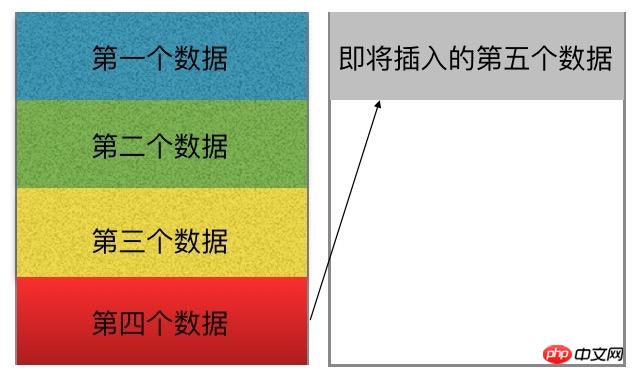
"열당 4행, 데이터는 하나의 열을 로드한 후 자동으로 다음 열을 채웁니다." 효과를 얻으려면 CSS만 사용하세요. 이 질문은 다음과 같은 다이어그램으로 표현됩니다.

질문을 "CSS만 사용하여 각 행에 4개의 열을 구현하도록 변경하면 데이터는 다음과 같습니다. 한 행을 로드한 후 다음 행이 자동으로 채워집니다.” 그러면 이 문제는 훨씬 간단하며 모든 사람이 이를 달성하기 위해 다양한 방법을 사용할 수 있다고 믿습니다. 하지만 지금 이 문제를 해결하는 방법은 무엇입니까?
그런데 이 문제는 해결하기가 쉽지 않은 것 같습니다. 결국 우리 모두는 이와 같은 문제를 해결하는 데 도움을 주기 위해 js나 템플릿을 사용합니다.
이 질문의 난이도는 무엇인가요?
동적으로 추가된 데이터에 대해 이 효과를 얻으려면 CSS만 사용하세요. 즉, 동적으로 데이터를 추가하는 것 외에는 기존 문서 구조를 변경할 수 없습니다. 그것은 무엇을 의미합니까? 예를 들어 이 구현에서는 ul>li 구조를 사용할 수 있지만 li를 추가하는 것(데이터 레이어 추가와 동일)을 제외하고 원본 문서에 ul 또는 기타 html 태그를 추가하는 것은 불가능합니다.
이 질문은 또한 동일한 ul에서 li의 다른 속성을 설정하여 다섯 번째 열 이후에 다른 열로 "부동"하도록 하는 방법이 됩니다. (참고: 이는 작성자가 사용한 구조이므로 다른 구조를 사용할 수 있습니다.)
여기서 문제를 분석한 후 첫 번째 반응은 li:nth-child(5에 대해 nth-child 속성을 사용하는 것입니다. ), li:nth-child(6), li:nth-child(7)... 5번째, 6번째, 7번째 데이터가 추가되면 해당 위치에 표시될 수 있도록 위치 속성을 각각 설정합니다. . 하지만 이는 동적으로 추가되는 데이터에는 적합하지 않습니다. 결국 데이터가 몇 개인지 알 수 없고 위치 지정 시 현재 li에서 요구하는 왼쪽 및 위쪽 값도 계산해야 합니다. (관심이 있으시면 scss를 사용하여 이 아이디어를 확장할 수 있습니다.)
해결책:
여기서 또 다른 구현 방법을 소개하고 싶습니다. , CSS3의 열을 사용하여 관련 속성을 정렬합니다(이 방법은 ie11에서만 지원되며 다른 브라우저에서는 해당 브라우저 접두어를 추가해야 합니다).
관련 코드를 먼저 게시하세요:
1) html 구조 코드:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) js 코드(참고: 여기의 js는 데이터를 생성하는 데만 사용됩니다)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>3) CSS 코드(핵심 부분)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>위 코드에서 가장 중요한 것은 질문의 요구 사항을 충족하는 CSS 코드 부분은 ul에 관련된 높이, 너비, 열 및 li의 높이 속성입니다.
column-count는 열 수를 나타내고, column-gap은 열 사이의 간격을 나타내며, column-rule은 열 사이의 구분선을 나타냅니다.
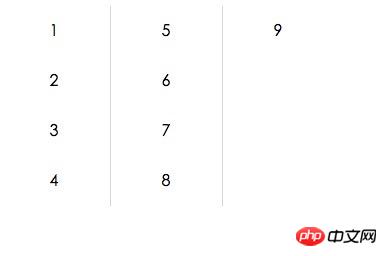
여기서 ul 높이를 200px로 설정합니다. li의 높이는 50px이므로 열이 4개로 가득 차면 두 번째 열로 나누어집니다.
표시 결과는 그림과 같습니다.

위 내용은 CSS가 열당 4개의 행을 구현하고 한 열을 로드한 후 자동으로 다음 열에 데이터를 채우는 방법에 대한 자세한 설명입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!