가장 아름다운 CSS 다중 레벨 드롭다운 가로 탐색 메뉴 코드 공유 만들기
이 기사의 예는 참조용으로 다중 레벨 드롭다운 수평 탐색 메뉴 코드의 순수한 CSS 구현을 공유합니다.
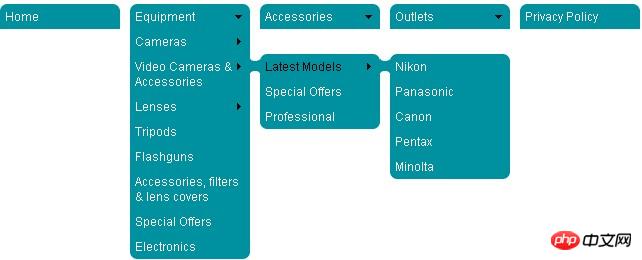
렌더링을 살펴보겠습니다. 첫 번째:

구현 코드:
CSS 코드:
<style type="text/css">
/* for this demo only */
#backgroundHolder { width:750px; height:500px; padding-top:10px; margin:0 auto; }
/* ---------------------------------------------------------------------------- */
/* default styling */
.nav, .nav ul { list-style-type:none; margin:0; padding:0; }
.nav a { text-decoration:none; }
.nav { font-family: arial, sans-serif; font-size:12px; width:650px; margin:0 auto; }
/* style the links */
.nav a { background:url(ulmulti3/box.gif) no-repeat rightright center; }
.nav a.top { background:url(ulmulti3/box.gif) no-repeat rightright top; }
.nav a.top2 { background:url(ulmulti3/box2.gif) no-repeat rightright top; }
.nav a.bottombottom { background:url(ulmulti3/box.gif) no-repeat rightright bottombottom; }
.rightright ul ul a { background:url(ulmulti3/box3.gif) no-repeat rightright center; }
.rightright ul ul a.top2 { background:url(ulmulti3/box3.gif) no-repeat rightright top; }
.rightright ul ul a.bottombottom { background:url(ulmulti3/box3.gif) no-repeat rightright bottombottom; }
/* style the <b> element so that is does not affect the size of the link */
.nav a b { color:#fff; font-weight:normal; display:block; padding:5px 10px 5px 15px; }
.nav .fly .main b { background: transparent url(ulmulti3/arrow.gif) no-repeat 117px 9px; }
.nav .down b { background: transparent url(ulmulti3/arrow2.gif) no-repeat 115px 11px; }
.nav .rightright ul b { text-align:rightright; }
.nav .rightright ul ul b { padding: 5px 15px 5px 10px; }
.nav .rightright ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 15px 9px; text-align:rightright; }
.nav .rightright ul ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 5px 9px; text-align:rightright; }
/* HEIGHT */
.nav ul ul { top:-24px; } /* position the top of the flyout first sub menus */
.nav ul ul ul { top:-25px; } /* position the top of the flyout second and third sub menus */
.nav ul.two { top:-40px; } /* position the top of the flyout sub menus with previous text on two lines */
/* WIDTH change this WITH CARE to suit your requirements */
/*set the link width here*/
.nav .drop, .nav a { width:130px; }
.nav ul li { max-width:130px; } /* fix for IE8 */
/* set the left flyout position here */
.nav ul ul { left:130px; }
/* set the right flyout position here */
.nav li.rightright ul ul { left:auto; rightright:120px; }
.nav li.rightright ul ul ul { left:auto; rightright:130px; }
/* make this WIDTH - 1px */ /* or WIDTH - 0.063em if using em sizing */
.nav a { margin-right:-129px; }
/* ---------------------------------------------------------------------------- */
/* DO NOT CHANGE ANYTHING BELOW */
.nav li { float:left; } /* fixes IE bugs, and allows for clearing */
.nav ul { float:left; position:relative; z-index:20; } /* necessary for float drop and to stack the <ul>s */
.nav ul li { clear:left; } /* must clear the floated list item inside sublist */
.nav a { position:relative; display:block; } /* needs to have a position, to be above the rest */
.nav a.main { float:left; /* necessary for float drop */ margin-top:10000px; } /* bring the top level links back into view */
.nav .drop, .nav .fly { margin-top:-10000px; } /* hide the sub links and their containers, opera has low upper limits */
.nav ul { margin-bottom:-5000px; } /* avoid any interaction between the subs, can be any large size */
/* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover, .nav a:focus, .nav a:active { margin-right:0; z-index:10; outline:0; }
.nav a:hover b, .nav a:focus b, .nav a:active b { color:#000; cursor:pointer; } /* this is for keyboard tabbing color change */
/* OPERA fix */
.nav ul:hover, .nav ul ul:hover { clear:left; } /* to stop intermittent sub link :hover problems */
/* ---------------------------------------------------------------------------- */
</style>
<!--[if lte IE 7]>
<style type="text/css">
/* bug fixes for IE7 and lower - DO NOT CHANGE */
.nav .fly {width:99%;} /* make each flyout 99% of the prevous level */
a:active {} /* requires a blank style for :active to stop it being buggy */
</style>
html 코드:
