이 글은 기본 속성의 사용법을 숙지하고 주사위 세트의 각 면을 완성하기 위한 것입니다. 다음 콘텐츠에서는 이전 버전 구문, 공급업체 접두사, 브라우저 문제 등과 같은 Flexbox의 더 어려운 문제 중 일부를 다루지 않습니다.
1. 첫 번째 면
주사위에는 6개의 면이 있고 각 면의 점 수는 해당 면의 값을 나타냅니다. 첫 번째 면은 가로 및 세로 중앙의 점으로 구성됩니다. 구체적인 구현을 살펴보겠습니다.
<section name="01" class="face-01">
<span class="dot"></span>
</section>
face-01 {
display: flex;
justify-content: center;
align-items: center;justify-content 및 align-items 사용에 대해서는 여기 justify-content, align-items를 참조하세요. Flexbox를 사용하면 두 행의 속성을 수직으로 중앙에 배치하면 매우 쉽습니다!
2. Second Face
.face-02 {
display: flex;
justify-content: space-between;
}
.face-02 .dot:nth-of-type(2) {
align-self: flex-end;
}
<section name="02" class="face-02">
<span class="dot"></span>
<span class="dot"></span>
</section>여기서는 align을 사용할 수 없습니다. -items 속성을 모두 사용하면 모든 포인트가 영향을 받습니다. Flexbox는 align-self 속성을 제공하므로 플렉스 항목을 보다 편리하게 제어하여 교차 축 방향을 따라 다양한 레이아웃을 설정할 수 있습니다. align-self 사용법은 여기에서 align-self를 참조하세요.
3. 세 번째 얼굴
.face-03 {
display: flex;
justify-content: space-between;
}
.face-03 .dot:nth-of-type(2) {
align-self: center;
}
.face-03 .dot:nth-of-type(3) {
align-self: flex-end;
}
<section name="03" class="face-03">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</section>이 얼굴은 두 번째 얼굴과 동일한 속성을 사용합니다. 더 길게 설명해주세요.
4. 네 번째 얼굴
.face-04 {
display: flex;
justify-content: space-between;
flex-direction: column;
}
.face-04 .column {
display: flex;
justify-content: space-between;
}
<section name="04" class="face-04">
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
</section>이 예에서는 말 그대로 flex-direction이 사용되었습니다. flex의 방향, 즉 열이나 행의 레이아웃을 제어하는 데 사용되는 것을 알 수 있습니다. 이 속성의 자세한 사용법은 flex-direction 뒤의 Fifth Face 및 Sixth Face
를 참조하세요. , 이전 레이아웃에 따르면 생각은 매우 쉬우므로 자세히 설명하지 않겠습니다!
이렇게 작성하면 JS로 작은 주사위 게임을 작성하는 것이 쉬울 것입니다.
5. 1, 2, 3, 4, 6, 12등분 달성
아아아아 
이 예에서는 flex-grow, flex-shrink 및 flex-basis의 세 가지 속성이 사용됩니다.
1. flex-grow: 필요에 따라 flex 항목의 확장 기능을 정의하는 데 사용됩니다. 단위가 없는 값을 비율로 받아들입니다. 확장 가능한 컨테이너의 남은 공간에 비례하여 얼마나 많은 공간을 확장해야 하는지 결정하는 데 주로 사용됩니다.
모든 Flex 항목의 "flex-grow"가 "1"로 설정된 경우 각 Flex 항목은 동일한 크기의 남은 공간으로 설정됩니다. Flex 항목 중 하나에 대해 "flex-grow" 값을 "2"로 설정하면 이 Flex 항목이 차지하는 남은 공간은 다른 Flex 항목이 차지하는 남은 공간의 두 배가 됩니다. 음수 값은 유효하지 않습니다.
2. flex-shrink: 필요에 따라 플렉스 항목을 축소하는 기능을 정의하는 데 사용됩니다. 음수 값도 유효하지 않습니다.
3. flex-basis: 스케일링 기준값을 설정하는 데 사용됩니다. 음수 값은 지원되지 않습니다. 0으로 설정하면 콘텐츠 주변의 추가 공간이 고려되지 않습니다. auto로 설정하면 flex-grow 값에 따라 추가 공간이 할당됩니다.
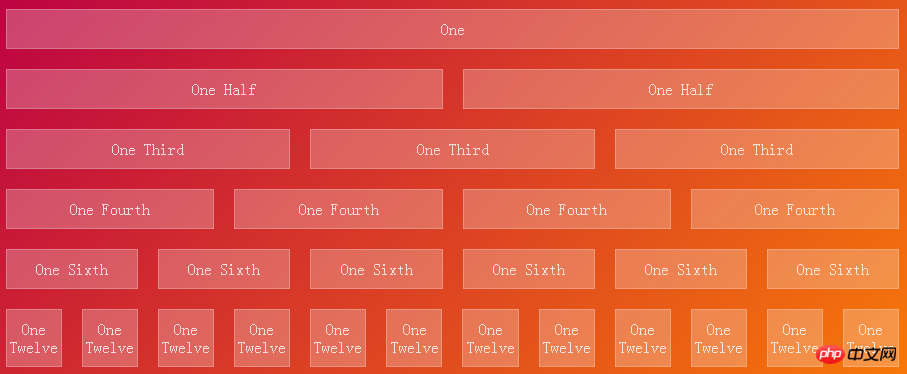
6. 2-3-7 레이아웃을 구현합니다
.row {
display: flex;
box-sizing: border-box;
}
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
box-sizing: border-box;
}
<section class="row">
<p class="column">One</p>
</section>
<section class="row">
<p class="column">One Half</p>
<p class="column">One Half</p>
</section>
<section class="row">
<p class="column">One Third</p>
<p class="column">One Third</p>
<p class="column">One Third</p>
</section>
<section class="row">
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
</section>
<section class="row">
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
</section>
<section class="row">
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
</section>여기서 flex-basis 값을 계산해야 합니다. (해결해야 할) 공식이 있습니다. 이 공식이 있으면 sass 등의 전처리 언어로 다중 열 적응형 레이아웃을 구현하는 것이 매우 편리할 것입니다.
위 내용은 CSS3 Flexbox 주사위 레이아웃 구현 및 문제 예시 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!