간과하기 쉬운 JavaScript 세부 사항에 대한 자세한 요약
예전에 웨이보에 올렸던 글을 조금 정리해서 읽기 쉽게 여기에 올렸습니다.
문/표현식문(문)과 표현식(표현식)을 다른 각도에서 이해합니다. 표현식은 프로그램의 실행 상태를 변경하지 않지만 문은 변경됩니다. 표현식문이라는 것이 있는데, 이는,
등과 같이 표현식과 명령문의 교차점으로 이해될 수 있습니다. 굳이 고수할 필요는 없을 것 같고, 그렇지도 않습니다. 많은 의미가 있습니다.({a:1})문자 집합"use strict;"
;(a + b).toString()와 같이 세미콜론 앞에 옵니다. ES5 엄격 모드에서는 8진수를 사용할 수 없습니다. 현재 구현에 차이가 있습니다. 8진수를 지원하는 엔진도 있고 그렇지 않은 엔진도 있습니다. 문자열과 숫자가 서로 변환되는 경우가 많고, 특히
을 9로 변환해야 할까요? 아니면 직접 오류를 보고해야 할까요? 이 문제는 0x98과 같은 16진수에는 존재하지 않습니다. 자세한 내용은
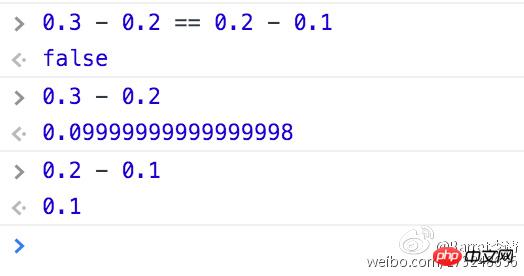
정밀도. 0JS는 정밀도 문제로 인해 IEEE-754 09부동 소수점 숫자
과 같은 부동 소수점 숫자 계산 시 오류가 발생합니다. 왜냐하면 계산 과정에서 데이터가 넘치고 정확도가 떨어지기 때문입니다. 🎜>
null/undefine0.3-0.2 != 0.2-0.1
eval은 이해하기 어렵습니다. ES3의 함수 및 ES5의 연산자(엄격 모드)에 더 가깝습니다. 별칭을 설정할 수 없습니다. 그렇지 않으면 오류가 보고됩니다. 실제로 ES3에서는 평가에 대한 별칭 설정을 허용하지 않지만 많은 구현에서는 여전히 이를 허용하고 브라우저, 특히 IE에서 별칭 설정을 허용하지 않습니다. 매우 혼란스럽고 따라야 할 규칙이 없습니다. 그러나 IE는 전역 평가와 유사한 execScript 함수를 제공합니다. 이 함수는 실행될 때마다 null을 반환합니다. 
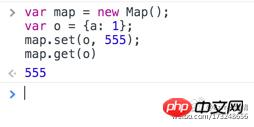
이 코드가 실행된 후 b.x는 {x: 2} 이 객체는 a와 b 모두에서 참조되기 때문에 여전히 2입니다. 삭제 명령어는 해당 객체에 대한 a의 참조만 삭제하고 b에 대한 참조는 여전히 존재합니다. 이 문제로 인해 메모리 누수가 발생할 수 있습니다.
객체 확장
객체의 고정 방법은 너무 엄격합니다.
defineGetter/
lookupGetter와 해당 Setter는 매우 유용한 속성입니다. a = {n: {x: 2}}, b = a.n; delete a.n;
toLocalString그림과 같이 JavaScript의 toLocaleString이 여전히 이렇게 재생되는지 모르실 수도 있습니다.
 이 의미
이 의미
이 컨텍스트에는 두 가지 의미만 있습니다. 하나는 메서드로 호출되고 다른 하나는 호출되는 개체를 가리킵니다. 전역 개체를 가리키는 함수로(엄격 모드에서는 정의되지 않음) 아래 그림과 같이 a가 함수로 호출되기 때문에 범위 제한이 없으므로 false를 반환합니다.
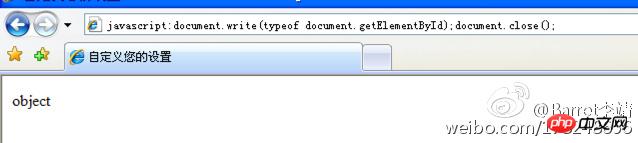
유형
JavaScript를 호출하고 실행할 수 있는 것은 모두 함수 유형이지만 IE 하위 버전의 일부 호스트 객체(document.getElementById, Alert 등)와 같은 호출 가능한 객체도 있습니다. 많은 브라우저에서 RegExp의 유형도 Object입니다. 이는 확실히 비표준 구현이므로 브라우저가 이러한 오류 유형을 삭제/수정할 때까지 가능한 한 적게 의존해야 합니다.