<body> <p id="backgroundHolder"> <ul class="nav"> <li class="drop"><a class="main top" href="#url"><b>Home</b></a></li> <li class="drop"><a class="main down top" href="#url"><b>Equipment</b></a> <ul> <li class="fly"><a class="main" href="#url"><b>Cameras</b></a> <ul> <li><a class="top2" href="#url"><b>Film Type</b></a></li> <li><a href="#url"><b>Compact</b></a></li> <li><a href="#url"><b>Polaroid</b></a></li> <li><a href="#url"><b>Digital</b></a></li> <li class="fly"><a class="main" href="#url"><b>Digital SLR</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a class="bottom" href="#url"><b>Kodak</b></a></li> </ul> </li> <li><a class="bottom" href="#url"><b>Second Hand</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Video Cameras & Accessories</b></a> <ul class="two"> <li class="fly"><a class="main top2" href="#url"><b>Latest Models</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a href="#url"><b>Special Offers</b></a></li> <li><a class="bottom" href="#url"><b>Professional</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Lenses</b></a> <ul> <li class="fly"><a class="main top2" href="#url"><b>Digital</b></a> <ul> <li><a class="top2" href="#url"><b>Standard</b></a></li> <li><a href="#url"><b>Telephoto</b></a></li> <li><a href="#url"><b>Wide Angle</b></a></li> <li class="fly"><a class="main" href="#url"><b>Zoom</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Minolta</b></a></li> <li><a class="bottom" href="#url"><b>Panasonic</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Zoom with Macro</b></a> <ul> <li><a class="top2" href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Minolta</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a class="bottom" href="#url"><b>Nikon</b></a></li> </ul> </li> <li><a href="#url"><b>Fisheye</b></a></li> <li><a class="bottom" href="#url"><b>x2 converters</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Standard SLR</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a href="#url"><b>Cases</b></a></li> <li class="fly"><a class="main" href="#url"><b>Large Format</b></a> <ul> <li><a class="top2" href="#url"><b>Hasselblad</b></a></li> <li><a href="#url"><b>Arca-Swiss</b></a></li> <li><a class="bottom" href="#url"><b>Leica</b></a></li> </ul> </li> <li><a href="#url"><b>Lens Hoods</b></a></li> <li><a class="bottom" href="#url"><b>Lens Cleaners</b></a></li> </ul> </li> <li><a href="#url"><b>Tripods</b></a></li> <li><a href="#url"><b>Flashguns</b></a></li> <li><a href="#url"><b>Accessories, filters & lens covers</b></a></li> <li><a href="#url"><b>Special Offers</b></a></li> <li><a class="bottom" href="#url"><b>Electronics</b></a></li> </ul> </li> <li class="drop"><a class="main down top" href="#url"><b>Accessories</b></a> <ul> <li class="fly"><a class="main" href="#url"><b>Flashguns</b></a> <ul> <li class="fly"><a class="main top2" href="#url"><b>Digital Cameras</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Kodak</b></a></li> </ul> </li> <li><a href="#url"><b>Film Cameras</b></a></li> <li><a href="#url"><b>Reflectors</b></a></li> <li><a href="#url"><b>Stands</b></a></li> <li><a href="#url"><b>Remote Control</b></a></li> <li><a class="bottom" href="#url"><b>Batteries</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Filters</b></a> <ul> <li><a class="top2" href="#url"><b>Ultra Violet</b></a></li> <li><a href="#url"><b>Lens protection</b></a></li> <li><a href="#url"><b>Yellow</b></a></li> <li><a href="#url"><b>Red</b></a></li> <li><a href="#url"><b>Orange</b></a></li> <li><a class="bottom" href="#url"><b>Blue</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Remote Control</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a class="bottom" href="#url"><b>Pentax</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Camera Cases</b></a> <ul> <li><a class="top2" href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Nikox</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Kodak</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a class="bottom" href="#url"><b>Lens Brush</b></a></li> </ul> </li> <li class="drop right"><a class="main down top" href="#url"><b>Outlets</b></a> <ul> <li><a href="#url"><b>Support</b></a></li> <li><a href="#url"><b>Buying</b></a></li> <li><a href="#url"><b>Photographers</b></a></li> <li class="fly"><a class="main" href="#url"><b>Stockist</b></a> <ul> <li><a class="top2" href="#url"><b>Currys</b></a></li> <li><a href="#url"><b>Dixons</b></a></li> <li><a href="#url"><b>Jessops</b></a></li> <li><a class="bottom" href="#url"><b>Staples</b></a></li> </ul> </li> <li><a href="#5"><b>General</b></a></li> <li class="fly"><a class="main bottom" href="#url"><b>Sales</b></a> <ul> <li><a class="top2" href="#url"><b>USA</b></a></li> <li><a href="#url"><b>CANADA</b></a></li> <li><a href="#url"><b>South America</b></a></li> <li class="fly"><a class="main" href="#url"><b>Europe</b></a> <ul> <li><a class="top2" href="#url"><b>Britain</b></a></li> <li><a href="#url"><b>France</b></a></li> <li><a href="#url"><b>Germany</b></a></li> <li><a href="#url"><b>Spain</b></a></li> <li><a class="bottom" href="#url"><b>Italy</b></a></li> </ul> </li> <li><a href="#url"><b>Australia</b></a></li> <li><a class="bottom" href="#url"><b>Asia</b></a></li> </ul> </li> </ul> </li> <li class="drop"><a class="main top" href="#url"><b>Privacy Policy</b></a></li> </ul> </p> <br> <br> <p align="center"> </p> </body>로그인 후 복사위 내용은 모두의 학습에 도움이 되기를 바랍니다. 또한 PHP 중국어 웹사이트를 지원해 주시기 바랍니다.
위 내용은 가장 아름다운 CSS 다중 레벨 드롭다운 가로 탐색 메뉴 코드 공유 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






