box-align 설명
box-align 속성, 요소 내 하위 요소의 수직 배열을 지정할 때 사용됩니다.
컨테이너 요소가 하위 요소보다 훨씬 큰 경우 box-align 속성을 사용하여 하위 요소의 정렬 순서와 하위 요소를 표시하는 방법을 지정할 수 있습니다.
또한, 요소 내 하위 요소의 기본 구성 방향은 가로 방향이므로 세로 배열도 설명할 수 있습니다. 이 속성을 사용하면 세로 배열이 됩니다. box-orient:vertical을 사용하여 하위 요소의 방향을 설정할 수도 있습니다.
속성 값
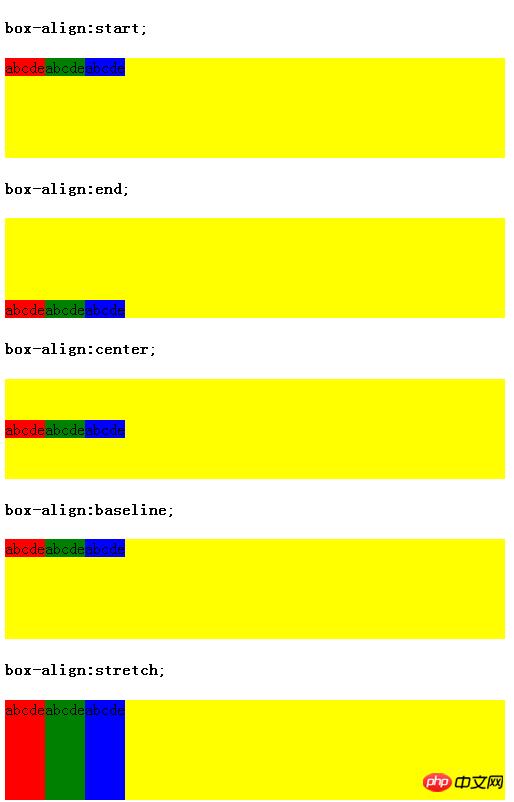
start: 표준 방향 요소입니다. 각 하위 요소의 상단은 요소의 상단을 따라 정렬되고 나머지 위치는 아래쪽으로 정렬됩니다. 역방향 요소인 경우 나머지 위치를 위쪽으로 정렬합니다.
end: 표준 방향 요소의 경우 각 하위 요소의 하단이 요소의 하단을 따라 정렬되고 나머지 위치는 위쪽으로 정렬됩니다. 위쪽 끝이 표시되고 나머지 위치는 아래쪽으로 정렬됩니다.
center: 남은 공간은 균등하게 분배됩니다.
기준선: 인라인축 및 수평의 경우 모든 하위 요소는 기준선 구성으로 정렬됩니다.
stretch: 각 하위 요소는 컨테이너 요소의 높이에 따라 자동으로 정렬됩니다(기본값)
센터링에 대해
원래 가로 및 세로 센터링 방법은 다음과 같습니다. : height=line- height는 수직 센터링 구현 text-align은 수평 센터링 구현
이제 box-align을 사용하여 수직 센터링 구현 box-pack은 수평 센터링 구현
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>예제 코드
아아아앙예시 사진
위 내용은 CSS 상자 정렬 속성은 하위 요소 레이아웃 예제 분석을 제어합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!