CSS 색상 시스템 설명 요약
CSS 색상이라고 하면 누구나 잘 알고 있는 내용입니다. 이 글은 CSS 색상 시스템에 대한 개인적 체계적 요약이자 연구로서 여러분과 공유하고 싶습니다.
먼저 그림을 사용하여 CSS 색상과 관련하여 대략적으로 어떤 내용이 다루어졌는지 직관적으로 느껴보세요.

다음 내용은 아마도 이 순서일 것입니다. 내용은 매우 기본적이며 선택적으로 해당 내용으로 이동하여 읽을 수 있습니다.
색상 키워드
글쎄, 색상 키워드는 이해하기 쉽습니다. 특정 색상 값을 나타내며 대소문자를 구분하지 않습니다. 예를 들어 color:red의 빨간색은 색상 키워드입니다.
CSS3 이전, 즉 CSS Standard 2에는 총 17개의 기본 색상이 있었는데,

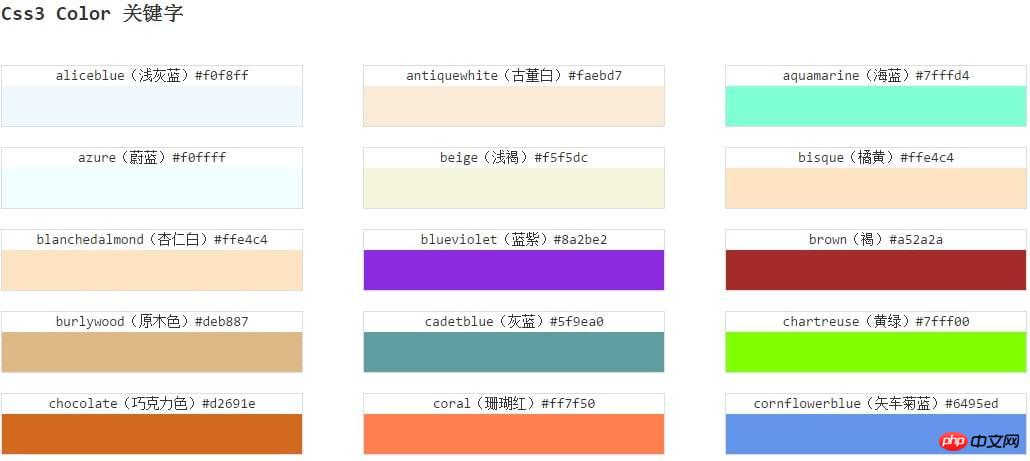
그리고 CSS3에서는 color 키워드가 147로 대폭 확장되었습니다. 다음은 일부 목록입니다.

알 수 없는 키워드는 CSS 속성을 무효화한다는 점에 주목할 가치가 있습니다.
이 테스트 test3은 잘못된 색상 키워드가 전달되면 현재 currentColor를 대신 사용하는 대신 CSS 속성이 유효하지 않음을 보여주기 위한 것입니다. currentColor아래에서 설명하겠습니다.
어떤 속성으로 색상을 설정할 수 있나요?
색상 값을 사용할 수 있는 곳은 모두 색상 키워드로 대체할 수 있으므로 CSS, 색상 값은 어디에 사용될 수 있나요?
텍스트 색상color:red
요소 배경색background-color:red(다양한 그라데이션 포함)
요소 테두리border-color:red
요소 상자 그림자 또는 텍스트 그림자 box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red
는 일부 필터에서 사용됩니다. filter: drop-shadow(16px 16px 20px red)
<hr />가로선 색상
일부는 직접 설정할 수 없지만 현재 요소의 currentColor 속성(
<img>의 대체 텍스트)에서 가져오거나 상속할 수 있습니다. 즉, 이미지를 표시할 수 없는 경우 이미지 대신 나타나는 텍스트가 이 색상 값을 상속합니다.
ul 목록 항목의 점
<hr/> 및 <img>의 대체 텍스트와 의 점에 대해 이야기해 보겠습니다. ul 목록 항목.
테스트 후 테두리의 색상 값을 설정하여 <hr/>의 색상 값을 표현할 수 있습니다.
<img>의 대체 텍스트와 ul 목록 항목의 점은 현재 요소의 currentColor 속성을 상속합니다.
폼 컨트롤<input type="radio"><input type="checkbox">에 대해서는 직접 색상을 바꾸는 좋은 방법을 찾지 못했는데 아시는 분 조언 부탁드립니다.
투명
투명하다는 말은 말 그대로 투명하다는 뜻입니다. 완전히 투명한 색상을 표현하는 데 사용됩니다. 즉, 해당 색상이 배경색으로 표시됩니다.
은 rgba(0,0,0,0)의 줄임말로도 이해될 수 있다.
주의할 점:
CSS3 이전에는 transparent 키워드가 실제 색상이 아니었고 background-color 및 border-color에서만 사용할 수 있었습니다. 색상. CSS3를 지원하는 브라우저에서는 실제 색상으로 재정의되며, color 속성과 같이 color 값이 필요한 모든 곳에서 transparent를 사용할 수 있습니다.
그렇다면 이 투명성 값의 용도는 무엇입니까? 간단히 몇 가지 예를 나열해 보겠습니다.
transparent는 테두리, 삼각형 그리기에 사용됩니다.
이것은 transparent의 가장 일반적인 사용법으로 삼각형을 그리는 데 사용됩니다.
위의 그림 1과 2를 결합하면 높이와 너비가 0인 p를 사용하여 세 변의 테두리 색상이 투명하면 어떤 방향의 p도 얻을 수 있음을 알 수 있습니다. .삼각형.
위에서 언급했듯이 하위 버전 브라우저(IE78)에서는 테두리와 배경에 투명을 사용할 수 있으므로 이 방법은 호환성이 좋고 다양한 시나리오에서 사용할 수 있습니다.

