니다.
 Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue 문서의 데이터 바인딩 기능에 대한 자세한 설명
Jun 20, 2023 pm 10:15 PM
Vue는 주로 사용자 인터페이스 구축에 사용되는 오픈 소스 JavaScript 프레임워크입니다. Vue의 핵심은 데이터 바인딩으로, 데이터와 뷰 간의 양방향 바인딩을 달성하는 편리하고 효율적인 방법을 제공합니다. Vue의 데이터 바인딩 메커니즘은 일부 특수 기능을 통해 처리됩니다. 이러한 함수는 템플릿의 데이터를 JavaScript 개체의 해당 속성에 자동으로 바인딩하는 데 도움이 됩니다. 따라서 JavaScript 개체의 속성이 수정되면 템플릿의 데이터도 자동으로 변경됩니다.
 v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
v-once 지시문을 사용하여 Vue에서 데이터 바인딩의 일회성 렌더링을 구현하는 방법
Jun 11, 2023 pm 01:56 PM
Vue는 데이터 바인딩 프로세스를 단순화하기 위한 많은 지침을 제공하는 인기 있는 프런트 엔드 JavaScript 프레임워크입니다. 매우 유용한 지침 중 하나는 v-once입니다. 이 기사에서는 v-once 지시문의 사용과 Vue에서 데이터 바인딩된 일회성 렌더링을 구현하는 방법을 살펴보겠습니다. v-once 명령은 무엇입니까? v-once는 Vue의 지시어입니다. 해당 기능은 요소 또는 구성 요소의 렌더링 결과를 캐시하여 후속 업데이트에서 렌더링 프로세스를 건너뛸 수 있도록 하는 것입니다.
 Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까?
Aug 19, 2023 pm 08:46 PM
Vue 오류: 양방향 데이터 바인딩에 v-model을 올바르게 사용할 수 없습니다. 해결 방법은 무엇입니까? 소개: 양방향 데이터 바인딩은 Vue로 개발할 때 매우 일반적이고 강력한 기능입니다. 그러나 때로는 문제가 발생할 수 있습니다. 즉, 양방향 데이터 바인딩에 v-model을 사용하려고 하면 오류가 발생합니다. 이 문서에서는 이 문제의 원인과 해결 방법을 설명하고 문제 해결 방법을 보여 주는 코드 예제를 제공합니다. 문제 설명: Vue에서 v-model을 사용하려고 할 때
 Vue3의 v-model 기능에 대한 자세한 설명: 양방향 데이터 바인딩 적용
Jun 18, 2023 am 10:25 AM
Vue3의 v-model 기능에 대한 자세한 설명: 양방향 데이터 바인딩 적용
Jun 18, 2023 am 10:25 AM
프론트엔드 기술이 지속적으로 발전함에 따라 인기 있는 프론트엔드 프레임워크인 Vue도 지속적으로 업데이트되고 반복됩니다. 최신 버전인 Vue3에는 많은 새로운 기능이 도입되어 더욱 편리하고 유연하게 사용할 수 있습니다. 그 중 v-model 기능은 Vue3에서 언급할 만한 새로운 기능 중 하나입니다. 양방향 데이터 바인딩을 달성할 수 있습니다. 즉, v-model 기능을 사용할 때 상위 구성 요소와 하위 구성 요소 간의 통신을 쉽게 실현할 수 있을 뿐만 아니라 사용자가 입력한 데이터를 자동으로 구성 요소의 데이터에 바인딩할 수 있습니다. 요소.
 양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법
Aug 02, 2023 am 10:54 AM
양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법
Aug 02, 2023 am 10:54 AM
양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법 소개: 프런트 엔드 개발이 지속적으로 발전하면서 사용자 입력에 대한 양식 유효성 검사가 중요한 링크가 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 양식 유효성 검사 및 데이터 바인딩 프로세스를 단순화하는 일련의 기능을 제공합니다. 이 기사에서는 양식 유효성 검사 및 데이터 바인딩에 Vue를 사용하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 기본 데이터 바인딩: Vue에서는 v-model 지시문을 사용하여 양방향 데이터 바인딩을 달성할 수 있습니다. 입력 요소 배치
 Vue 개발 노트: 일반적인 실수와 함정을 피하세요
Nov 23, 2023 am 10:37 AM
Vue 개발 노트: 일반적인 실수와 함정을 피하세요
Nov 23, 2023 am 10:37 AM
Vue 개발 노트: 일반적인 실수와 함정 방지 소개: Vue.js는 현대적인 대화형 프런트엔드 애플리케이션을 구축하는 데 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. Vue.js는 간단하고 유연하며 효율적인 개발 방법을 제공하지만 개발 과정에서 여전히 몇 가지 일반적인 오류와 함정에 직면할 수 있습니다. 이 기사에서는 개발자가 이러한 실수와 함정을 피하고 개발 효율성과 코드 품질을 향상시키는 데 도움이 되는 몇 가지 일반적인 Vue 개발 고려 사항을 소개합니다. 참고 1: v-if의 합리적인 사용 및
 UniApp 오류: 'xxx' 데이터 바인딩 실패 솔루션
Nov 25, 2023 am 09:09 AM
UniApp 오류: 'xxx' 데이터 바인딩 실패 솔루션
Nov 25, 2023 am 09:09 AM
UniApp은 크로스 플랫폼 애플리케이션 개발 프레임워크로서 개발자에게 편리하고 빠른 개발 환경을 제공합니다. 그러나 사용 중에 몇 가지 오류 메시지가 나타날 수 있습니다. 일반적인 오류 중 하나는 'xxx' 데이터 바인딩 실패입니다. 이 기사에서는 이 문제에 대한 해결책을 논의할 것입니다. 먼저, 이 오류의 원인을 이해해야 합니다. 일반적으로 'xxx' 데이터 바인딩 실패 오류 메시지는 데이터 바인딩 표현식 오류 또는 잘못된 데이터 바인딩 경로로 인해 발생합니다. 그래서




