이 기사 소개: "줄 높이"는 텍스트 줄의 높이, 특히 두 텍스트 줄 사이의 기준선 사이의 거리를 나타냅니다. CSS에서는 line-height를 사용하여 줄 사이의 수직 거리를 제어합니다. line-height 속성은 라인 상자의 레이아웃에 영향을 줍니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. 모든 브라우저는 line-height 속성을 지원합니다.
1. Line-height 구문
line-height 속성의 구체적인 정의 목록은 다음과 같습니다.
구문: 줄 높이: | | 상속
속성 행 사이의 거리(행 높이)를 설정하며, 음수 값은 사용할 수 없습니다. 이 속성은 라인 상자의 레이아웃에 영향을 줍니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. 계산된 줄 높이와 글꼴 크기(줄 간격) 값의 차이는 두 부분으로 나누어 각각 텍스트 내용 줄의 위쪽과 아래쪽에 추가됩니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
가능한 값:
|
값 |
|
||||||||||||
| 정상 | 기본값, 적절한 줄 간격을 설정합니다. | ||||||||||||
| 숫자 | 숫자를 설정하세요. 이 숫자에 현재 글꼴 크기를 곱하여 줄 간격을 설정합니다. 고정된 줄 간격을 설정하는 배수 | ||||||||||||
| 길이 | 와 동일합니다. | ||||||||||||
| % | 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다. | ||||||||||||
| inherit | line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
2. 줄 높이의 윗줄, 가운데 줄, 밑줄의 예
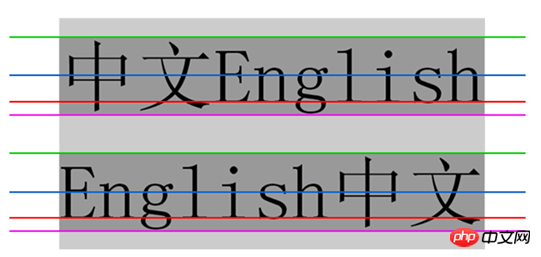
일러스트레이션

위에서 아래로 4개의 선이 윗선, 중간선, 기준선, 아랫선으로, 앞선과 매우 유사합니다. 영문자를 학습할 때 사용되는 4개의 선과 3개의 격자는 이 4개의 선과 관련된 top, middle, baseline, Bottom을 포함하는 수직 정렬 속성임을 우리는 알고 있습니다.
특히 기준선은 최종선이 아니라 최종선이 최종선이라는 점을 기억하세요.
3. 줄 높이에서는 줄 높이, 줄 간격, 반줄 간격
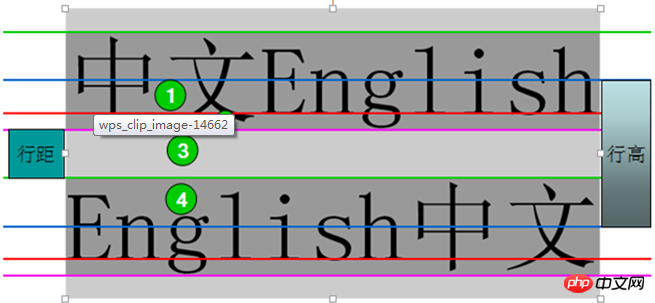
줄 높이를 참조합니다. 컨텍스트 라인 기준선 사이의 수직 거리, 즉 그림의 두 빨간색 선 사이의 수직 거리입니다.
레깅스는 한 줄의 밑줄에서 다음 줄의 윗줄까지의 수직 거리, 즉 첫 번째 줄의 핑크색 라인과 두 번째 줄의 녹색 라인 사이의 수직 거리를 말합니다. .
하프 줄 간격은 줄 간격의 절반, 즉 영역 3/2의 세로 거리, 영역 1, 2, 3, 4의 거리의 합이 줄 높이이고, 1, 2, 4 영역의 거리의 합이 글꼴 크기이므로 줄 간격의 절반은 다음과 같이 계산할 수도 있습니다: (줄 높이 - 글꼴 크기)/2
그림 설명

4. 콘텐츠 영역, 인라인 상자, 줄 높이의 줄 상자
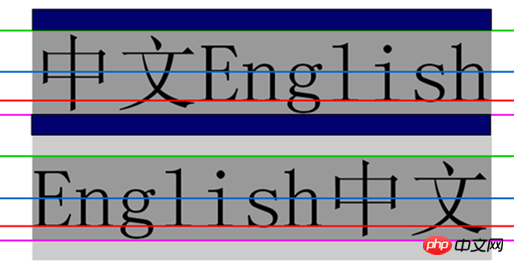
컨텐츠 영역: 아래 그림의 어두운 회색 배경 영역인 아래쪽 줄과 위쪽 줄이 감싸진 영역입니다.

인라인 상자, 각 인라인 요소는 인라인 상자를 생성합니다. 인라인 상자는 브라우저 렌더링 모델의 개념이며 표시할 수 없습니다. 다른 요소(패딩 등)가 없으며 인라인 상자는 콘텐츠 영역과 동일하며 줄 높이가 설정되면 인라인 상자의 높이는 변경되지 않고 절반 줄 간격 [(줄 높이-글꼴 size)/2]는 내용에 따라 각각 증가/감소하는 영역(짙은 파란색 영역)
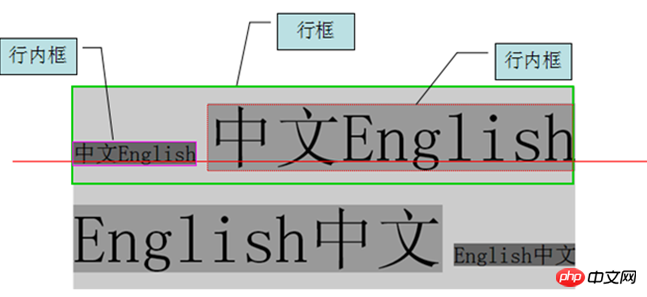
라인 박스(line box), 라인 박스를 의미합니다. 이 선의 가상 직사각형 상자는 브라우저 렌더링 모드의 개념이며 실제로 표시되지 않습니다. 라인 박스의 높이는 이 행의 모든 요소 중 인라인 박스의 가장 큰 값과 같습니다(행 높이 값이 가장 큰 인라인 박스가 벤치마크로 사용되며, 다른 인라인 박스는 자체 기준을 사용하여 벤치마크에 정렬됨). 줄 상자의 높이가 최종적으로 계산됩니다. 여러 줄 내용이 있는 경우 각 줄에는 자체 줄 상자가 있습니다.
예를 들어
사진설명

5 . line-height 정의 방법
1. Line-height는 일반으로 정의할 수 있습니다.
body { line-height:normal; }
2. Line-height는 상속으로 정의할 수 있습니다.
p { line-height:inherit; 🎜>3. Line-height는 백분율 값을 사용할 수 있습니다.
p { line-height:120%; }
4. Line-height는 길이 값으로 정의할 수 있습니다(단위: px). em 등)
p { line-height:20px }
5. line-height는 (단위 없이도) 순수 숫자로 정의될 수도 있습니다
p { line-height:1.2; }
위 내용은 편집자가 가져온 CSS line-height 사용법에 대한 종합적인 이해입니다.
위 내용은 CSS line-height 사용법에 대한 포괄적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!