클릭 핫 영역을 높이기 위해 테두리에 투명을 사용합니다
버튼은 우리 웹 디자인에서 매우 중요한 부분이며, 버튼의 디자인도 사용자 경험과 밀접한 관련이 있습니다. 사용자가 버튼을 더 쉽게 클릭할 수 있도록 하면 의심할 여지 없이 사용자 경험이 향상됩니다. 특히 모바일 측면에서는 버튼이 일반적으로 매우 작지만 디자인 초안 제한으로 인해 버튼 요소의 높이와 너비를 직접 변경할 수 없는 경우도 있습니다. 그러면 이때 원래 크기를 변경하지 않고 버튼의 클릭 핫스팟을 늘릴 수 있는 방법이 있습니까?
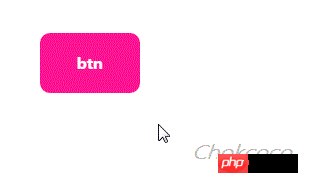
여기서는 투명한 테두리를 사용하여 쉽게 달성할 수 있습니다(이전 기사에서 의사 요소를 사용하여 달성할 수도 있다고 썼습니다). 투명 border:20px solid transparent 레이어를 사용하여 작성할 수 있습니다. 예:
커서를 Btn 가까이로 이동하면 색상 영역에 도달하기 전에 마우스 대화형 응답 이벤트 hover가 트리거되는 것을 확인할 수 있습니다. 이를 사용하여 버튼을 확장할 수 있습니다. 모바일 단말기에서 클릭 가능한 영역은 버튼 자체의 모양을 변경하지 않습니다. 이렇습니다:

흠, 여기서는 border을 사용하여 마우스 클릭 영역을 확장하지만 실제 상황은 때때로 버튼이 테두리를 사용해야 하고 테두리는 한 번만 설정하세요(box-shadow 및 渐变처럼 여러 개의 테두리를 설정할 수 없음). 이때에도 이 방법을 사용해야 한다면 다음과 같이 내부 그림자 box-shadow를 사용하여 테두리 레이어를 시뮬레이션할 수 있습니다.
transparent는 배경으로 사용되며 배경 이미지를 그립니다.
transparent는 배경으로 사용되며 일반적으로 다양한 배경 이미지를 만들 수 있습니다. 투명한 그라데이션을 사용하여 컷어웨이 그래픽을 구현하는 간단한 예는 다음과 같습니다.
线性渐变 linear-gradient을 사용하여 투명 색상을 단색으로 변경하고 4분의 1 크기로 나눕니다(background-size: 50% 50%). 그래픽이 결합됩니다. 함께 모따기된 그래픽을 생성합니다.
투명과 그라데이션의 조합을 사용하면 다양하고 멋진 그래픽을 생성할 수도 있습니다. 아래를 클릭하여 확인할 수 있습니다.
텍스트 색상에 투명이 사용됩니다.
상자 그림자를 사용하고 텍스트에 투명을 사용하여 빛나는 텍스트 효과를 만들어보세요.
투명에는 실제로 많은 기능이 있습니다. 이제 토론을 계속해 주시기 바랍니다.
currentColor
많은 분들이 currentColor을 모르시는데요. 투명과 마찬가지로 키워드이기도 하며 이름에서 알 수 있듯이 현재 색상을 나타냅니다. 이는 자체 속성에서 나오거나 상위 속성에서 상속됩니다.
은 단순히 현재 CSS 태그에 의해 상속되거나 설정된 텍스트 색상, 즉 색상 값으로 이해될 수 있습니다.
구체적으로 어떻게 사용하나요? CSS DRY(Don't Repeat Yourself) 작성 원칙에 따르면 이 키워드를 사용하면 CSS를 수정할 때 작업량을 크게 줄일 수 있습니다. 예를 들어보세요:
위의 예에서는 색상만 color로 작성하고 border와 box-shadow에 currentColor 속성을 사용했습니다. 보시다시피, 이 두 속성의 색상 값은 색상에 설정된 값으로 설정됩니다. 동일한 색상 성능을 사용해야 하는 경우 향후 변경을 용이하게 하기 위해 currentColor를 사용하는 것이 좋습니다.
그러나 currentColor는 CSS3의 새로운 기능이므로 이전 브라우저에서는 인식할 수 없습니다. 그럼 이전 버전의 브라우저에서는 사용할 수 없나요? 반드시 그런 것은 아닙니다. 아직 특별한 경우가 있습니다.
보시다시피 위에서만 썼습니다. 색상과 테두리의 값은 1px solid이고 box-shadow도 마찬가지입니다. 색상 값은 없지만 여전히 currentColor의 값으로 동작합니다. 테두리 색상과 그림자 색상이 현재 상자의 텍스트 색상으로 기본 설정되어 있고, 테두리의 호환성이 좋아 IE6까지 지원이 가능하기 때문입니다.
물론 테두리와 상자 그림자는 특수한 경우입니다. 색상 값이 필요한 모든 속성이 채워지지 않으면 기본적으로 텍스트 값을 상속합니다.
그럼 요소가 가져오거나 상속할 요소 색상 값은 무엇입니까? 요소의 텍스트 내용, 텍스트의 윤곽선, 테두리 요소, 요소의 상자 그림자, 필터:드롭 -shadow()<img>의 대체 텍스트입니다. 즉, 이미지를 표시할 수 없는 경우 이미지 대신 나타나는 텍스트가 이 색상 값을 상속합니다. 목록 항목의 작은 검은 점과 테두리는 일부 브라우저(예: Chrome)에서 가로선(<hr>)의 테두리 색상입니다. (경계선이 없으면 색상에 영향을 미치지 않습니다.)
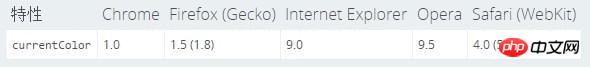
현재 색상 호환성

rgb() 및 rgba()
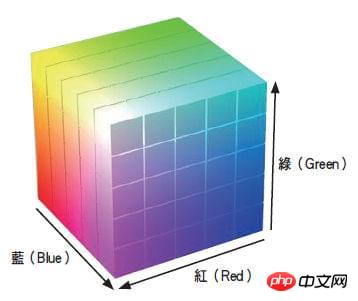
색상 표현 모델을 간단히 살펴보겠습니다.
rgb()는 색상의 빨간색-녹색-파란색(RGB) 모드를 나타내며, rgba()에는 투명도를 나타내는 a가 하나 더 있으며 값은 0-1입니다.
rgb의 색상 모델은 일반적으로 큐브로 표현됩니다.

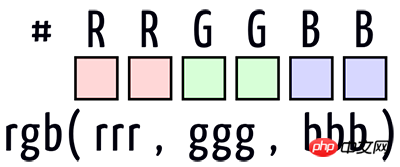
우리는 일반적으로 이를 사용할 때 약어를 사용하지 않으면 16진수 기호 #RRGGBB를 사용하세요.