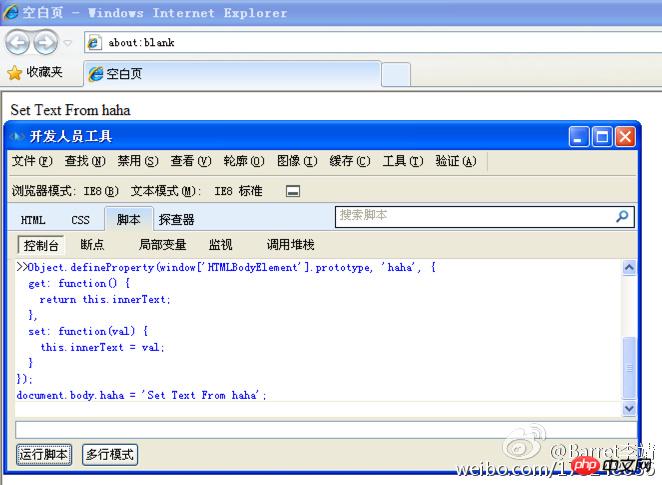
IE8 getter/setter
Object.defineProperty ES5이기는 하지만 IE8부터 지원이 되지만 완벽하지는 않습니다. 쓰기 가능, 열거 가능, 구성 가능 등의 구성 항목 설정은 주로 getter/setter를 지원합니다.

Symbol
ES6에서는 객체 기능(그림 2)이 포함된 원시 데이터 유형(그림 1)인 새로운 데이터 유형인 Symbol을 추가합니다. 동일한 참조를 가리킬 수 있고(그림 3), 개체의 키로 사용할 수 있지만 열거할 수는 없습니다(그림 4). 내장 기호는 프로그램 실행에 영향을 미치며(그림 5), Symbol.iterator는 매우 중요합니다. 기호는 요소에 반복적 속성을 부여할 수 있으며(그림 6), 많은 트릭이 있습니다.
첨부된 사진 보기: http://www.php.cn/
일반
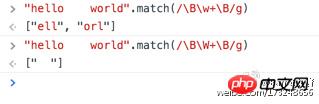
일반 제로 너비의 의미 이해: 정규식에서 소위 너비가 0인 어설션은 앵커 문자와 유사합니다. Will 없이 지정된 위치는 ^가 시작과 일치하고, $가 끝과 일치하고, b가 단어 경계와 일치하고(?=p) "다음 문자가 p와 일치"의 위치와 일치하고, (?!p)가 "와 일치합니다. 다음 문자가 "일치" 위치와 일치하지 않습니다. b 문자는 실제로 w와 W 사이의 위치와 일치하는 단어 경계와 일치합니다(w는 [a-zA-Z0-9]와 일치함). B를 사용하는 사람은 거의 없습니다. 단어가 아닌 경계 위치와 일치합니다. 간단한 이해는 w와 w 사이의 위치 또는 W와 W 사이의 위치입니다.

계속 배우고 공유하세요...
내용이 조각조각 나눠져 있고 내용도 많고 복잡해서 나열하지 않았습니다. 관심 있는 분들을 위해 학생들은 내 웨이보를 팔로우하면 내 생각과 메모가 동기화됩니다.
감정
위 내용은 간과하기 쉬운 JavaScript 세부 사항에 대한 자세한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




