
DropDownList와 ListBox는 백그라운드 데이터베이스에서 선택한 정보를 바인딩할 수도 있습니다. 여기서 구현되는 기능은 DropDownList에서 "Province"를 선택한 다음 ListBox를 활성화하는 것입니다. 자동으로 해당 지역 아래에 "도시"를 표시하는 것은 소위 2단계 연결 기능입니다. 우리는 많은 등록 웹 페이지에서 이 기능을 본 적이 있습니다. 오늘 우리는 그 미스터리를 풀기 위해 ASP.NET을 사용할 것입니다.
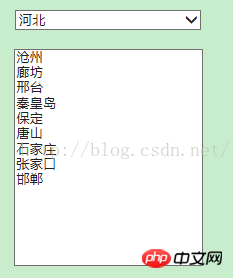
1. 프런트 엔드 인터페이스를 설정하고 DropDownList 및 ListBox 컨트롤을 웹 양식에 추가합니다. 인터페이스 다이어그램은 아래와 같습니다.

2. 배경 코드 작성
여기서 배경 코드는
<span style="font-family:KaiTi_GB2312;font-size:18px;">
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack ) //判断页面是否第一次加载
{
SqlConnection con = DB.createConnection(); //此方法在上一篇文章中已经介绍,调用一个已经编写好的创建数据库连接的方法。
SqlCommand cmd = new SqlCommand("select * from province",con);
SqlDataReader sdr = cmd.ExecuteReader();
this.DropDownList1.DataTextField = "proName";
this.DropDownList1.DataValueField = "proID"; //主键字段
this.DropDownList1.DataSource = sdr;
this.DropDownList1.DataBind();
sdr.Close();
}
}</span> DropDownList1_SelectedIndexChanged 이벤트 코드를 작성하여 "지방"을 클릭하면 ListBox가 자동으로 "지방"의 "도시"를 추가합니다.
<span style="font-family:KaiTi_GB2312;font-size:18px;">
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.ListBox1.Items.Clear();
SqlConnection con2 = DB.createConnection();
SqlCommand cmd1 = new SqlCommand("select * from city where proID=" + this.DropDownList1.SelectedValue, con2);
SqlDataReader sdr1 = cmd1.ExecuteReader();
while (sdr1.Read())
{
this.ListBox1.Items.Add(new ListItem(sdr1.GetString(2),sdr1.GetInt32(0).ToString()));
}
}</span>파일을 실행하면 효과도는 다음과 같습니다

>
여기에 허베이성의 모든 도시를 추가하지는 않았지만 2단계 연결 기능을 구현하기 위해 웹 컨트롤
를 사용하는 것과 비교했습니다. 처음 두 블로그에서는 GridView와 Repeater의 기능이 매우 강력하지만 컨트롤마다 용도가 다릅니다. 여기서 어떻게 칼을 사용하여 닭을 죽일 수 있습니까?
위 내용은 'ASP.NET' 데이터 바인딩 - DropDownList 및 ListBox의 그래픽 및 텍스트 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!