CSS3를 사용하여 색상이 지정된 진행률 표시줄 스타일을 만드는 코드 예제 공유
CSS3 border-radius, box-shadow, Transition, -moz-linear-gradient, -webkit-gradient 및 기타 스타일을 사용하여 세련된 진행률 표시줄을 완성할 수 있습니다. 여기에서는 다채로운 진행률 표시줄을 만드는 몇 가지 CSS3 스타일을 살펴보겠습니다. . 코드 샘플 공유:
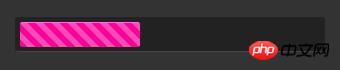
1. 정적 보라색 줄무늬 진행률 표시줄 만들기
html 코드:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
css 코드:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}최종 효과는 아래와 같습니다. 
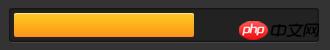
정적인 파란색 진행 표시줄을 만듭니다
html 코드. :
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
css 코드:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}최종 효과는 아래와 같습니다. 
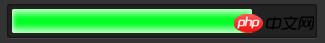
3. 정적 녹색 진행률 표시줄 만들기
html 코드:
<p> <span style="width:80%;"></span> </p>
css 코드:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
} 최종 효과는 다음과 같습니다. 그림과 같습니다: 
4. 보라색 줄무늬에 동적 효과를 추가합니다.
css 코드:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}마우스 착용 후 다이나믹한 효과가 나타납니다.
위 내용은 CSS3를 사용하여 색상이 지정된 진행률 표시줄 스타일을 만드는 코드 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






