CSS의 길이 단위에 대한 자세한 설명
이전 단어
이 글은 CSS의 길이 단위에 대한 주요 지식을 소개하기 위해 절대 길이 단위와 상대 길이 단위로 나누어서 소개합니다
절대 길이 단위
절대 길이 단위는 물리적 측정을 나타냅니다
픽셀 px(픽셀)
웹에서는 픽셀 px가 일반적인 측정 단위이고, 다른 많은 길이 단위는 픽셀에 직접 매핑됩니다. 마지막으로 픽셀 단위로 처리됩니다.
in(인치)
1in = 2.54cm = 96px
cmcm(센티미터)
1cm = 10mm = 96px/2.54 = 37.8px
밀리미터 mm(밀리미터)
1mm = 0.1cm = 3.78px
1/4mm q(¼밀리미터)
1q = 1/4mm = 0.945px
포인트(포인트)
1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px
picas(picas)
1pc = 12pt = 1 /6in = 1/6*96px = 16px
글꼴 관련 상대 길이 단위
em, ex, ch, rem은 글꼴 관련 상대 길이 단위
em
em은 요소의 글꼴 크기 속성 자체에 대해 계산된 값을 나타냅니다. 상위 요소의 글꼴 크기를 기준으로 합니다. 다른 속성에 사용되는 경우 자체 요소의 글꼴 크기를 기준으로 합니다.
rem
rem은 다음을 기준으로 계산된 값입니다. 루트 요소의 글꼴 크기 속성 html 
<style>
.box{font-size: 20px;}
.in{
/* 相对于父元素,所以2*2px=40px */
font-size: 2em;
/* 相对于本身元素,所以5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style><p class="box">
<p class="in">测试文字</p>
</p>
ex
ex는 사용된 글꼴을 의미합니다. 소문자 x의 높이입니다. 그러나 x의 높이는 글꼴마다 다를 수 있습니다. 실제로 많은 브라우저에서는 em 값의 절반을 ex 값으로 사용합니다 
<style>
/* 浏览器默认字体大小为16px,则2*16=32px,所以根元素字体大小为32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style><p class="box">
<p class="in" id="test">测试文字</p>
</p><style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>
ch
ch는 ex와 유사하며 숫자 0의 너비로 정의됩니다. 숫자 0의 너비를 판별할 수 없는 경우 em 값의 절반이 ch 값으로 사용됩니다. 호환성: IE8-지원되지 않음
[참고]ch는 주로 점자 조판에 사용됩니다. 실제로
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script><style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
뷰포트 관련 상대 길이 단위
초기 포함 블록의 크기를 기준으로 한 뷰포트 관련 길이 값입니다. 초기 포함 블록의 너비와 높이가 변경되면 그에 따라 크기가 조정됩니다. 그러나 루트 요소의 오버플로 값이 auto인 경우 스크롤 막대는 존재하지 않는 것으로 간주됩니다. 
호환성: IE8-지원 안함, IOS7.1-지원 안함, android4.3- 지원되지 않음(vmax의 경우 모든 IE 브라우저에서 지원되지 않음) [참고] 컨텐츠가 html에 추가된 경우 Blackberry는 시각적 뷰포트를 기준으로 잘못 계산하고 Safari는 html 요소를 기준으로 이상하게 계산합니다. , 이 두 단위도 변경됩니다.
vh
레이아웃 뷰포트 높이의 1/100
vw
레이아웃 뷰포트 너비의 1/100
<p class="box">
<p class="in" id="test">测试文字</p>
</p>
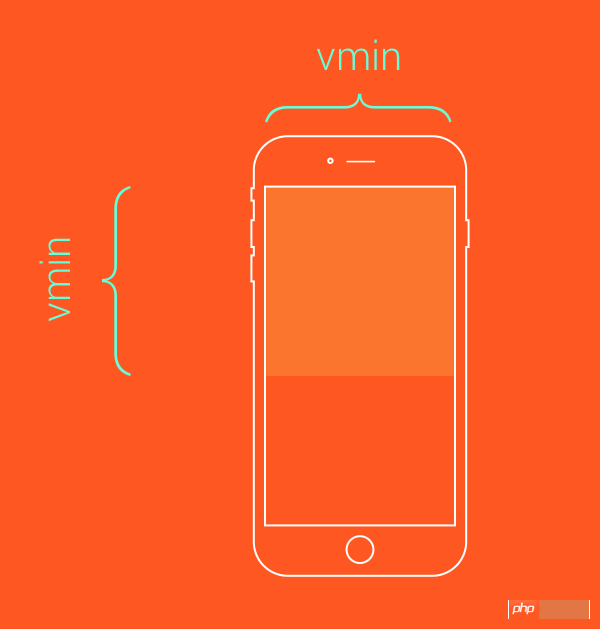
vmin
레이아웃 뷰포트 높이와 너비 사이 최소값의 1/100
<script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
vmax
레이아웃 뷰포트 높이와 너비 사이 최대값의 1/100
<style>
body{margin: 0;}
.box{
/* 实现与屏幕等高的效果 */
height: 100vh;
background-color: lightblue;
}
</style>

위 내용은 편집자가 제공한 CSS의 길이 단위에 대한 진부한 표현입니다. PHP 중국어 웹사이트를 지원해 주시기 바랍니다.
위 내용은 CSS의 길이 단위에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





