왼쪽, 중간, 오른쪽 3열 페이지 레이아웃은 매우 일반적입니다. 여기서는 동일한 너비와 동일한 간격의 배열 방법을 포함하여 CSS 고정 너비 3열 레이아웃의 적용 예를 살펴봅니다.
고정 너비 3열 레이아웃
이는 매우 기본적이며 코드를 직접 보면 이해할 수 있습니다.
<p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
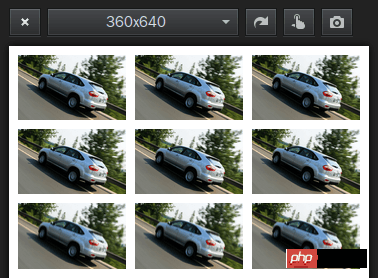
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;}예: 그림 3개 열의 동일 너비 및 동일 간격 레이아웃 구현
각 그림 블록은 왼쪽으로 부동, 너비는 30%, 왼쪽 여백 2.5%:
100%=(2.5%+30%) +(2.5%+30%)+(2.5%+30%)+2.5%
너비: 30%;는 상위 요소 너비의 30%를 나타냅니다.
높이: 30%; 상위 요소의 특정 높이가 설정되지 않은 경우
반응형 사각형을 얻으려면 vw(뷰포트 너비) 단위를 사용할 수 있습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침" >
</p>
</body>
</html>단, IE 하위 버전과 Android/iOS 하위 버전 브라우저에서는 뷰포트 단위를 지원하지 않는다는 점에 유의해야 합니다.
또는 호환성을 보장하기 위해 JS를 사용하여 너비에 따라 높이를 설정합니다.
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}백분율 레이아웃도 반응형 레이아웃으로 간주할 수 있습니다.
간단하고 실용적인 백분율입니다. 레이아웃은 여전히 모바일 WAP 페이지 레이아웃에 매우 적합합니다.
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>최소 너비는 320px, 최대 너비는 980px이며 자동으로 320px에서 980px 사이의 너비로 조정됩니다.
width="40%"와 같이 태그에 너비 속성 백분율 값만 설정하면 이미지 크기가 원본에 따라 조정될 수 있으므로 높이 속성을 설정할 필요가 없습니다.
컨테이너의 블록은 왼쪽 60%, 오른쪽 40% 등 백분율을 사용하여 배치할 수도 있습니다.
위 내용은 CSS 고정 너비 3열 레이아웃 사용에 대한 자세한 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!