CSS에서 클립 경로 영역 자르기 속성을 사용하는 방법에 대한 자세한 설명
clip-path는 페이지의 요소를 설정한 크기에 따라 표시할 영역으로 나눌 수 있으며, 실제로 특정 부분을 잘라내는 것이 아니라 마스킹하는 것과 같습니다. 여기서는 클립 경로를 살펴보겠습니다. CSS의 영역 자르기 속성
clip-path 사용에 대한 CSS 튜토리얼에서는 모든 기본 표시 대신 웹 페이지 요소의 표시 영역을 지정할 수 있습니다.
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
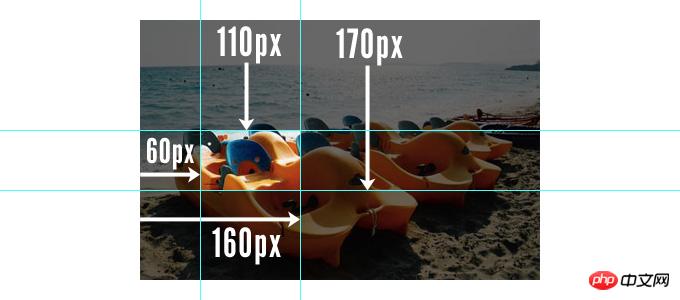
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}clip-path 속성값에 inset() 함수에는 4개의 값이 있는데 각각 상/좌, 하/우 4개 지점을 표현하고, 직사각형 영역에 동그라미를 치십시오. 이 직사각형 영역 외부의 부분은 잘리고 숨겨집니다.
값은 공백으로 구분하는 반면 기존 방식은 쉼표로 구분한다는 점에 유의해야 합니다. 
예: 
이 효과를 보세요. 이 페이지를 자릅니다.
코드는 다음과 같습니다.
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}clip-path의 inset 속성이 적용됩니다.
<img class="clip-me lazy" src="/static/imghw/default1.png" data-src="thing-to-be-clipped.png" alt="CSS에서 클립 경로 영역 자르기 속성을 사용하는 방법에 대한 자세한 설명" >
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}in Clip-path 속성값에 inset() 함수에는 4개의 값이 있는데, 각각 상/좌, 하/우 4개의 점을 표현하고 직사각형 영역을 원으로 표현합니다. 이 직사각형 영역 외부의 부분은 잘리고 숨겨집니다.
클립 경로 적용의 기타 속성
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}SVG 클리핑 경로 예:
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
위 내용은 CSS에서 클립 경로 영역 자르기 속성을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