#RRGGBB에서 RR은 빨간색 음영을 나타내고 GG는 녹색 음영을 나타내며 BB는 파란색 음영을 나타냅니다. 값은 00~FF까지이며, 값이 클수록 색상이 어두워집니다.
rgb(RR,GG,BB)를 사용하는 경우 RR은 0~255 또는 백분율 값을 취하고, 255는 100%에 해당하며, 16진수 표기에서는 F 또는 FF를 사용합니다.
rgb()의 의미를 이해하면 실제로 일반적으로 사용되는 색상 값을 기억하기가 매우 쉽습니다. 위에서 언급한 RR이 빨간색의 깊이를 나타내는 것처럼 #FF0000는 빨간색으로 표시됩니다. 마찬가지로 #00FF00는 녹색을 나타내고 #0000FF은 파란색을 나타냅니다.
색상 중첩의 원리를 기억하세요.

우리는 쉽게 기억할 수 있습니다. #FF00FF 빨간색과 파란색의 중첩은 보라색, #FFFF00 빨간색과 녹색의 중첩은 노란색을 나타내고 #00FFFF 파란색과 녹색의 중첩은 청록색을 나타냅니다.
hsl() 및 hsla()
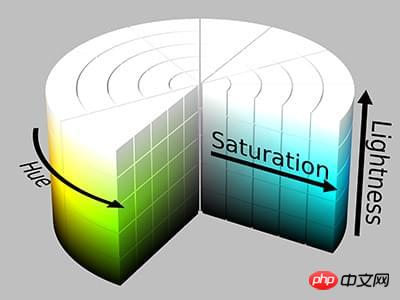
rgb 표기법 외에도 hsl()을 사용하여 색상을 표현할 수도 있습니다. hsl()은 색상-채도-밝기(Hue-saturation-lightness)로 정의되며, hsla()에는 투명도를 나타내는 a가 하나 더 있으며 값은 0-1입니다. .
RGB에 비해 hsl의 장점은 더 직관적이라는 것입니다. 원하는 색상을 추정한 다음 미세 조정할 수 있습니다. 일치하는 색상 컬렉션을 만드는 것도 더 쉽습니다.
hsl의 색상 모델은 일반적으로 원통형으로 표현됩니다.

색상(H)은 색상의 기본 속성으로 일반적으로 색상이라고 불리는 것입니다. 빨간색, 노란색 등과 같은 색상 이름. 채도(S)는 색의 순도를 말하며, 채도가 높을수록 색이 더 순수해지고, 낮을수록 색이 점차 회색으로 변합니다. 값(V), 밝기(L)는 0~100%를 취합니다.
사실 우리 프론트엔드에서는 hsl을 사용하여 색상을 표현하는 것이 더 편리합니다.
버튼을 예로 들어 보겠습니다. HSL 색상 표현을 사용하여 정상 상태의 버튼 배경색 값을 마우스로 가리키면 더 어둡고 활성화되면 더 밝아지기를 바랍니다. rgb 표기법을 사용한다면 완전히 다른 3가지 색상이 필요하지만, hsl 표기법을 사용한다면 호버링 및 활성화 시 색상 값의 l(즉, 밝기, 밝기) 값만 변경하면 됩니다. 위에 표시된 예를 사용하여 다시 살펴보겠습니다.
여기background:hsl(200, 60%, 60%) 호버 및 활성 중에 원하는 효과를 얻기 위해 hsl 색상 값의 세 번째 값만 변경했습니다.
rgb에서 hsl로 변환
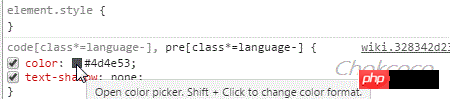
여기 일부 사람들이 알지 못할 수도 있는 작은 팁이 있습니다. 개발 단계에서는 RGB 값이 하나만 있습니다. , 그러나 HSL 값으로 변환하려면 Chrome 개발자 도구를 사용하여 매우 편리하게 수행할 수 있습니다. 아래와 같이 변환하려는 색상 값을 선택하고 왼쪽 키보드 shift를 길게 누르면 됩니다. 그리고 색상 표현 상자를 클릭하여 변환을 수행합니다.

위는 편집자가 소개한 CSS 색상 시스템 학습 요약(권장)이기를 바랍니다. 질문이 있으시면 메시지를 남겨주시면 편집자가 제 시간에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
위 내용은 CSS 색상 시스템 설명 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7755
7755
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





