
이전 기사에서는 DataList에 대한 몇 가지 기본 지식에 대해 대략적으로 설명했습니다. 이 지식을 익히는 것은 향후 응용 프로그램에서 큰 역할을 할 것입니다. 이제 이전 기사에서 언급한 기본 지식에 대해 이야기하고 작은 예를 만들어 보겠습니다. .
먼저, 아래 그림과 같이 내 컴퓨터의 데이터베이스에 person 테이블이 있습니다.

이제 DataList 컨트롤을 사용하여 테이블에 정보를 표시합니다. . 그리고 DataList 컨트롤에서 데이터베이스의 테이블을 편집할 수 있습니다.
1. 먼저 vs를 사용하여 웹 애플리케이션을 만들고, 웹 양식을 추가하고, DataList 컨트롤을 웹 양식으로 끌어온 다음, 컨트롤을 마우스 오른쪽 버튼으로 클릭하고 여기에서 편집 항목 템플릿을 선택합니다. 두 개의 템플릿은 SelectedItemTemplate과 EditItemTemplate입니다. ItemTemplate 템플릿에서 두 개의 LinkButton 컨트롤을 가져옵니다. 하나는 Text를 편집으로 변경하고 CommandName 속성은 선택으로 변경합니다. 편집하다. 그런 다음 HTML 페이지에 SelectedItemTemplate 템플릿을 만들고 템플릿에 직원의 모든 정보를 바인딩합니다. (여기서 직원 세부 정보를 볼 수 있는 기능이 있습니다.)
2. EditItemTemplate 템플릿 항목에 두 개의 LinkButton 컨트롤을 추가합니다. Text 속성은 각각 save 및 cancel이고, CommandName 속성은 각각 update 및 cancel입니다. 그런 다음 Enter용 TextBox 컨트롤을 추가합니다. 여기서 직원의 이름을 수정하는 기능을 구현하기 위한 이름입니다.
3. 속성 생성기에서 표 스타일, 글꼴 색상, 그리드 거리도 변경할 수 있습니다. 여기서는 자세히 설명하지 않겠습니다. 드디어 템플릿 편집이 끝났습니다.
4. 프런트 엔드 HTML 코드를 편집합니다.
ItemTemplate 템플릿의 코드(항목의 이름을 표시하는 데 사용됨) 직원)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>SelectedItemTemplate 템플릿의 코드(직원의 세부 정보를 표시하는 데 사용됨)
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>EditItemTemplate 템플릿의 코드(직원 이름을 수정하는 데 사용됨) 참고: 텍스트 변경 텍스트 상자의 속성을 직원 이름에 바인딩합니다.
마지막으로 머리글과 바닥글 템플릿
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
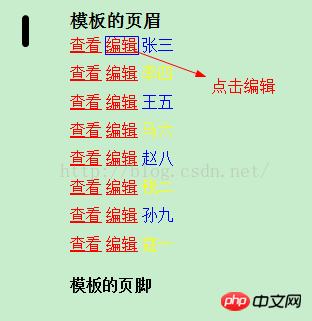
</EditItemTemplate>5. 편집한 프론트엔드 인터페이스는 다음과 같습니다

6. 배경코드 작성
6.1. DataList 데이터 바인딩 작성 방법
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
</FooterTemplate> 6.2. 페이지가 처음 로드되는지 여부와 페이지가 처음 로드될 때 데이터를 바인딩합니다.
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
}6.3. 직원 세부 정보 보기 기능을 구현하는 DataList1_ItemCommand 이벤트를 작성합니다(SelectedItemTemplate 템플릿에 직원 세부 정보를 바인딩한 경우 이제 메소드를 호출하기만 하면 됩니다). 표시)
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}DataList1_EditCommand 이벤트를 작성하여 편집 기능을 구현합니다. EditItemTemplate 템플릿에 정보를 표시합니다.
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
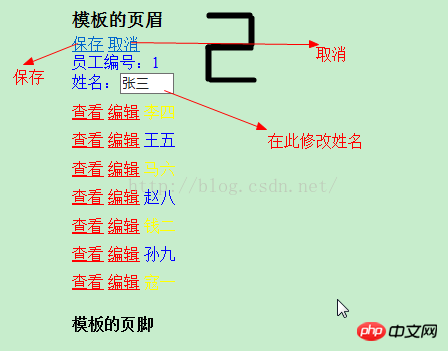
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
위 내용은 'ASP.NET' 데이터 바인딩 - DataList 실습의 그래픽 및 텍스트 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!